
 画像を表示してみよう(1)
画像を表示してみよう(1)
STEP7では、HTMLで画像を表示する最も基本的な方法を学びます。
更新:
環境:windows10/Microsoft Edge/VS Code

PREPARATION
想定する読者と前提条件
基本的なパソコン操作ができること。ただし、好奇心が必要です。

START

旅の記録を公開したいの!
友達との旅行の記録をWebサイトで公開したいの。後々場所毎のページは追加していくとして、 まずは、トップページを作ってくれない?
旅人:ドロシー

開発準備をしよう!
今回はSTEP1以降初めての画像が出てきましたね。(文字ばかりで飽きていませんか?) 実は画像を表示するためには、いくつか注意しなければならない点があります。ドロシーのサイト作りを通して学んでいきましょう。

1-1開発フォルダの作成
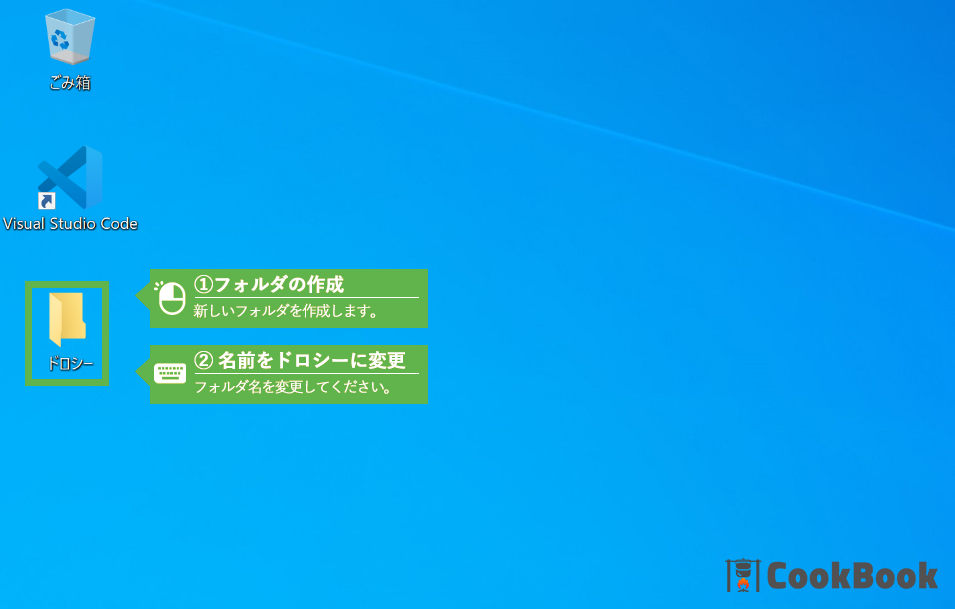
デスクトップに「ドロシー」フォルダを作成してください。

1-2VS Codeでフォルダーを開く
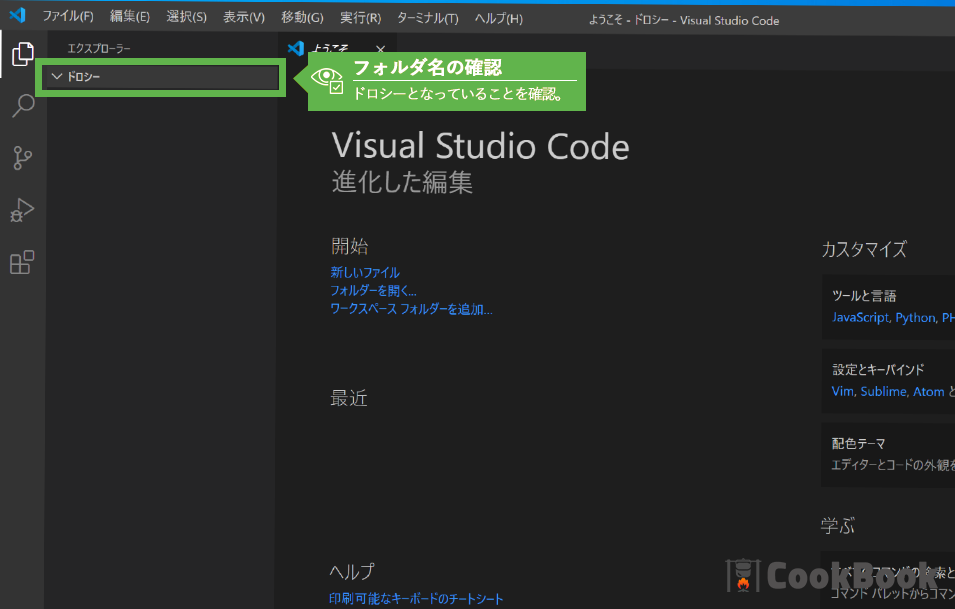
VS Codeの「ファイル」→「フォルダを開く」からデスクトップの「ドロシー」を選択し開いてください。

