HTMLを開発する環境を準備
HTMLを開発する環境を準備
HTMLの入門講座です。このステップではVS Codeのインストールを行います。
更新:
環境:windows10/Microsoft Edge/VS Code

PREPARATION
想定する読者と前提条件
基本的なパソコン操作ができること。HTMLを知らなくてもOKです。ただし、好奇心が必要です。
基本用語集
-
ウェブブラウザ
Webサーバーと通信を行いWebページを表示するためのソフトウェア。単にブラウザ(ブラウザー)とも言います。代表的なブラウザは以下の通りです。
- Microsoft Edge・・・Windows標準のブラウザ。
- Firefox・・・Mozillaが提供しているフリーのブラウザ。
- Chrome・・・Googleが提供しているフリーのブラウザ。
- Opera・・・Operaが提供しているフリーのブラウザ。
- Safari・・・Appleが提供しているブラウザ。
Webの技術は日々進化しています。各ブラウザで新しい技術への対応状況が異なります。
ブラウザはテレビのようなものです。例えば、古いテレビでは4K放送を視聴することはできませんし、DVDプレイヤーではBlu-rayは再生できません。 新しい技術への対応とは、そんなイメージを持つと分かりやすいかもしれません。
今後学習をすすめることで各ブラウザへの理解が深まっていくことでしょう。実際にWebページを制作する場合には、様々なブラウザで表示テストを行う必要があります。
-
ホームページ
一般的には、HTMLで作られたページをホームページまたはWebサイト(Webページ)と呼んでいます。ホームページと言う言葉は、本来ブラウザを起動した際に最初に表示されるページと言う意味でしたが、 現在では、HTMLで作成されたページを一般的にホームページと呼んでいます。
-
テキストエディタ
コンピューター上で入力した文字を編集でき、ファイルとして保存するためのソフトウェアです。
一般的な文書作成ソフトウェアのWord等とは違い文字の装飾は基本的には行えません。 可読性を高めるために特定の用語を色分けし、入力をサポートする機能が備わっているものがあります。 HTMLを書くためには、テキストエディタが必要になります。
Wordでも文字は打てますが、テキスト以外の情報(文字の大きさや色等)が含まれているため、HTMLを直接作成することはできません。

START
何が必要なの?
ホームページ(Webページ)を作成する為には、テキストエディタが必要になります。 つまり、文字を入力編集できるソフトウェアがあればWebページを作成することができます。 Windowsの場合メモ帳でも作ることが可能です!

