
 セクションとアウトライン
セクションとアウトライン
HTMLの入門講座です。このステップではHTMLを作りながらセクションとアウトラインの学習を行います。
更新:
環境:windows10/Microsoft Edge/VS Code

PREPARATION
想定する読者と前提条件
基本的なパソコン操作ができること。HTMLを知らなくてもOKです。ただし、好奇心が必要です。

START

彼女のお店を紹介できるかな?
先日作ったページに隣にあるベーカリーショップ「モルジュ」の情報も載せたいんだ。
あと、ドリンクメニューの追加もお願いしたいんだ、できるかな?
人気シェフ:アラン
追加内容
ドリンクメニュー 一番絞り薬草茶 パーゼル農園産薬草を使用した体に優しいお茶。 大自然の恵み水 ロレントの大自然が育んだおいしい水。 丸絞りジュース スターベリーをふんだんに使用した贅沢なジュース 周辺のお店紹介 ベーカリーショップモルジュ 新作メイプルパンが大人気!昼には売り切れてしまうので予約してから買いに行こう。
サンプルファイルのダウンロード
まずは下記サンプルファイルをダウンロードしてください。
ダウンロードが完了したら、デスクトップに解凍してください。「アランレストラン」フォルダが作成され、index.htmlファイルが入っています。
STEP3で作成したファイルがある場合はダウンロード不要です。
VS Codeの「ファイル」→「フォルダを開く」からデスクトップの「アランレストラン」フォルダを選択し開いてください。

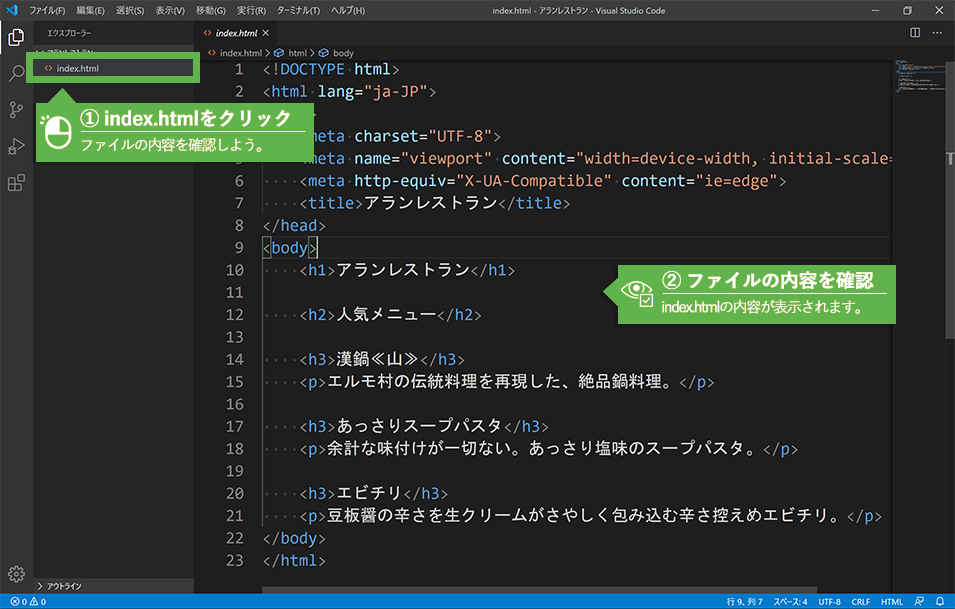
1-1index.htmlを表示
左のサイドバーから「index.html」をクリックし、ファイルを開いてください。前回STEP3で作成したHTMLが表示されます。