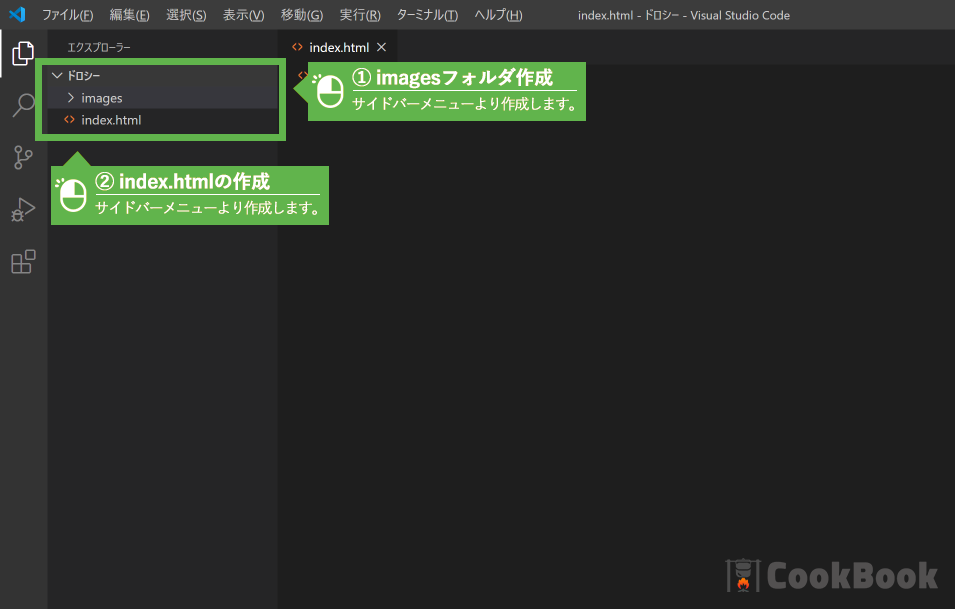
1-3画像フォルダ及びhtmlの作成
画像保存用フォルダimagesを作成してください。ドロシーフォルダ内にindex.htmlファイルを作成してください。

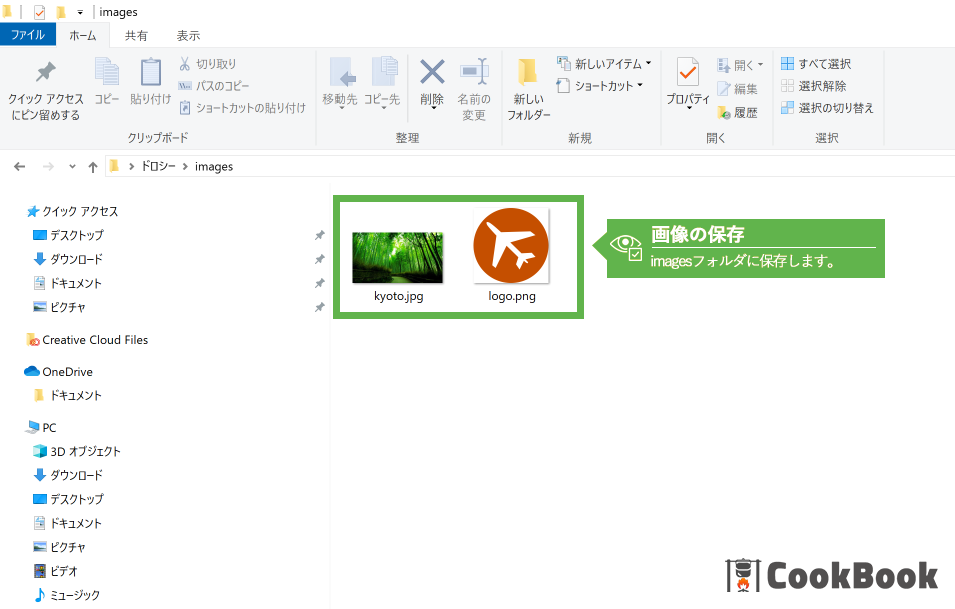
1-4ロゴ及び写真のダウンロード
ロゴデータ及び写真データをダウンロードし、先ほど作成したドロシーフォルダ内のimagesフォルダにコピーしてください。