1-1どのエディタを使えばいいの?
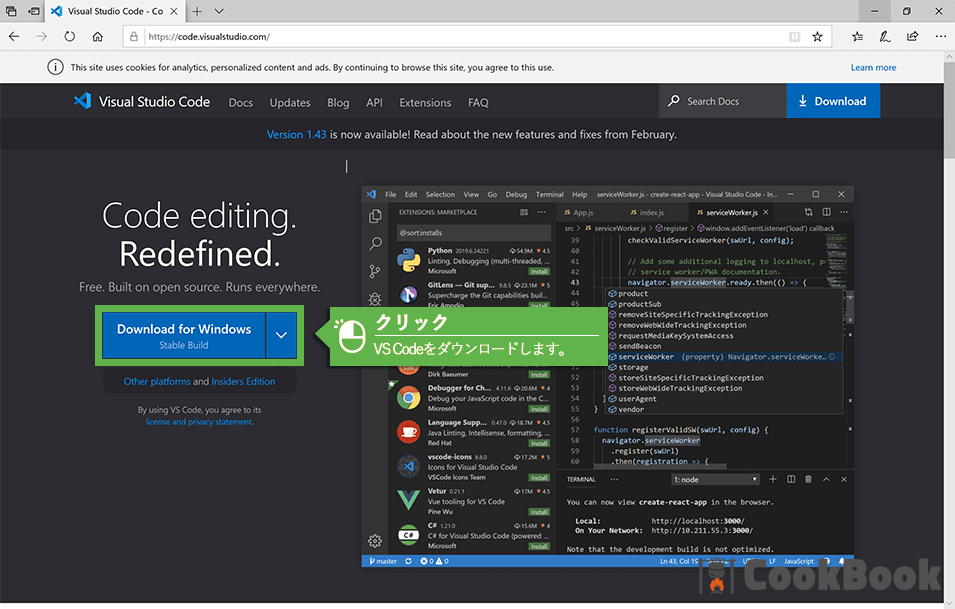
この講座では、マイクロソフト社が開発を行っている「Visual Studio Code」(以下VS Code)を使用します。
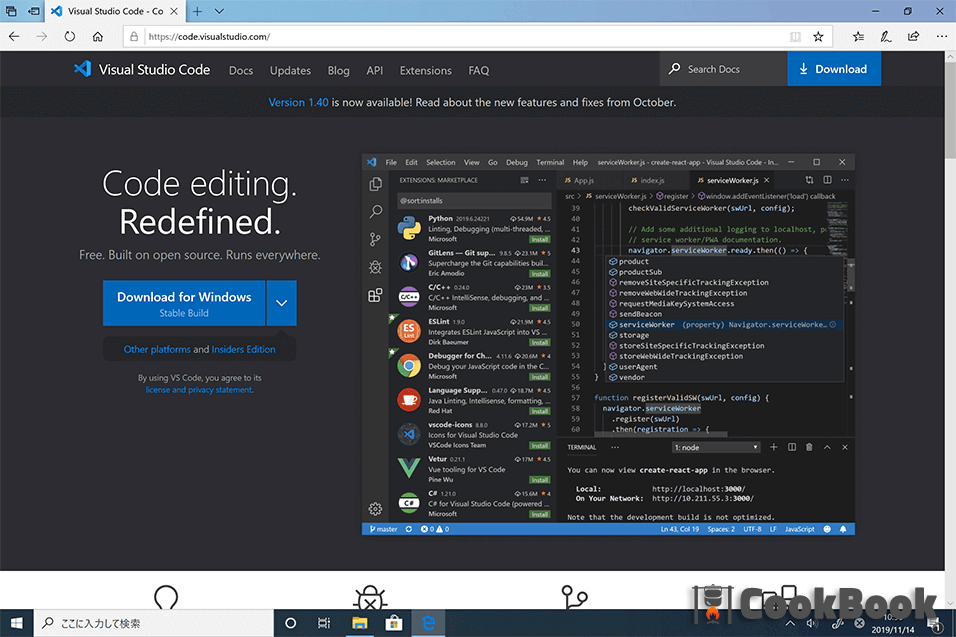
ダウンロードとインストール
ここでは、VS Codeのダウンロード及びインストールを行います。 説明環境はwindowsです。Macの場合には適宜読み替えてください。


