
 次世代画像フォーマットWebP画像の作り方
次世代画像フォーマットWebP画像の作り方
Google公式ツールを用いたWebP画像の作成、WebP画像をPNGに変換する方法を学びます。 mac用のフォルダアクションコード追記しました。
更新:
環境:windows10

PREPARATION
想定する読者と前提条件
パソコンの基本操作ができること。HTMLの基礎がわかっていると良い。 実際にWebP画像を使用しているため、対応ブラウザでの閲覧を推奨します。

START
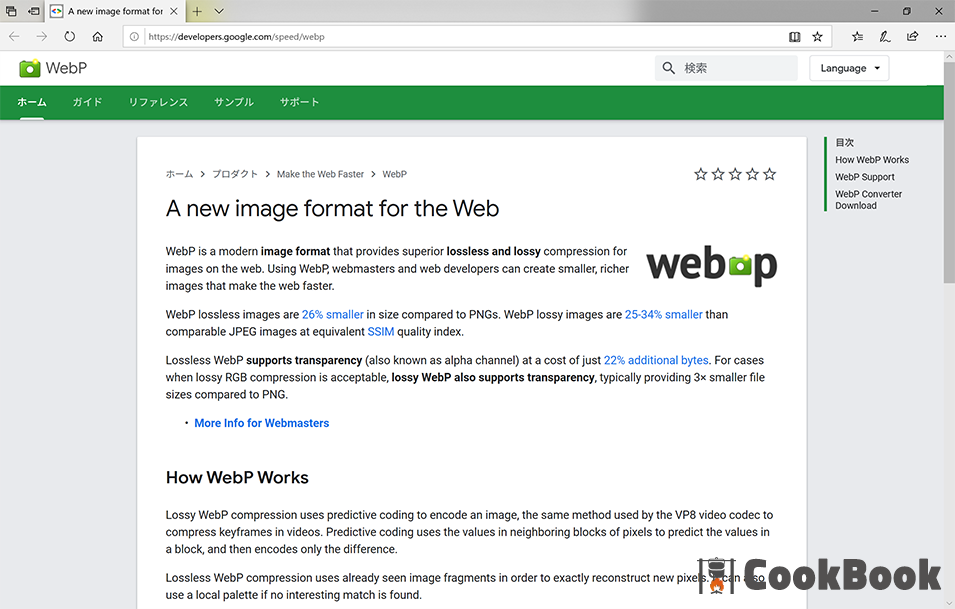
そもそもWebPとは?
WebP(ウェッピー)は、JPEGやPNG,GIFと同じように、Webで利用できる新しい画像形式です。
可逆圧縮(ロスレス)および非可逆圧縮の両方をサポートしています。
WebPの可逆圧縮画像は、PNGと比較してサイズが26%小さくなり、非可逆圧縮では、JPEG画像よりも25〜34%小さくすることができます。
可逆圧縮、非可逆圧縮両方で透明度(8bitのアルファチャンネル)をサポートし、アニメーション画像もサポートしています。
つまり、WebPはJPG,PNG,アニメーションGIF全ての性質を網羅した万能フォーマットと言えます。
IEは2021年10月現在対応していません。(iPhoneも対応済み!)
| ファイルの種類 | 読み方 | 色数 | 透明度 | 圧縮方式 | MIME type | 拡張子 |
|---|---|---|---|---|---|---|
| BMP | ビットマップ(ビーエムピー) | フルカラー | × | 非圧縮 | image/bmp |
.bmp |
| GIF | ジフ | 256色 | 〇 | 可逆圧縮 | image/gif |
.gif |
| JPEG | ジェイペグ | フルカラー | × | 可逆圧縮/非可逆圧縮 | image/jpeg |
.jpg, .jpeg |
| PNG | ピング | 最大フルカラー | 〇 | 可逆圧縮 | image/png |
.png |
| APNG | エーピング | 最大フルカラー | 〇 | 可逆圧縮 | image/apng |
.apng |
| SVG(ベクタ形式) | エスブイジー | フルカラー | 〇 | - | image/svg+xml |
.svg |
| WebP | ウェッピー | フルカラー | 〇 | 可逆圧縮/非可逆圧縮 | image/webp |
.webp |

可逆圧縮とは、画像圧縮後に復号した画像が元画像と一致する方式。
非(不)可逆圧縮とは、画像圧縮後に復号した画像(表示したもの)が元画像と一致しない方式。
WebP公式ツールのダウンロード
ここでは、Windows環境でWebP画像を作成することができる公式ツールのダウンロードを行います。