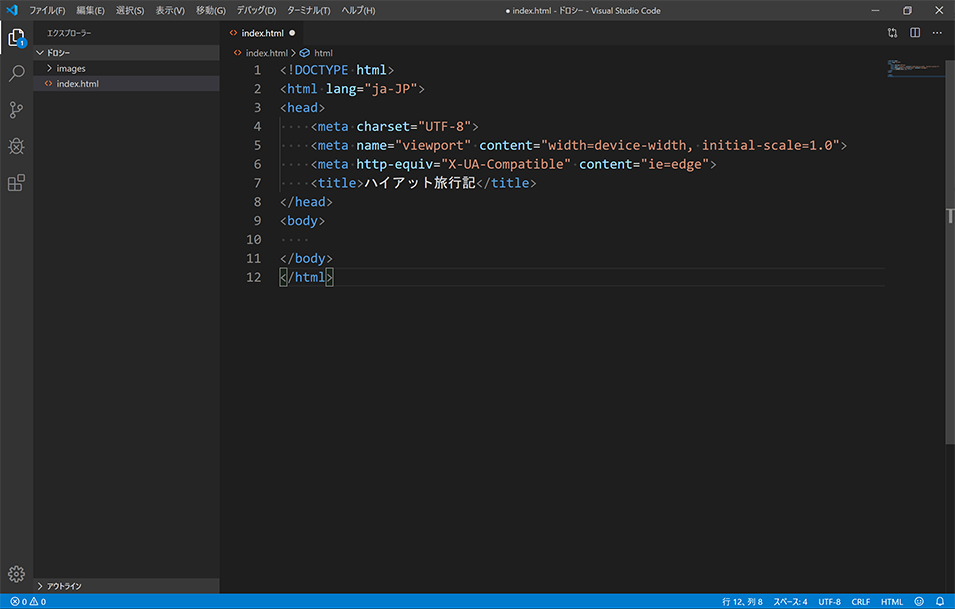
1-5index.htmlの修正
サイドバーより「index.html」をクリックし開いてください。「!」を入力しHTMLの雛形を作成してください。できた雛形の以下の項目を修正しましょう。(もう慣れてきましたか?)
- lang属性をen → ja-JPに修正
- title要素を「ハイアット旅行記」に修正
画像の種類と特徴を学ぼう
ここでは、Webで利用することができる画像形式とその特徴を学びます。
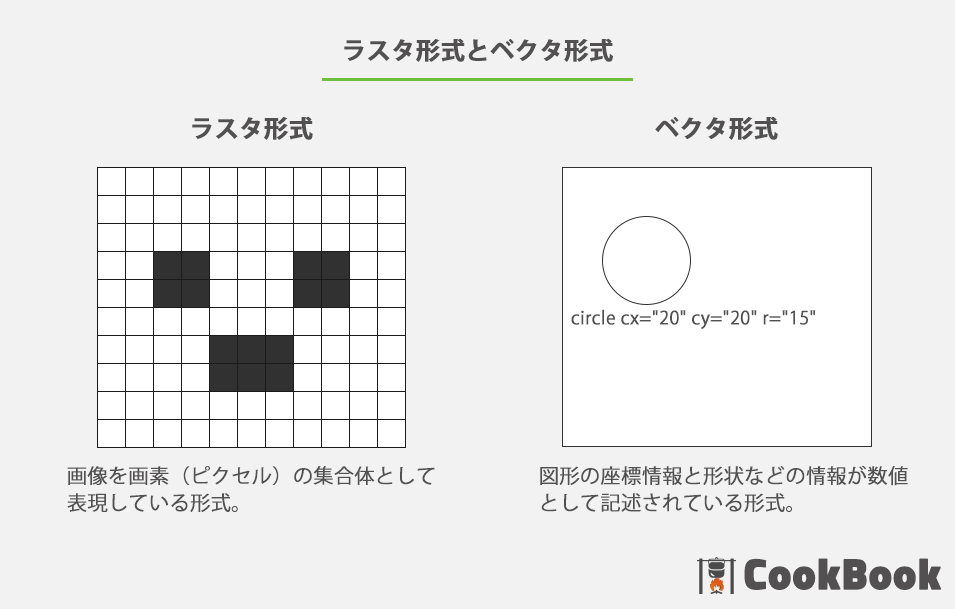
そもそも画像ってなに?
コンピューター上で、写真やイラスト、図形などの総称を画像と呼んでいます。 一般的に画像は、ラスタ形式とベクタ形式の2種類に分類されます。 以前のSTEPで解説した画素は覚えていますか?画素とは、画像の色情報を入れるための入れ物のことで、その最小単位を指します。 この画素が集まって、1つの画像を作り出す形式をラスタ形式と呼んでいます。これに対し、ベクタ形式は画素の代わりに図形を描くための 情報が文字として書かれています。たとえば、「半径50pxの円を赤で書く」のように指定することができます。ベクタ形式は拡大縮小しても劣化しないのが特徴で、最近利用率が高まっています。