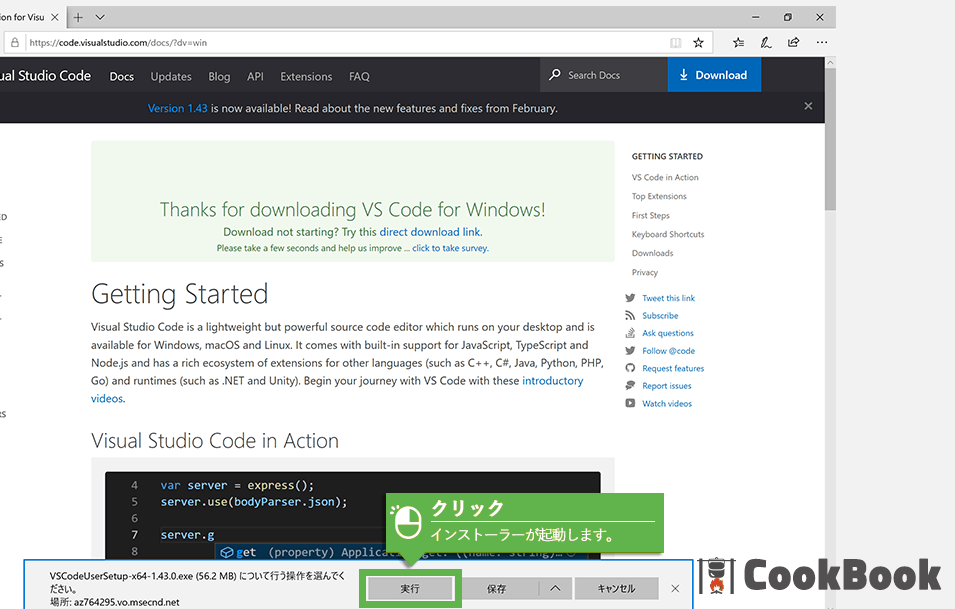
2-2確認画面
ダウンロードしたファイルの操作についてのポップアップが表示されますので、「実行」をクリックします。 ダウンロードが完了すると自動的にインストーラが起動します。
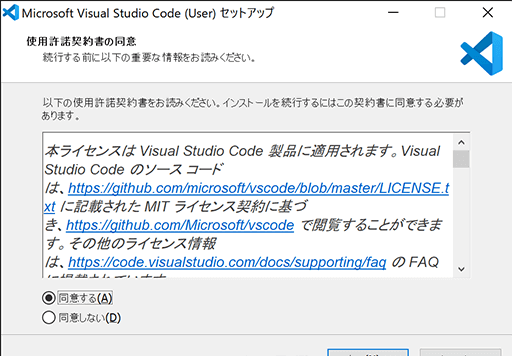
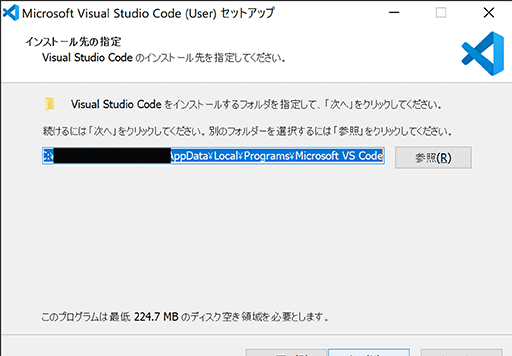
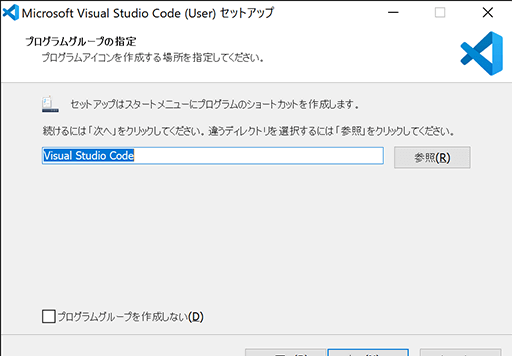
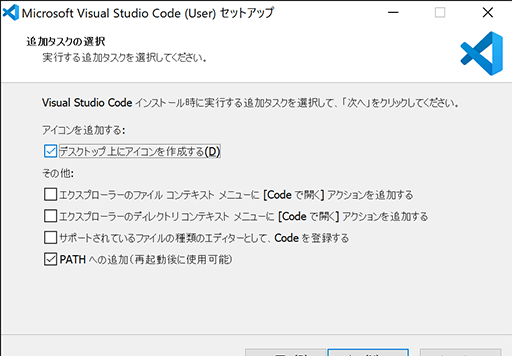
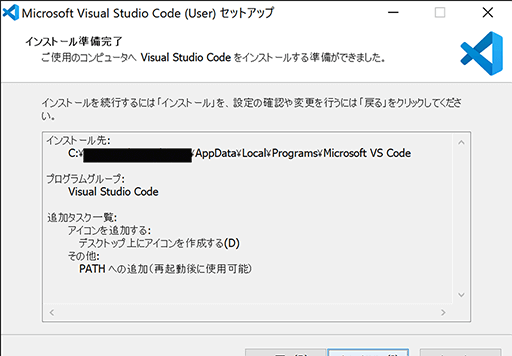
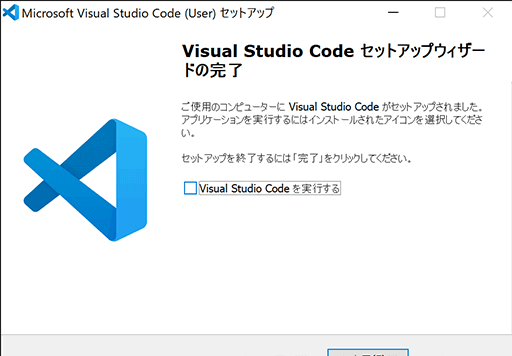
2-3各インストール画面
「デスクトップ上にアイコンを作成する」のみチェックを追加しています。他は何も変更せずにインストールを行ってください。