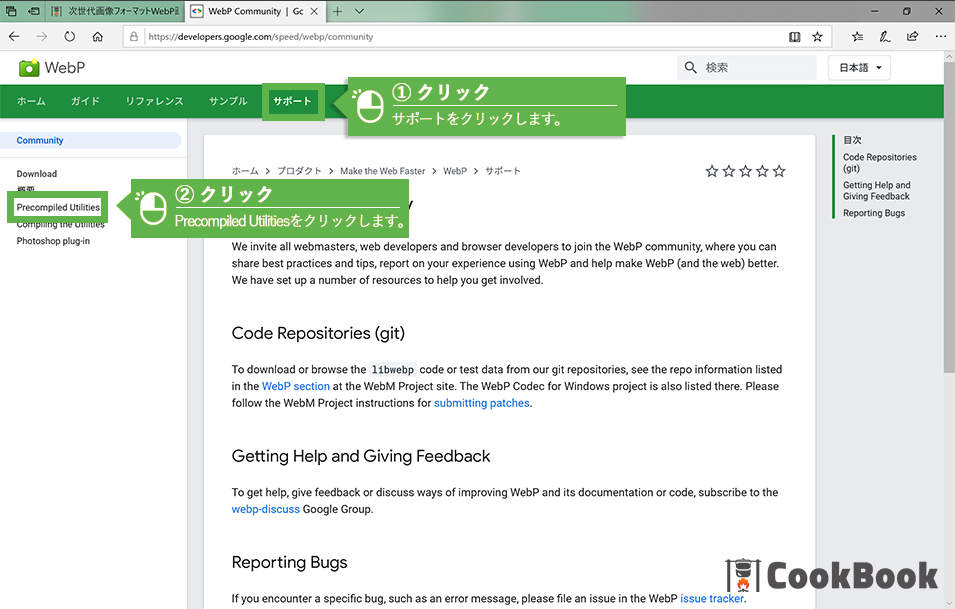
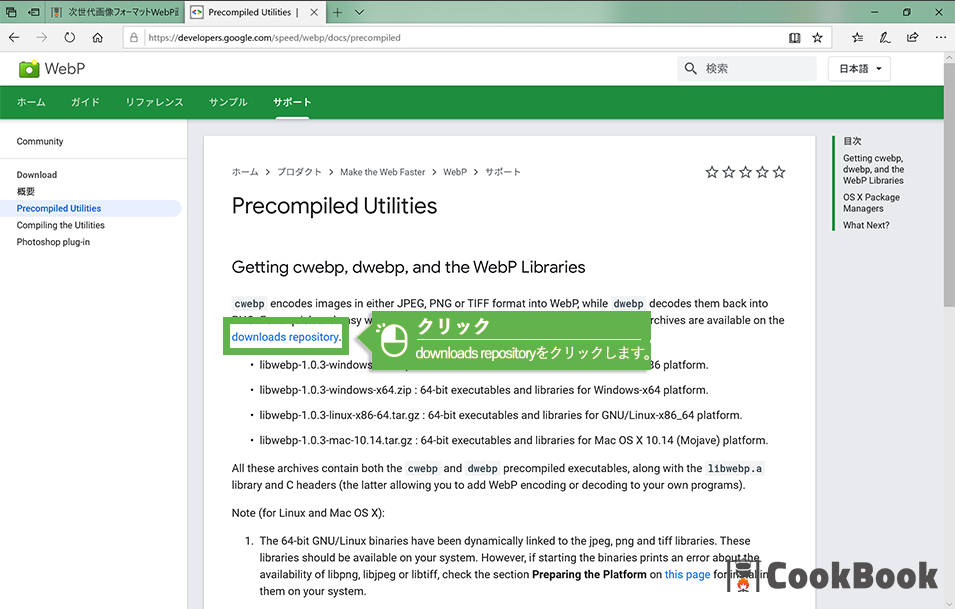
2-2Precompiled Utilitiesを開く
上部ナビゲーションより「サポート」をクリックしてください。左のサイドバーより「Precompiled Utilities」をクリックします。