画像の形式ってどんなものがあるの?
ここでは、Webで使用することができる画像形式とその特徴について見に行きましょう。
| ファイルの種類 | 読み方 | 色数 | 透明度 | 圧縮方式 | MIME type | 拡張子 |
|---|---|---|---|---|---|---|
| BMP | ビットマップ(ビーエムピー) | フルカラー | × | 非圧縮 | image/bmp |
.bmp |
| GIF | ジフ | 256色 | 〇 | 可逆圧縮 | image/gif |
.gif |
| JPEG | ジェイペグ | フルカラー | × | 可逆圧縮/非可逆圧縮 | image/jpeg |
.jpg, .jpeg |
| PNG | ピング | 最大フルカラー | 〇 | 可逆圧縮 | image/png |
.png |
| APNG | エーピング | 最大フルカラー | 〇 | 可逆圧縮 | image/apng |
.apng |
| SVG(ベクタ形式) | エスブイジー | フルカラー | 〇 | - | image/svg+xml |
.svg |
| WebP | ウェッピー | フルカラー | 〇 | 可逆圧縮/非可逆圧縮 | image/webp |
.webp |

可逆圧縮とは、画像圧縮後に復号した画像が元画像と一致する方式。
非(不)可逆圧縮とは、画像圧縮後に復号した画像(表示したもの)が元画像と一致しない方式。
BMP形式
Webではほぼ利用されていません。非圧縮な画像形式で、ファイルサイズが大きくWebには不向き。(サイズが大きいためサンプルはありません。)
GIF形式
主に動きのあるアニメーション画像として利用されます。使用可能色数が256色までという制限があるものの、背景が透明な画像などにも利用されます。


JPEG形式
主に写真に利用されます。色はフルカラーに対応し、デジタルカメラ等で標準の形式として採用されています。


PNG形式
主にイラストやアイコンに利用されます。色もフルカラーに対応し、透過設定も可能です。


APNG形式
GIFに変わるアニメーション画像として利用可能ですが、ほぼ利用されていません。一部では、利用を禁止する動きも。
SVG形式
唯一のベクター形式の画像で、イラストやロゴなどに利用されます。拡大縮小しても劣化がなく、アニメーションにも対応しています。