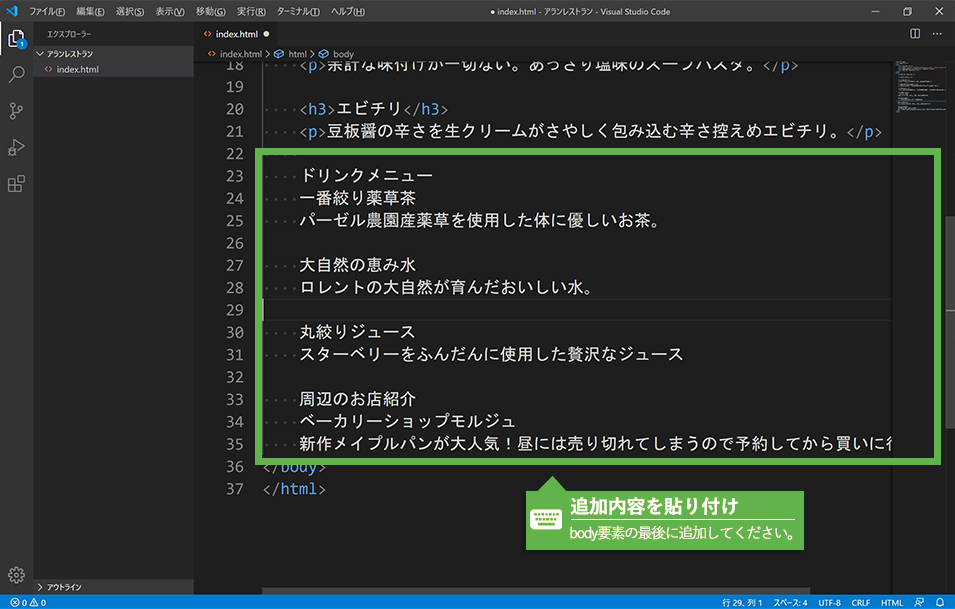
1-2アランメニューへ追加
body要素に上記の追加内容をコピーペーストし、インデントの調整を行い、ファイルを保存してください。
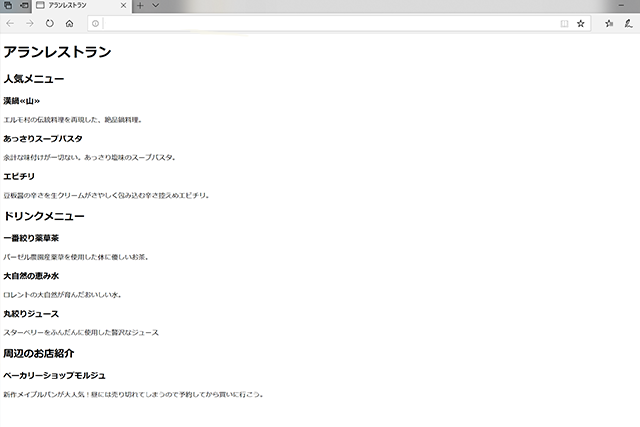
ここまでの完成イメージ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>アランレストラン</title>
</head>
<body>
<h1>アランレストラン</h1>
<h2>人気メニュー</h2>
<h3>漢鍋≪山≫</h3>
<p>エルモ村の伝統料理を再現した、絶品鍋料理。</p>
<h3>あっさりスープパスタ</h3>
<p>余計な味付けが一切ない。あっさり塩味のスープパスタ。</p>
<h3>エビチリ</h3>
<p>豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。</p>
ドリンクメニュー
一番絞り薬草茶
パーゼル農園産薬草を使用した体に優しいお茶。
大自然の恵み水
ロレントの大自然が育んだおいしい水。
丸絞りジュース
スターベリーをふんだんに使用した贅沢なジュース
周辺のお店紹介
ベーカリーショップモルジュ
新作メイプルパンが大人気!昼には売り切れてしまうので予約してから買いに行こう。
</body>
</html>マークアップの検討をしよう!
では、STEP3と同様にマークアップの検討から進めていきましょう。
みなさんが知っている要素は見出しを示すh1,h2,h3,h4,h5,h6段落を示すpです。どの要素を使用するのが適切か考えてみましょう。要素選択より選択後、回答例を表示ボタンを押して答え合わせをしてみてください。
ドリンクメニュー
一番絞り薬草茶
パーゼル農園産薬草を使用した体に優しいお茶。
大自然の恵み水
ロレントの大自然が育んだおいしい水。
丸絞りジュース
スターベリーをふんだんに使用した贅沢なジュース
周辺のお店紹介
ベーカリーショップモルジュ
新作メイプルパンが大人気!昼には売り切れてしまうので予約してから買いに行こう。