2-3downloads repositoryを開く
downloads repositoryに移動してください。
Windowsの32bitバージョンの場合「libwebp-1.0.3-windows-x86.zip」、64bitバージョンの場合「libwebp-1.3.0-windows-x64.zip」を使用します。 ここでは、64bitバージョンとして進めていきますので、32bitの方は適宜読み替えてください。
では、「libwebp-1.3.0-windows-x64.zip」をダウンロードし、デスクトップに解凍します。
最新版は、libwebp-1.3.0-windows-x64.zipをご利用ください。

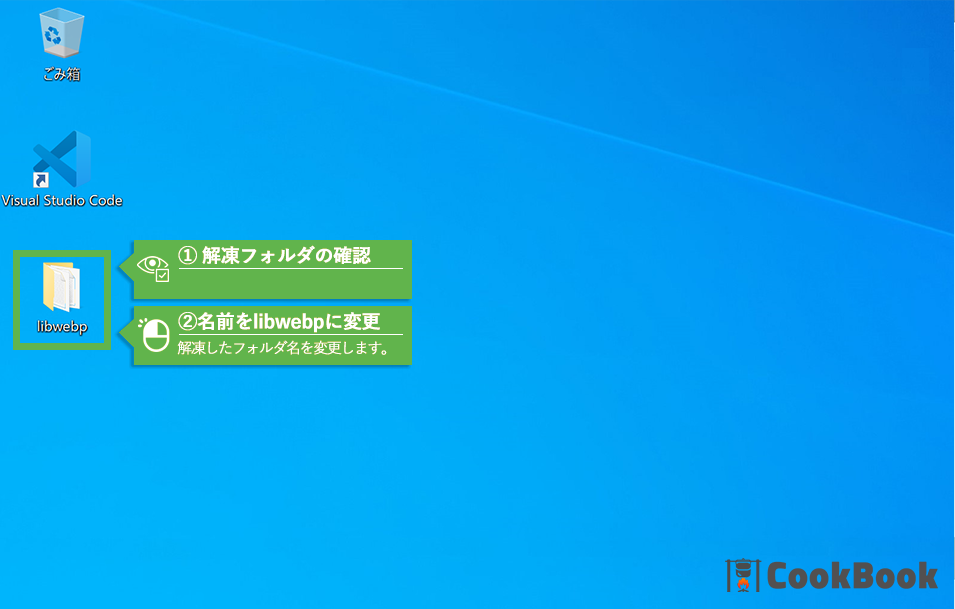
2-4解凍フォルダの名前変更
解凍したフォルダ名をlibwebpに変更してください。
フォルダを開くといくつかファイルがありますが、今回使用するものはbinフォルダのものだけです。
公式WebPツールの使い方
先程解凍したフォルダの中にアプリケーションが保存されているbinフォルダがあります。
今回はPNG、JPG、アニメーションGIFをWebPに変換するアプリケーションの使い方を見ていきましょう。
画像(PNG,JPG)をWebPに変換するには?
binフォルダ内のcwebp.exeは、画像ファイル(PNG, JPEG, TIFF or WebP)をWebPにエンコードするためのアプリケーションです。
ここでは、cwebp.exeを使用して画像をWebP形式に変換する方法をご紹介します。 コマンドライン上から次のコマンドを入力し実行すると、入力画像ファイルをwebp画像に変換することができます。
cwebp 入力画像ファイル名 -o 出力画像ファイル名
この記述方法では、非可逆圧縮で画像ファイルをWebP形式に圧縮します。
cwebp image.jpg -o image.webp 元JPG画像[75.6KB]
元JPG画像[75.6KB]
 WebP画像[26.6KB]
WebP画像[26.6KB]
出力されるwebPフォーマットの画像品質を設定することもできます。初期値は75で0〜100まで設定可能です。
cwebp image.jpg -q 80 -o image.webp
cwebp image.jpg -q 100 -o image.webp 品質0設定[4.94KB]
品質0設定[4.94KB]
 品質50設定[20.6KB]
品質50設定[20.6KB]
 品質80設定[32.2KB]
品質80設定[32.2KB]
 品質100設定[94.5KB]
品質100設定[94.5KB]
標準的な圧縮では非可逆圧縮で処理されますが、オプション機能-losslessを使用すると可逆圧縮で処理させる事ができます。 通常この指定は、PNGに最適です。
cwebp -lossless image.png -o image.webp 元ファイル[126KB]
元ファイル[126KB]
 -losslessで変換[46.3KB]
-losslessで変換[46.3KB]
 非可逆圧縮で変換[19.5KB]
非可逆圧縮で変換[19.5KB]
ロスレス圧縮モードをレベル0〜9で設定することもできます。レベル0が最も速く、9が最も遅くなります。高速モードでは、低速のファイルよりもファイルサイズが大きくなります。適切なデフォルトは-z 6です。
cwebp -z 6 image.png -o image.webp
cwebp -z 9 image.png -o image.webp レベル0[73.5KB]
レベル0[73.5KB]
 レベル5[46.3KB]
レベル5[46.3KB]
 レベル9[44.6KB]
レベル9[44.6KB]
WebPでは、圧縮する画像の内容(写真や図形等)によって設定されているデフォルトのプリセットを呼び出すことができます。 default, photo, picture, drawing, icon, textが使用できます。
cwebp -preset drawing image.png -o image.webp
cwebp -preset text image.png -o image.webp photo[18.7KB]
photo[18.7KB]
 drawing[20.8KB]
drawing[20.8KB]
 text[21.6KB]
text[21.6KB]
その他詳細なオプションについては、Readme.txtに記載がありますので参照ください。
アニメーションGIFをWebPに変換するには?
gif2webp.exeは、アニメーションGIFを、アニメーションWebPファイルに変換することができます。
gif2webp 入力画像ファイル名 -o 出力画像ファイル名
gif2webp image.gif -o image.webp