WebP形式
次世代画像形式で、JPEG,GIF,PNGより優れた圧縮率を誇ります。IEで非サポートのため、使用には注意が必要です。 作成方法は下記記事に記載しました。
画像の表示方法を学ぼう
ここでは最も基本的な画像の表示方法を学びましょう。
画像を表示するには?
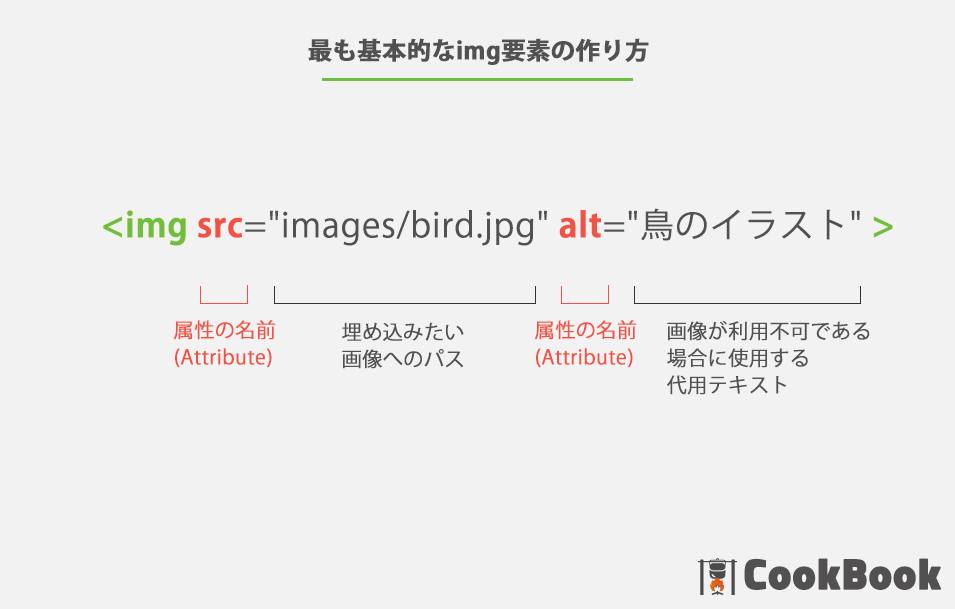
HTMLで最も簡単な画像の表示方法は、img要素を使うことです。 まずは、最も基本的なimg要素の構造を見ていきましょう。img要素は、src属性を使用し画像へのパスを指定します。画像へのパスは、相対パスまたは絶対パスで指定します。 alt属性は、画像が表示されない場合または音声ブラウザ(ハンディキャップのある方が使用)で閲覧した場合に画像の説明として表示・読み上げられます。 この2つの属性(src、alt)は必ず必要です。