VS Codeの起動確認
ここでは、インストールを行ったVS Codeの起動確認を行います。

3-1VS Codeの起動
デスクトップに「VS Code」のアイコンが作成されましたので、ダブルクリックし起動してみましょう。

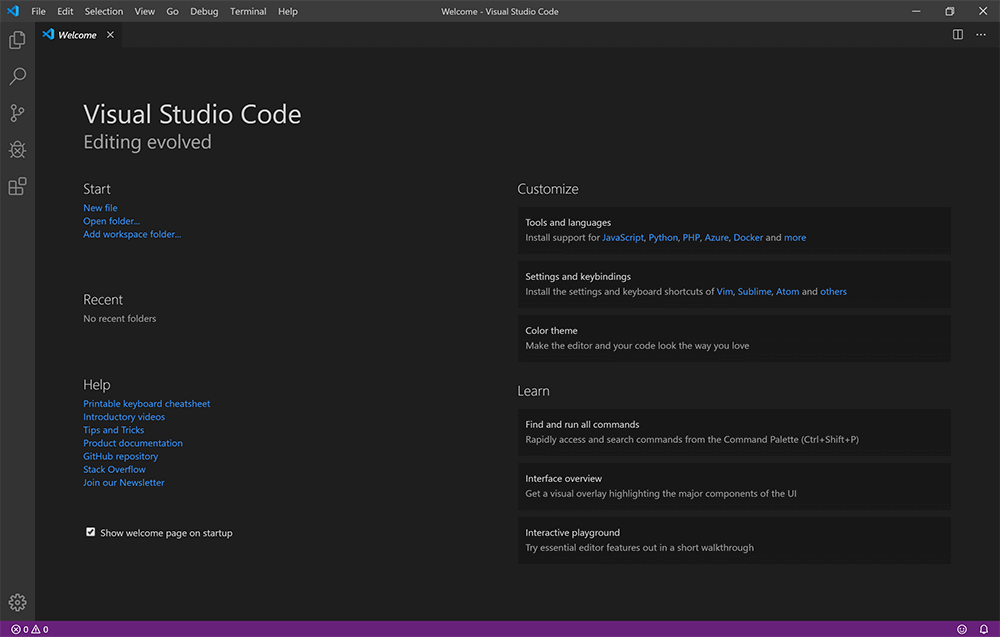
3-2VS Codeの起動確認
無事起動できましたか?起動すると以下のような初期画面が表示されます。(英語ですが、この後日本語化します。)
VS Code日本語化
ここでは、拡張機能を使用し、VS Codeの表示言語を英語から日本語に変更します。

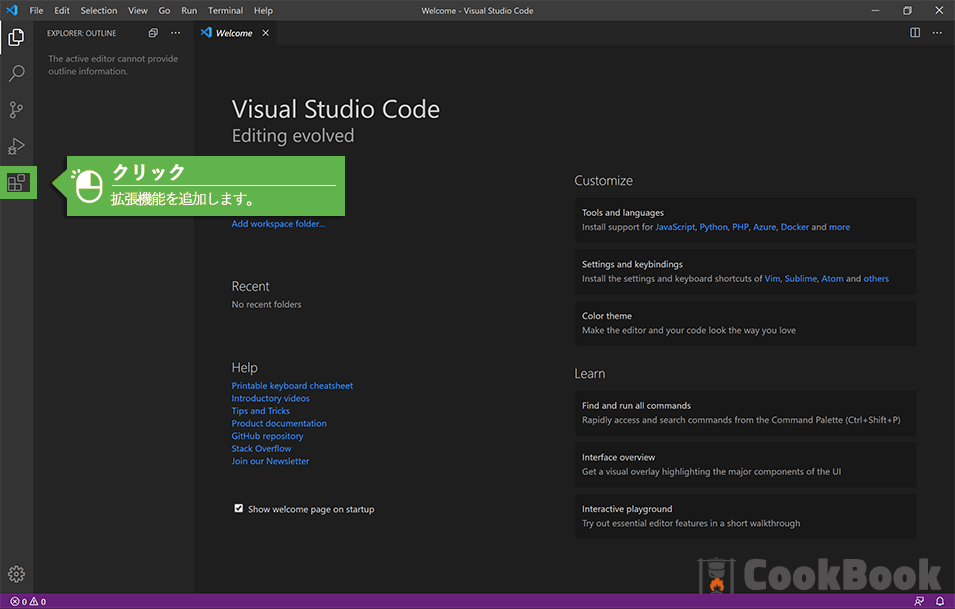
4-1拡張機能のインストール
VS Codeは拡張機能(エクステンション)を利用することで様々な機能を追加することができます。 今回は、エディタの表示が英語表記となっているため、これを日本語化する拡張機能をインストールします。
VS Codeの画面左側の「Extentions」アイコンをクリックします。