TRY
挑戦してみよう!
- index.htmlを回答例の要素を参考にマークアップしてみましょう!
- マークアップが終わったらindex.htmlをブラウザで表示してみよう。
ここまでの完成イメージ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>アランレストラン</title>
</head>
<body>
<h1>アランレストラン</h1>
<h2>人気メニュー</h2>
<h3>漢鍋≪山≫</h3>
<p>エルモ村の伝統料理を再現した、絶品鍋料理。</p>
<h3>あっさりスープパスタ</h3>
<p>余計な味付けが一切ない。あっさり塩味のスープパスタ。</p>
<h3>エビチリ</h3>
<p>豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。</p>
<h2>ドリンクメニュー</h2>
<h3>一番絞り薬草茶</h3>
<p>パーゼル農園産薬草を使用した体に優しいお茶。</p>
<h3>大自然の恵み水</h3>
<p>ロレントの大自然が育んだおいしい水。</p>
<h3>丸絞りジュース</h3>
<p>スターベリーをふんだんに使用した贅沢なジュース</p>
<h2>周辺のお店紹介</h2>
<h3>ベーカリーショップモルジュ</h3>
<p>新作メイプルパンが大人気!昼には売り切れてしまうので予約してから買いに行こう。</p>
</body>
</html>

PROBLEM
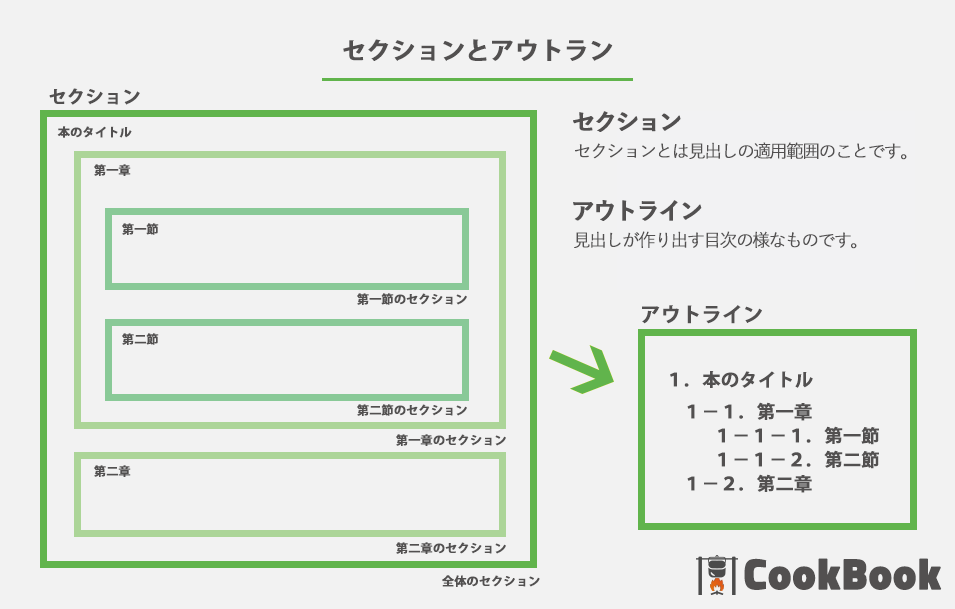
セクションとは?
セクションとは、簡単に説明すると見出しの適用範囲のことをセクションと呼んでいます。
本で例えれば、第一章から第二章と章ごとに物語が進んでいく場合、 この第一章部分をセクションと呼びます。また、第一章も第一節、第二節と細分化されますが、この第一節もセクションになります。つまり、見出しが登場してから次の見出しが現れるまでがセクションになります。
HTMLでは、セクションを見出しおよびフッターの範囲を定義するコンテンツと定義されています。
アウトラインとは?
セクションによって構成される見出しの階層構造をアウトラインと呼びます。
もともと、アウトラインは文章の構造・骨格のことで、本の目次のようなものをイメージしてください。
Webページは1冊の本の様なもので、第一章→第二章→第三章と言ったセクションに分けられ、適切な見出しが 各セクションに設定されていることがとても大切です。