img要素で使用することができる属性は?
-
src属性
埋め込みたい画像へのパスを指定します。指定方法は、相対パスまたは絶対パスですが、相対パスでの指定を推奨します。
- 様々な画像形式の指定(使用方法はすべて同じです)
BMP形式:<img src="cooking.bmp" alt="" > GIF形式:<img src="cooking.gif" alt="" > JPEG形式:<img src="cooking.jpg" alt="" > PNG形式:<img src="cooking.png" alt="" > APNG形式:<img src="cooking.apng" alt="" > SVG形式:<img src="cooking.svg" alt="" > WebP形式:<img src="cooking.webp" alt="" >
- 様々な画像形式の指定(使用方法はすべて同じです)
-
alt属性
画像が利用できない場合に使用する代用テキストを指定します。 alt属性の用途は主に2つあります。1つは、画像が何らかの理由で読み込めなかった場合の代替テキストの表示。 もう1つは、目が不自由な人がalt属性の値を音声読み上げソフト等で読み上げたり、点字に変換して認識させることができるようになります。
-
(1)説明が不要な画像の場合は?
画像の説明が不要な場合にもalt属性は必要です。代替するテキストが不要な場合には、alt=""とし、alt属性の値を空文字列にします。 alt属性が空文字列の場合、音声読み上げソフト等では読み上げられません。
-
(2)説明が必要な画像の場合は?
例えば会社名等のテキスト文字を含む画像の場合、その会社名をalt属性で指定します。alt="会社名"と設定することで、音声読み上げソフトから会社名を認識させることができます。
画像のalt属性は大抵の場合不要です。本当に必要かどうかをよく検討してください。 日本ウェブアクセシビリティ普及ネットワークでは、様々な画像のalt属性について取り上げていますので、必ず一読しましょう。
-
-
decoding属性(参考まで。今回は使用しません。)
ブラウザーに画像をデコードするための好ましい方法を指定します。 sync(同期)/async(非同期)/auto(自動)から設定することができます。デフォルトはautoです。(asyncに設定すると表示速度の改善が行える場合があります。IE以外対応しています。)
-
loading属性(参考まで。今回は使用しません。)
ビューポート外にある画像を読み込むための設定を行います。 eager(ビューポート判定無く即読み込み)/lazy(ビューポートから計算された距離に達するまで、画像の読み込みを遅らせます。)/デフォルトはeagerです。(Chrome、Edgeのみ対応しています。)
画像を表示しよう
では、画像を表示するimg要素の使い方もわかったところでドロシーのページを作っていきましょう。 内容もシンプルですのでササッと作っていきましょう。