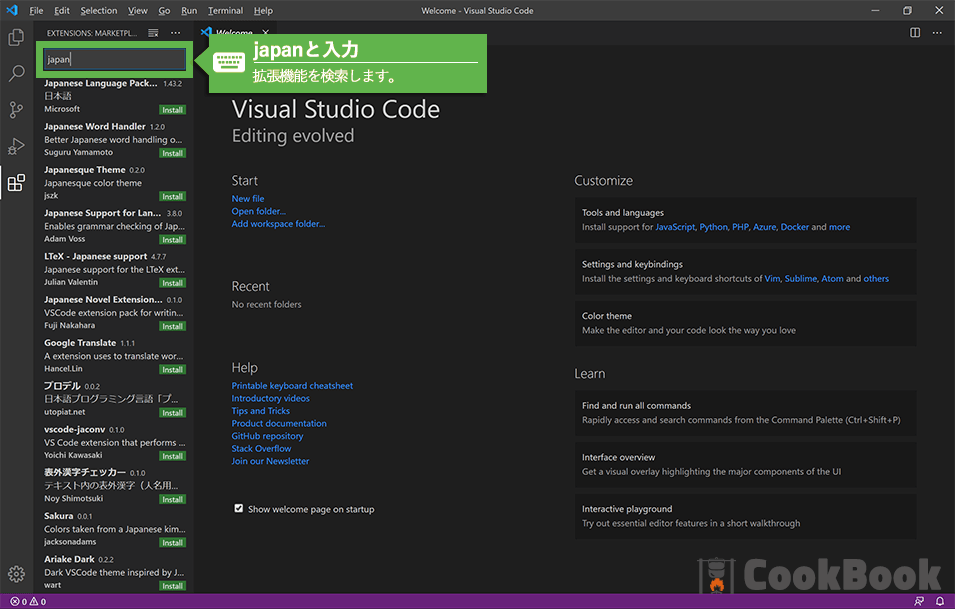
4-2拡張機能の検索(1)
左側にサイドバーが表示され、上部の「Marketplaceで拡張機能を検索する」入力ボックスをクリックし、「japan」と入力します。

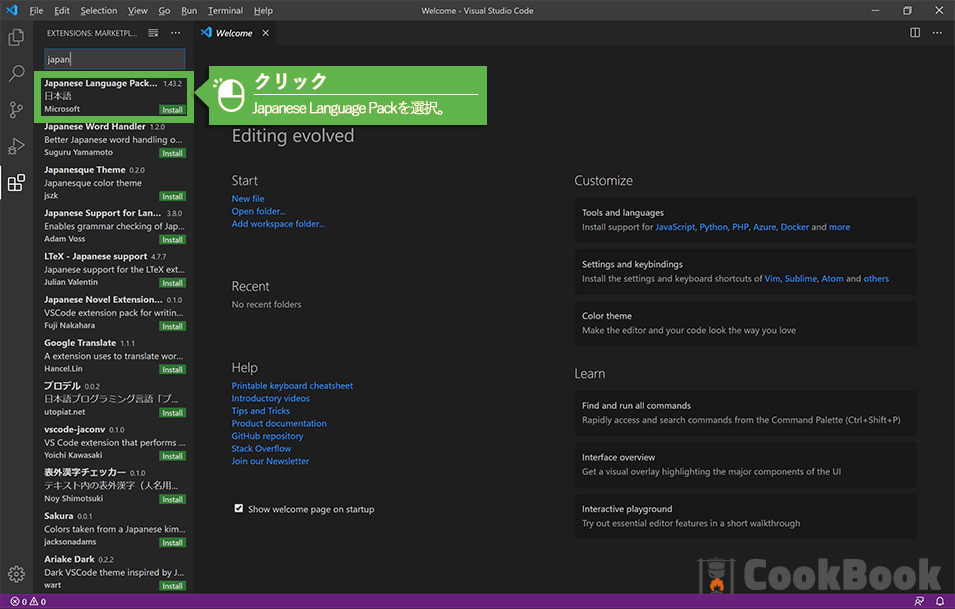
4-3拡張機能の検索(2)
入力ボックスの下に「Japanese Language Pack for Visual Studio Code」が表示されますのでクリックします。