HTMLではどうやって表現するの?
ここでは、セクションと関係が深い要素について取り上げていきます。
セクションを構成する上でどこからセクションが始まるのかを定義するセクショニングルートと呼ばれる要素があります。
これは、皆さんが今までHTMLで書いてきたbody要素がこれに該当します。他にも、blockquote、details、dialog、fieldset、figure、td要素もセクショニングルートに該当します。例えば、body要素が「本」全体を表すセクショニングルートだとすれば、body要素以外セクショニングルート要素は、別の本の内容が入れ子になっている(独立したセクション)と考えるとイメージしやすいかもしれません。 body要素以外のセクショニングルート要素については、別のSTEPで詳しく解説します。
ここでは、body要素がセクションの開始であるという理解をしてください。
では、せっかくセクショニングルートという言葉が登場してきたので、要素のカテゴリーについて少しだけ理解を深めていきましょう。これらの言葉やカテゴリーを知らないとダメと言うことはありません。技術的な意味合いが強い内容です(車を運転するのに車の内部まで精通する必要はありませんよね?)。
まだ登場していない要素については他のSTEPで詳説します。1つの要素が複数のカテゴリーに属する場合があります。
要素のカテゴリー
セクションに関係するカテゴリー
- セクショニングコンテンツ
-
見出しおよびフッターの範囲を定義するコンテンツです。
article、aside、nav、section要素が該当します。
- ヘディングコンテンツ
-
セクションのヘッダーを定義します。h1要素が最もランクが高い見出しであり、h6要素が最もランクの低い見出しとなります。
h1,h2,h3,h4,h5,h6,hgroup要素が該当します。
それ以外のカテゴリー(参考程度)
- メタデータコンテンツ
-
既に登場しているhead要素内のtitle要素やmeta要素がこれに該当し、文書のメタ情報の定義や、HTMLのデザイン、プログラムを用いた動的コンテンツの設定、または他の文書との関係を設定する要素が該当します。
meta,title,base,link,noscript,script,style,template要素がメタデータコンテンツです。
- フローコンテンツ
body要素内に使用することができるほとんどの要素が該当します。
- フレージングコンテンツ
文章の一部分のテキストに意味を持たせるための要素です。
- エンベディッドコンテンツ
画像や動画、他のWebリソース等埋め込み型のコンテンツが該当します。
- インタラクティブコンテンツ
ユーザーが操作(クリック、タップ、入力など)を行うコンテンツが該当します。
各コンテンツにどのような要素が割り当てられているかは、仕様書を参照ください。
セクショニングコンテンツの種類
では、セクションを表現するためのセクショニングコンテンツについて詳しく見ていきましょう。
-
section要素
section(セクション)要素は、見出しの適用範囲を明示的に表現できます。セクションは、必ず見出しを持つようにしてください。(例外あり) セクションに見出しがない場合、暗黙の見出しが作成されます。
また、1つのセクション内で複数の見出しを書くことも可能ですが、注意しなければならないのは、見出し自身によってもセクションが作成される場合があることです。
h1→p→h2→p→h2→pと言った要素が順番に登場した場合、見出し要素が現れる度に暗黙のセクションが作成されます。この時重要となるのが見出しのランクです。
見出しはh1,h2,h3,h4,h5,h6で表現され、後ろの数字が多いほどランクが低い見出しを表しています。
同じセクション内で、現在の見出しランクよりも低いランクの見出しが登場した場合、現在のセクションにサブセクションを作成しランクの低い見出しをサブセクションの見出しに割り当てます。
現在のランク以上の見出しが登場した場合は、親セクションの最後のセクションに追加しその見出しに割り当てます。
1つのセクション内で複数の見出しが登場しない場合、実はh1〜h6どの見出しを使っても問題ありません。
信じられないことに、見出しのランクが影響するのは同一セクションに複数の見出しがある場合のみで、しかも、
現在の見出しよりランクが以上か未満かしか判断していません。h1→h2もh1→h6も同じアウトラインを作成します。
セクションの例をいくつかご紹介します。
<h1>アランレストラン</h1> <h2>人気メニュー</h2> <h3>漢鍋≪山≫</h3> <p>エルモ村の伝統料理を再現した、絶品鍋料理。</p> <h3>あっさりスープパスタ</h3> <p>余計な味付けが一切ない。あっさり塩味のスープパスタ。</p> <h3>エビチリ</h3> <p>豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。</p>作成されるアウトラインの例
- アランレストラン
- 人気メニュー
- 漢鍋≪山≫
- あっさりスープパスタ
- エビチリ
- 人気メニュー
※見出し要素(h1,h2,h3)にのランクに応じて暗黙のセクションが作成されるため、階層構造でアウトラインが作られます。
これをsection要素を用いて書き換えると以下のようになります。