4-1headerの追加
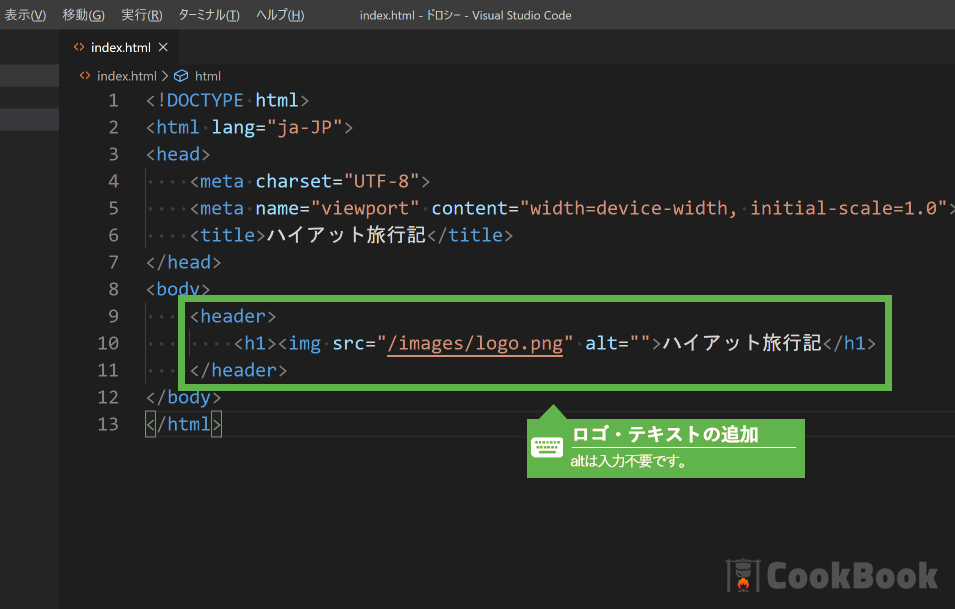
まず初めにheader要素、h1要素、img要素を使ってサイトのタイトルをマークアップします。
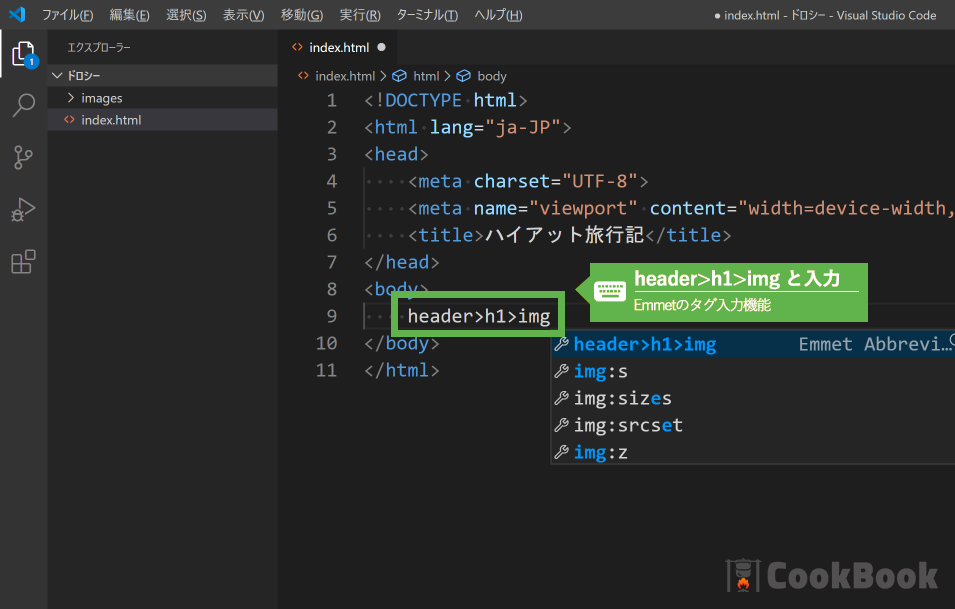
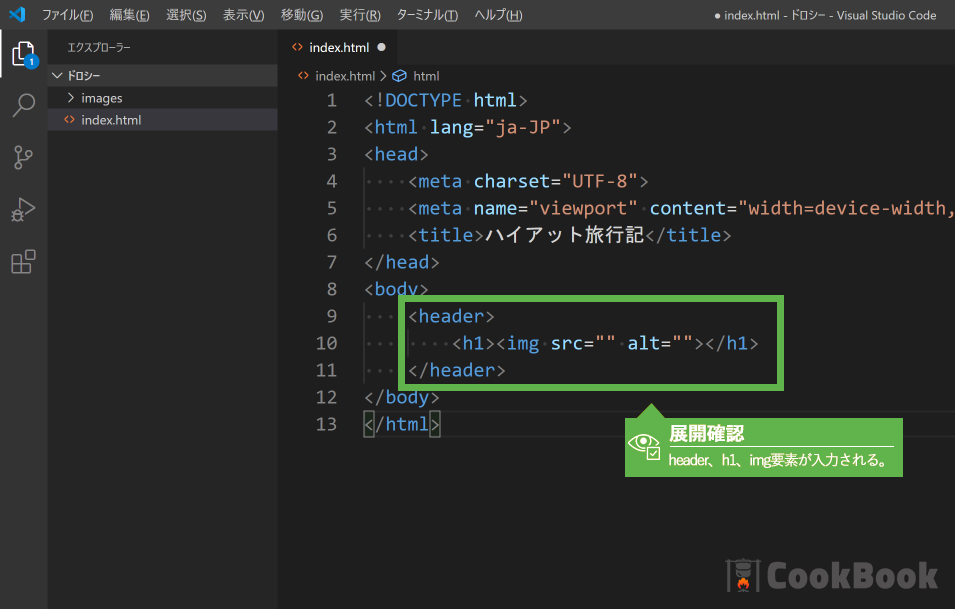
ここでは、Emmetのタグ入力機能を活用し、header>h1>imgと入力し、Enter/Tabキーを押します。(全て半角で入力してください。)
うまく動かない場合には、カーソル位置をimgの後ろに移動し、CTRL+SPACEを押します。

4-2ロゴ画像/タイトルの表示
img要素のsrc属性にドキュメントルートからの相対パスを使い/images/logo.pngと入力します。
h1要素のテキストとして、ハイアット旅行記と入力してみましょう。