出力されるwebPフォーマットの画像品質を設定することもできます。初期値は75で0〜100まで設定可能です。
gif2webp -q 70 image.gif -o image.webp標準的な圧縮では可逆圧縮で処理されますが、-lossyを使用すると非可逆圧縮で処理させる事ができます。
gif2webp -lossy picture.gif -o picture.webpその他詳細なオプションについては、Readme.txtに記載がありますので参照ください。
画像の一括変換をしてみよう
先程説明した方法は、コマンドラインから1ファイル毎に処理する方法をご紹介しましたが、 1つ1つ手作業で画像を変換したくはありませんよね?
そこで、簡単なバッチファイルを作成し、PNG、JPG、GIFで処理を分け、自動的にWebPに変換してみましょう。

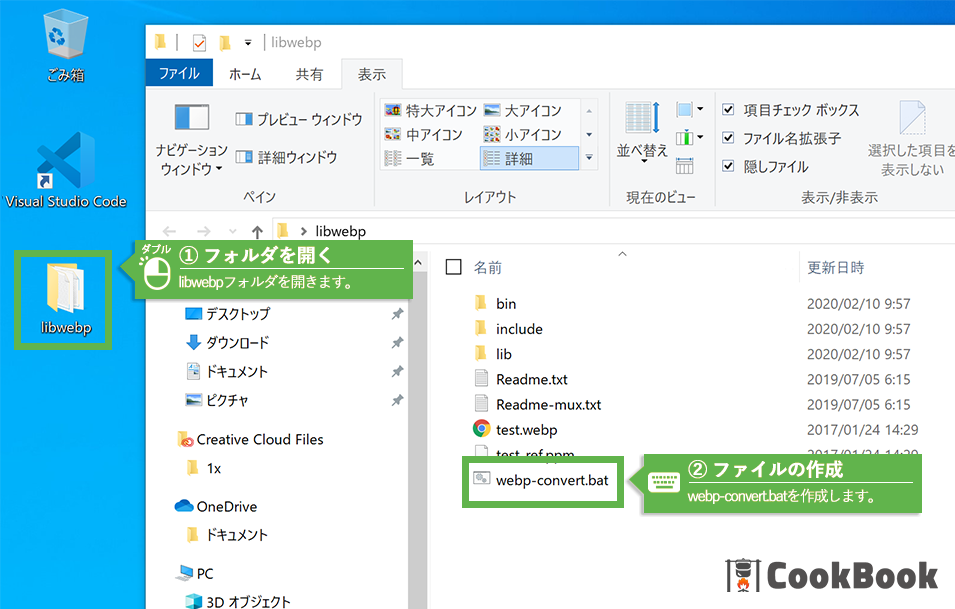
4-1バッチファイルの作成
libwebpフォルダを開き、フォルダ内を右クリックし、「新規作成」→「テキストドキュメント」を作成し、ファイル名を「webp-convert.bat」に変更してください。 バッチファイルとは、コマンドプロンプトに実行させたい命令を記述したものです。 今回は画像が入っているフォルダのファイルをJPG,PNG,GIF毎に指定した圧縮方法でwepbに一括変換します。