<h1>アランレストラン</h1> <section> <h2>人気メニュー</h2> <section> <h3>漢鍋≪山≫</h3> <p>エルモ村の伝統料理を再現した、絶品鍋料理。</p> </section> <section> <h3>あっさりスープパスタ</h3> <p>余計な味付けが一切ない。あっさり塩味のスープパスタ。</p> </section> <section> <h3>エビチリ</h3> <p>豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。</p> </section> </section>h1要素をsection要素で囲んでいない理由は、body要素がセクションの開始を意味するセクショニングルートだからです。 書く量は増えましたが、情報の区切りが少し分かりやすくなりましたね。この時、適切にインデントしsection要素の開始と終わりがわかるようにしてください。
section内に登場する見出しランクは問わない為以下も同じアウトラインが作り出されます。
<h1>アランレストラン</h1> <section> <h2>人気メニュー</h2> <section> <h2>漢鍋≪山≫</h2> <p>エルモ村の伝統料理を再現した、絶品鍋料理。</p> </section> <section> <h2>あっさりスープパスタ</h2> <p>余計な味付けが一切ない。あっさり塩味のスープパスタ。</p> </section> <section> <h2>エビチリ</h2> <p>豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。</p> </section> </section>注意してください。仕様的に、h1〜h6の使用する順番は問われませんが、 ここではh1〜h6までをランク順に使用することを推奨いたします。 Webページを1冊の本ととらえ、本のタイトルを示すh1要素は1つのみ使用し、他の見出しはh2以下 階層構造を表すようにランクを適切に下げながら構築していくべきです。 実は、HTML4まではセクションという要素はありませんでした、そのためh1〜h6までを順番に利用することでしか 正しくアウトラインを作り出すことができなかったのです。 とはいえ、セクション要素が登場したとしても、h1〜h6までを順番通りに使用することを推奨します。
同じだとしてもこんなのは嫌ですよね?
<h1>アランレストラン</h1> <section> <h6>人気メニュー</h6> <section> <h5>漢鍋≪山≫</h5> <p>エルモ村の伝統料理を再現した、絶品鍋料理。</p> </section> <section> <h4>あっさりスープパスタ</h4> <p>余計な味付けが一切ない。あっさり塩味のスープパスタ。</p> </section> <section> <h2>エビチリ</h2> <p>豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。</p> </section> </section> - アランレストラン
-
article要素
ページ内で独立した内容を表し、ブログの投稿やコメントなどを表現する際に使用されます。
articleのサンプル
<h1>本日の料理</h1> <article> <h2>ロレント名物手作りスコーン</h2> <p>昔から伝わる素朴なスコーン</p> <section> <h3>コメント</h3> <article> <h4>私も作りました!</h4> <p>とても楽しかったです!</p> </article> <article> <h4>子供には難しい・・・</h4> <p>膨らまなかった!</p> </article> </section> </article>ブログの記事自体もarticle要素となり、ブログのコメントも入れ子になったarticle要素で表現することができます。
-
aside要素
aside要素は、本文と関連するコンテンツから構成され、コンテンツから分離したとしても問題がないセクションを表します。メインコンテンツとは別の内容であり、外部リンクや広告などで使用されます。
asideのサンプル
<h1>料理レシピ</h1> <section> <h2>今日の料理</h2> <p>巨大ガニのソテー</p> <section> <h3>材料</h3> <p>紺碧の搭で釣れた巨大ガニ、フレッシュハーブ</p> </section> <section> <h3>作り方</h3> <p>材料と水を入れ、1時間煮込めば完成。</p> </section> <aside> <h2>紺碧の塔観光情報</h2> <p>アイナ街道のはずれにある古びた搭、屋上から見る景色は絶景です</p> </aside> </section>ここでは、料理とは関係がない、観光情報をaside要素で表現しています。
ヘディングコンテンツの種類
次に、HTMLで見出しを表現するめのヘディングコンテンツについて詳しく見ていきましょう。
-
h1~h6要素
セクションの見出しを表します。(既にお馴染みですね。)見出し要素自身も、暗黙のセクションを作り出す点に注意が必要です。
-
hgroup要素
見出しのグループ化要素。hgourpの子要素には、1つ以上のh1〜h6が使用できます。
見出し+キャッチフレーズのような複数の見出しレベルが必要な場合に利用できます。
複数の見出し要素を子要素とした場合、hgroupの見出しランクは子要素の最高位の見出しランクが採用されます。 例えば、hgroup内にh1,h2要素があった場合h1ランクとなり、h2,h3要素があった場合h2ランクとなります。
hgourpのサンプル
<h1>映画紹介</h1> <section> <hgroup> <h2>ハリーポッター</h2> <h3>ハリー・ポッターと賢者の石</h3> </hgroup> <section> <h3>ストーリー</h3> <p>階段下で暮らす男の子の物語。</p> </section> </section>作成されるアウトラインの例
- 映画紹介
- ハリーポッター
- ストーリー
- ハリーポッター
hgroupは、1つのアウトラインしか作りません。
- 映画紹介