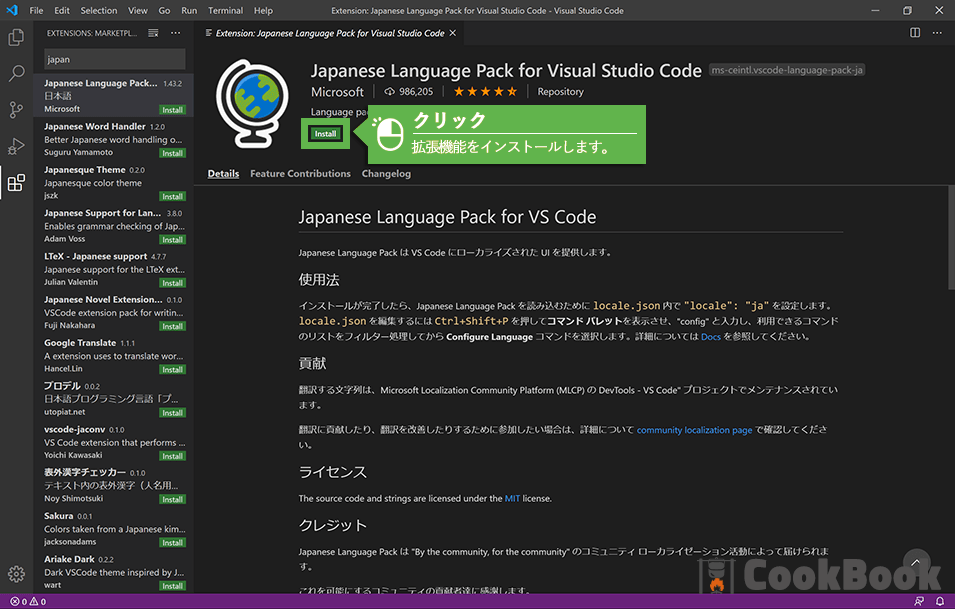
4-4拡張機能のインストール
右側に拡張機能の詳細が表示されますので、小さい「Install」ボタンをクリックし、インストールを開始します。
使用方法も記載してありますので、必ず一読します。

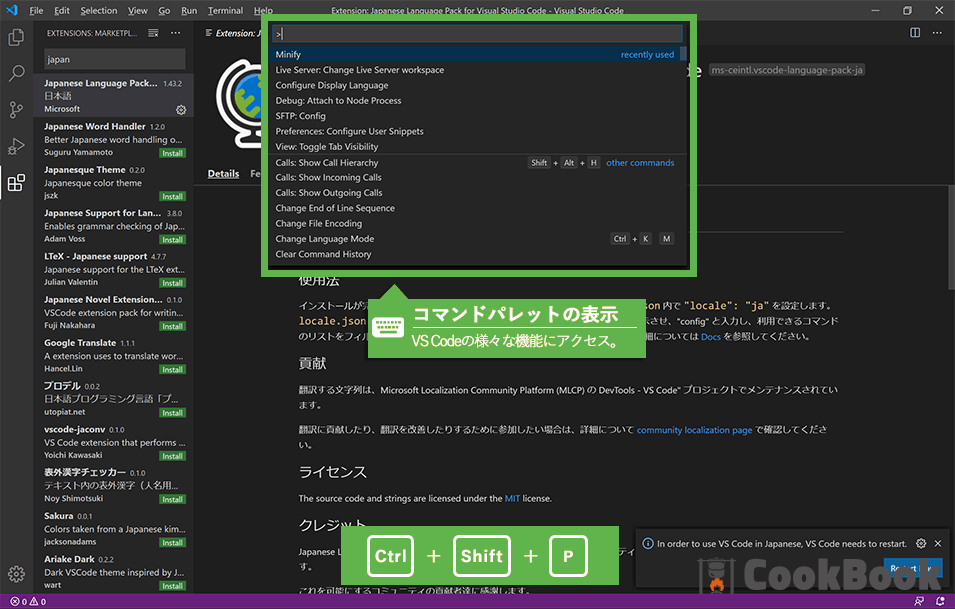
4-5使用言語の変更(1)
Ctrl + Shift + Pを押して、コマンドパレットを表示します。コマンドパレットを利用すると、キーボードショートカットを含む、VS Codeのすべての機能にアクセスすることができます。