4-2バッチファイルの編集
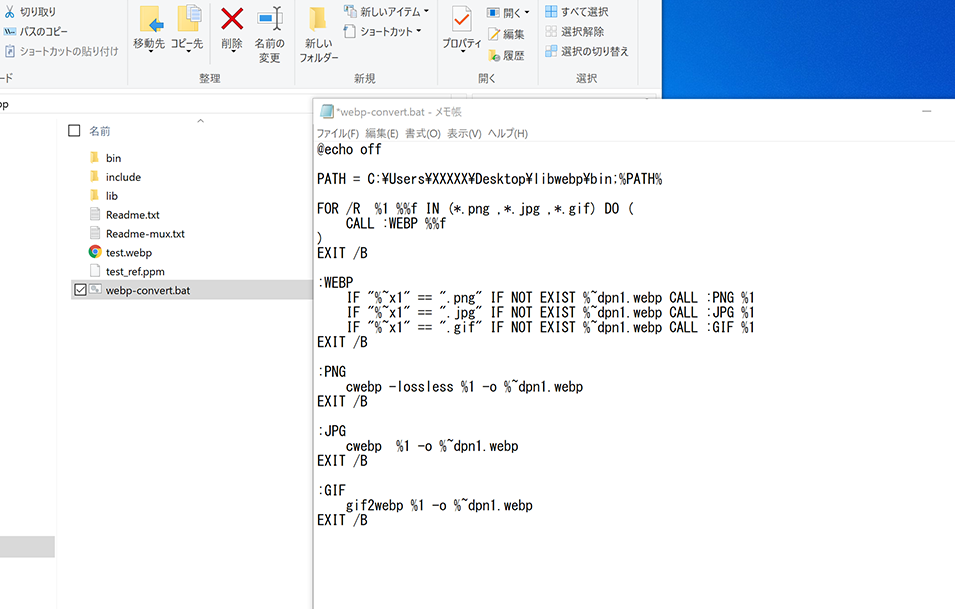
webp-convert.batを右クリックし、編集をクリックします。メモ帳が起動しますので、下記コードをコピーペーストしてください。
webp-convert.bat
@echo off
PATH = C:\Users\XXXXX\Desktop\libwebp\bin;%PATH%
FOR /R %1 %%f IN (*.png ,*.jpg ,*.gif) DO (
CALL :WEBP %%f
)
EXIT /B
:WEBP
IF "%~x1" == ".png" IF NOT EXIST %~dpn1.webp CALL :PNG %1
IF "%~x1" == ".jpg" IF NOT EXIST %~dpn1.webp CALL :JPG %1
IF "%~x1" == ".gif" IF NOT EXIST %~dpn1.webp CALL :GIF %1
EXIT /B
:PNG
cwebp -lossless %1 -o %~dpn1.webp
EXIT /B
:JPG
cwebp %1 -o %~dpn1.webp
EXIT /B
:GIF
gif2webp %1 -o %~dpn1.webp
EXIT /B
いくつか注意点があります。このバッチファイルは、バッチファイルにドラッグしたフォルダ内の画像をwebpに変換します。 変換対象は、.png,.jpg,.gifの拡張子を持つ画像ファイルです。 元の画像ファイル名はそのまま維持され、拡張子を.webpとしたファイルが同一フォルダ内に新たに作成されます。(元ファイルはそのまま残ります。) すでに同名のwebpファイルがある場合には何も処理しません。(設定を変更し再作成する場合には、既存のwebpファイルを削除してください。) このバッチファイルは、どこに配置しても動作します。必要であればデスクトップに置いても問題ありません。
- ■C:\Users\XXXXX\Desktop\libwebp\binは、皆さんのデスクトップに解凍したlibwebpフォルダのパスと一致させてください。 (この後説明します。)
- ■cwebp -lossless %1 -o %~dpn1.webpは、PNGの圧縮方式を可逆圧縮としています。
- ■cwebp %1 -o %~dpn1.webpは、JPGの圧縮方式を非可逆圧縮としています。
- ■gif2webp %1 -o %~dpn1.webpは、GIFの圧縮方式を可逆圧縮としています。
- ■%1には変換前の画像ファイル名(パス含む)が入ります。
- ■%~dpn1には拡張子を除いたファイル名(パス含む)が入ります。
これらの設定を変更することで、PNG,JPG,GIFの圧縮方式を変更することができます。