TRY
アランメニューに最適な要素の検討をしましょう。
前回に引き続き、長い長い前置きが終わりましたね。 ここでは、アランのお店自体の情報をベーカリーショップの情報を適切なセクショニングコンテンツを用いて、セクションを分けてみましょう。
レッツトライ
- 追加したドリンクメニューとベーカリーショップの情報をセクショニングコンテンツを用いてマークアップしてみよう。
- 変更したファイルをブラウザで表示してみよう。
- Markup Validation Serviceにアクセスしエラーチェックしてみよう。
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>アランレストラン</title>
</head>
<body>
<h1>アランレストラン</h1>
<section>
<h2>人気メニュー</h2>
<section>
<h3>漢鍋≪山≫</h3>
<p>エルモ村の伝統料理を再現した、絶品鍋料理。</p>
</section>
<section>
<h3>あっさりスープパスタ</h3>
<p>余計な味付けが一切ない。あっさり塩味のスープパスタ。</p>
</section>
<section>
<h3>エビチリ</h3>
<p>豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。</p>
</section>
</section>
<section>
<h2>ドリンクメニュー</h2>
<section>
<h3>一番絞り薬草茶</h3>
<p>パーゼル農園産薬草を使用した体に優しいお茶。</p>
</section>
<section>
<h3>大自然の恵み水</h3>
<p>ロレントの大自然が育んだおいしい水。</p>
</section>
<section>
<h3>丸絞りジュース</h3>
<p>スターベリーをふんだんに使用した贅沢なジュース</p>
</section>
</section>
<aside>
<h2>周辺のお店紹介</h2>
<section>
<h3>ベーカリーショップモルジュ</h3>
<p>新作メイプルパンが大人気!昼には売り切れてしまうので予約してから買いに行こう。</p>
</section>
</aside>
</body>
</html>

COMPLETE



SKILL
習得スキルボード
- セクションとアウトラインの基礎知識
- HTMLの要素のカテゴリー