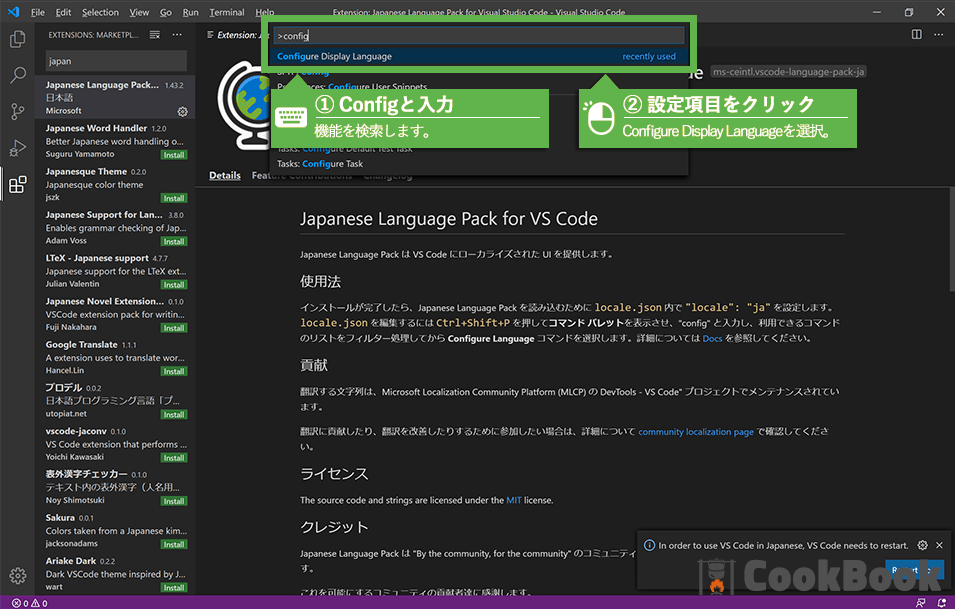
4-6使用言語の変更(2)
コマンドパレットに「config」と入力し、「Configure Display Language」を検索し、クリックします。