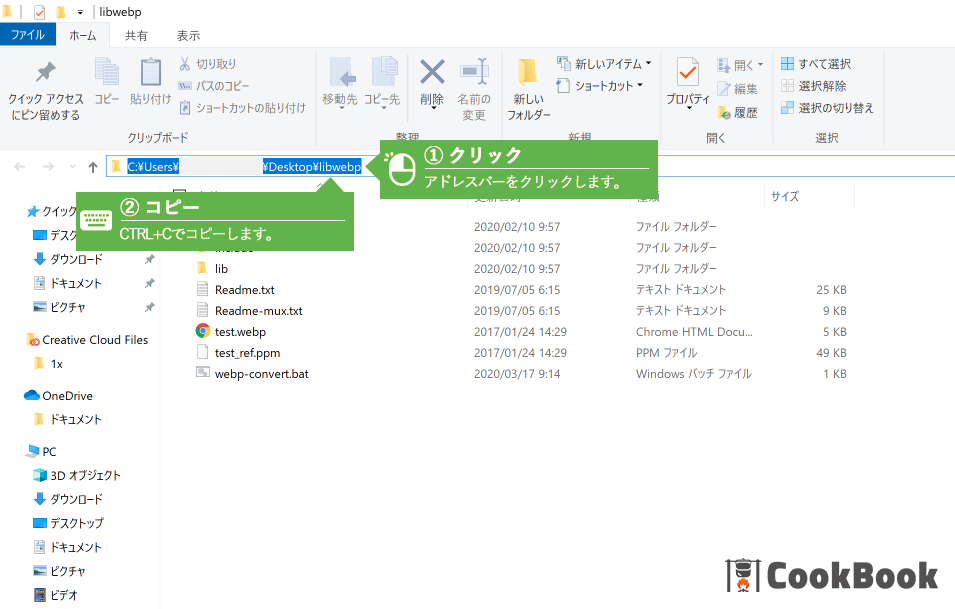
4-3フォルダパスのコピー
libwebpフォルダのアドレスバーをクリックし、アドレスをCTRL+Cでコピーしてください。

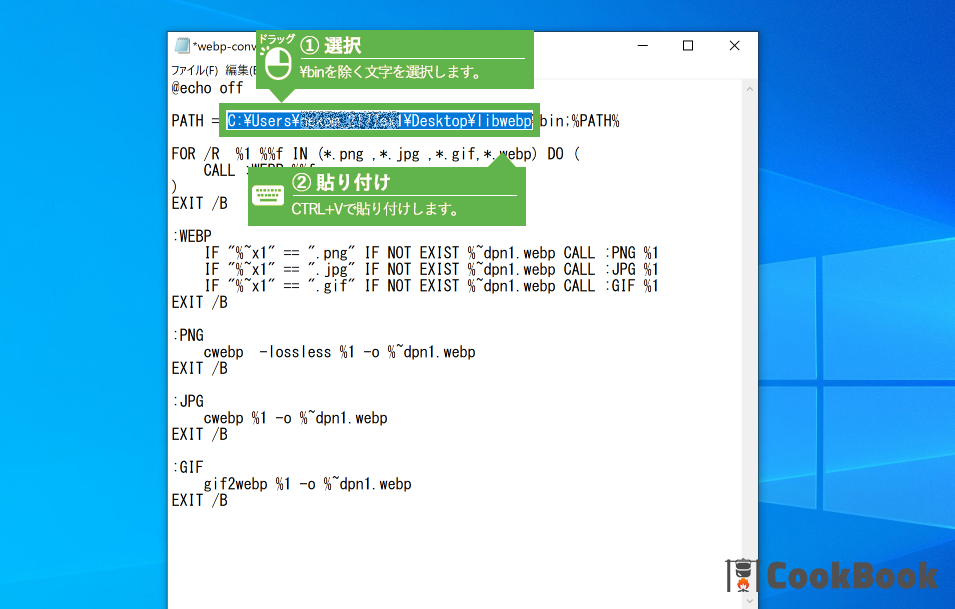
4-4フォルダパスの貼り付け
webp-convert.batのPATH部分を選択(?binは除く)し、CTRL+Vで貼り付け、上書き保存しファイルを閉じてください。

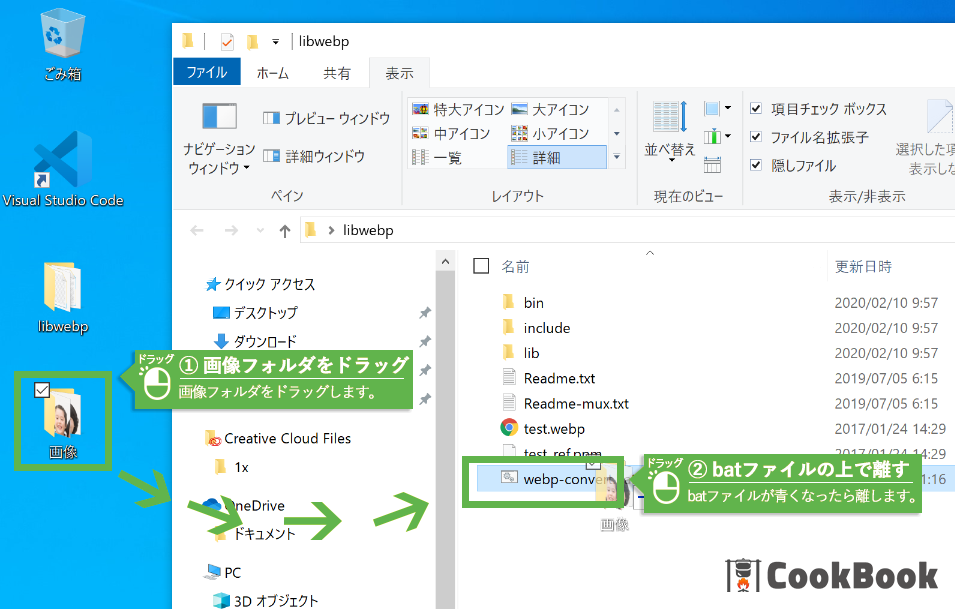
4-5画像フォルダのドラッグ
webp-convert.batに皆さんの画像が入っているフォルダをドラッグしてください。 ドラッグしたフォルダにWebP画像が作成されます。