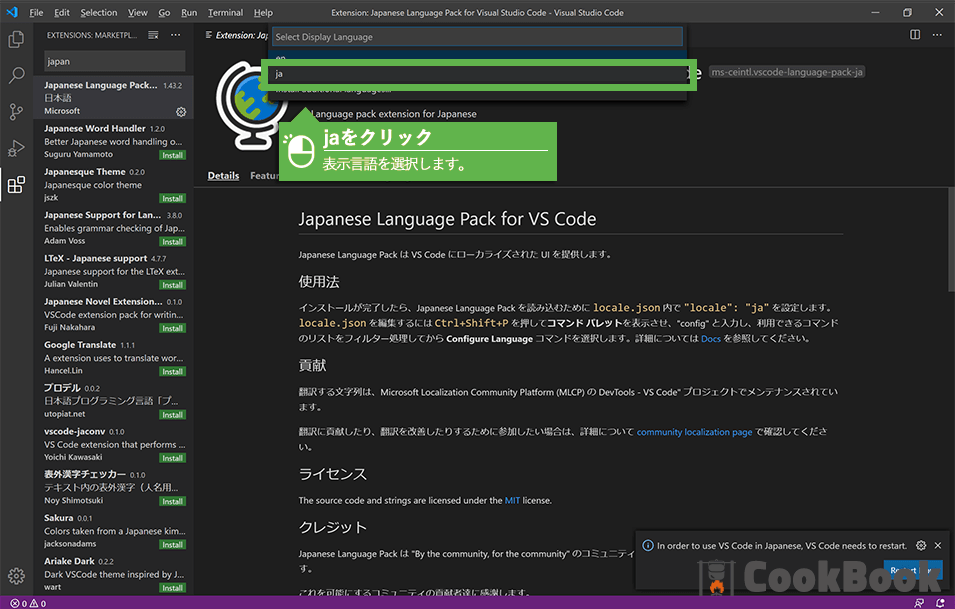
4-7使用言語の変更(3)
「ja」をクリックします。

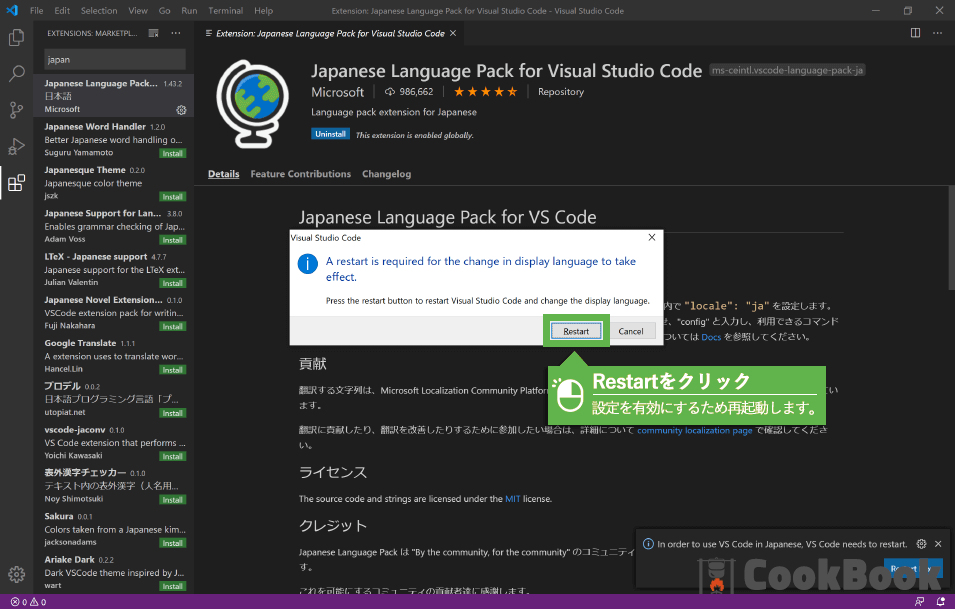
4-8確認画面の表示
確認画面が表示されますので、「restart」をクリックし、VS Codeを再起動します。

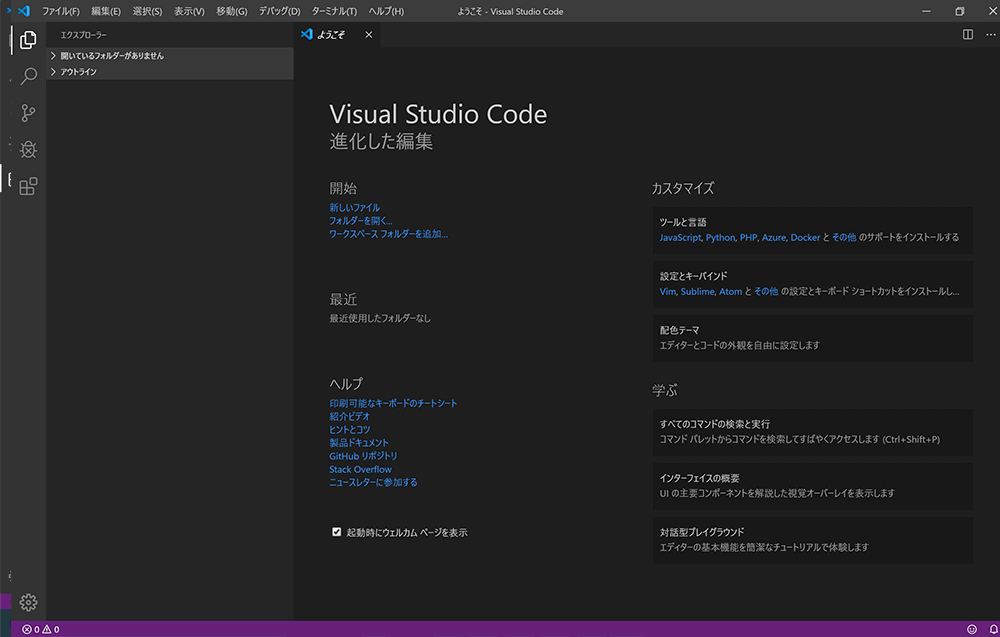
4-9日本語化のチェック
VS Codeが再起動し、メニューバー等が日本語化されます。
使用法は、下記公式ドキュメントを参照ください。各STEPの中でも説明をしていきます。

COMPLETE

SKILL
習得スキルボード
- VS Codeのインストール
- VS Codeの日本語化