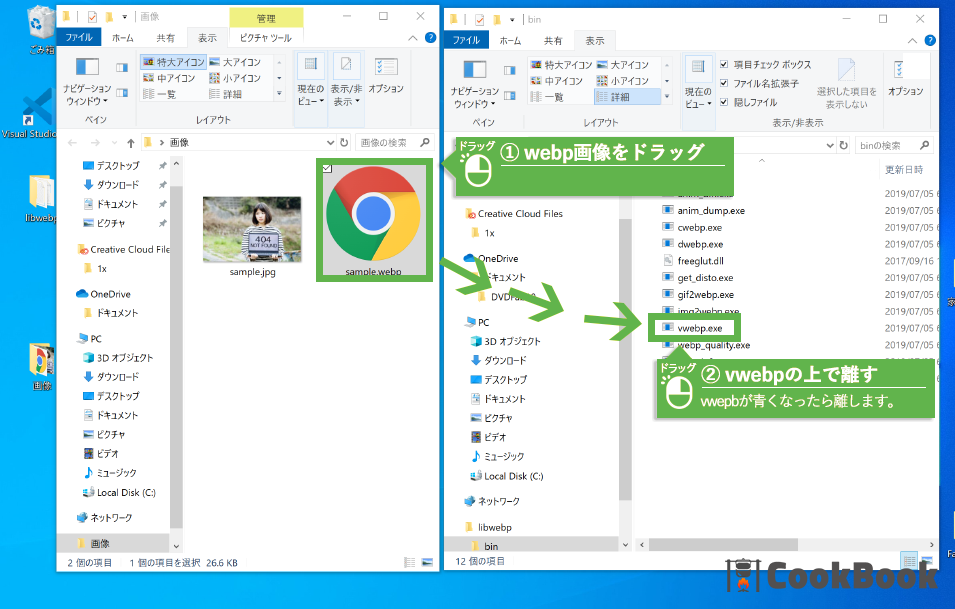
4-6Webp画像の確認
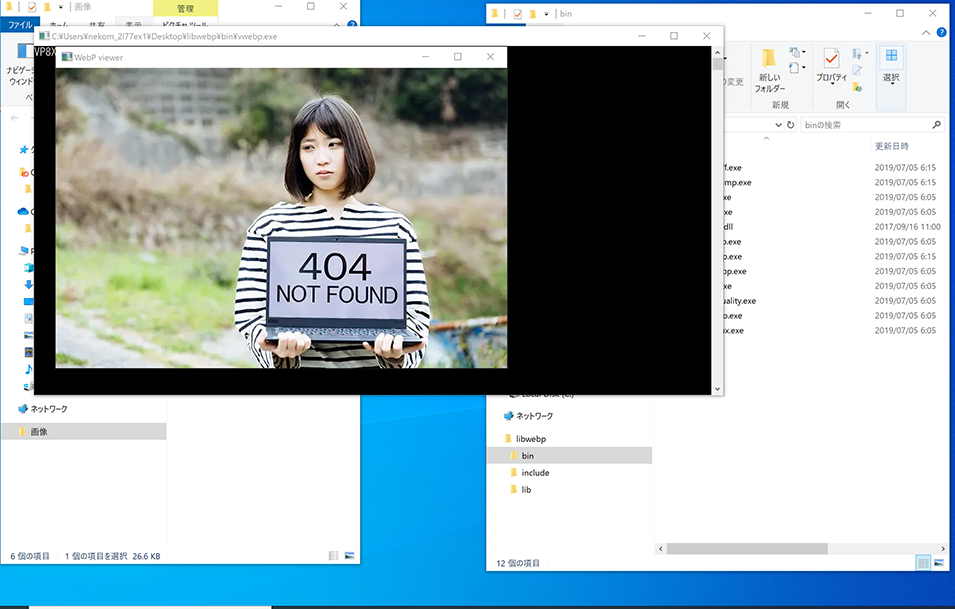
画像フォルダ内にwebp画像があることを確認してください。閲覧するためには、binフォルダ内のvwebp.exeにwebp画像をドラッグすることで閲覧可能です。
または、Windows標準のペイントでも閲覧することが可能です。
WebP画像をPNGに変換してみよう
WebP画像の相互変換を実現する為、WebPをPNGに変換してみましょう。(意外と需要がありそうですね)
WebPをPNGに変換するには?
dwebp.exeは、WebP画像をPNG画像に変換することができます。(JPGは不可)
dwebp 入力画像ファイル名(WebP) -o 出力画像ファイル名(PNG)
dwebp picture.webp -o output.pngこのツールではJPGに変換できませんのでご注意ください。
WebPをPNGに一括変換するには?
先ほど作成したwebp-convert.batを少し変更して、webp画像があった場合PNGファイルに変換する処理を追加してみます。 この処理では、同じ名前のPNGファイルが既にある場合には何も処理しません。無い場合にのみ、WebP画像をPNGに変換します。
webp-convert.bat(PNG変換対応版)
@echo off
PATH = C:\Users\XXXXX\Desktop\libwebp\bin;%PATH%
FOR /R %1 %%f IN (*.png ,*.jpg ,*.gif ,*.webp) DO (
CALL :WEBP %%f
)
EXIT /B
:WEBP
IF "%~x1" == ".png" IF NOT EXIST %~dpn1.webp CALL :PNG %1
IF "%~x1" == ".jpg" IF NOT EXIST %~dpn1.webp CALL :JPG %1
IF "%~x1" == ".gif" IF NOT EXIST %~dpn1.webp CALL :GIF %1
IF "%~x1" == ".webp" IF NOT EXIST %~dpn1.png IF NOT EXIST %~dpn1.jpg CALL :DWEBP %1
EXIT /B
:PNG
cwebp -lossless %1 -o %~dpn1.webp
EXIT /B
:JPG
cwebp %1 -o %~dpn1.webp
EXIT /B
:GIF
gif2webp %1 -o %~dpn1.webp
EXIT /B
:DWEBP
dwebp %1 -o %~dpn1.png
EXIT /B
webp変換MAC用
macはフォルダアクションとして組み込むと楽かもしれませんね。(homebrewでwebpインストール)
webp変換MAC用
export PATH="$PATH:/opt/homebrew/Cellar/webp/1.2.2/bin"
for f in "$@"
do
if [ ${f##*.} = "png" ]; then
cwebp -lossless $f -o "${f%.*}.webp"
elif [ ${f##*.} = "jpg" ]; then
cwebp $f -o "${f%.*}.webp"
elif [ ${f##*.} = "gif" ]; then
gif2webp $f -o "${f%.*}.webp"
else
fi
done

COMPLETE
htaccessサンプルコード
#apache用webpファイル表示用htaccessサンプルコード
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp

SKILL
習得スキルボード
- WebPの相互変換・閲覧方法