4-3旅行記事の追加
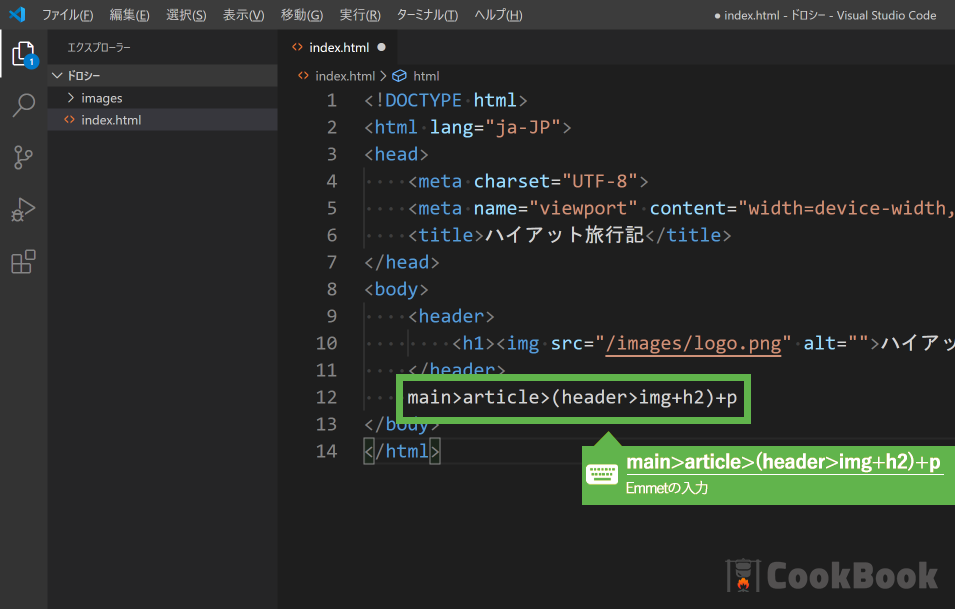
次にmain要素、article要素、header要素等を使用して記事の雛形を作成しましょう。
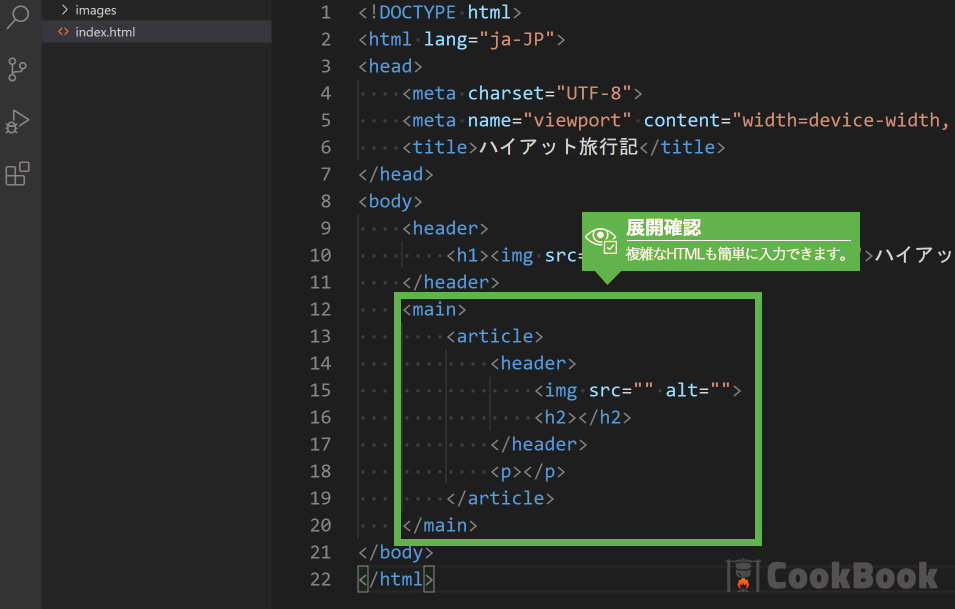
ここでは、Emmetのタグ入力機能を活用し、main>article>(header>img+h2)+pと入力し、Enter/Tabキーを押します。(全て半角で入力してください。)
うまく動かない場合には、カーソル位置を+pの後ろに移動し、CTRL+SPACEを押します。
- (header>img+h2)・・・header要素とその子要素としてimg要素とh2要素を作り出します。
- +p・・・header要素の兄弟要素としてp要素を追加します。(同じ階層にある要素を兄弟要素と呼びます。)

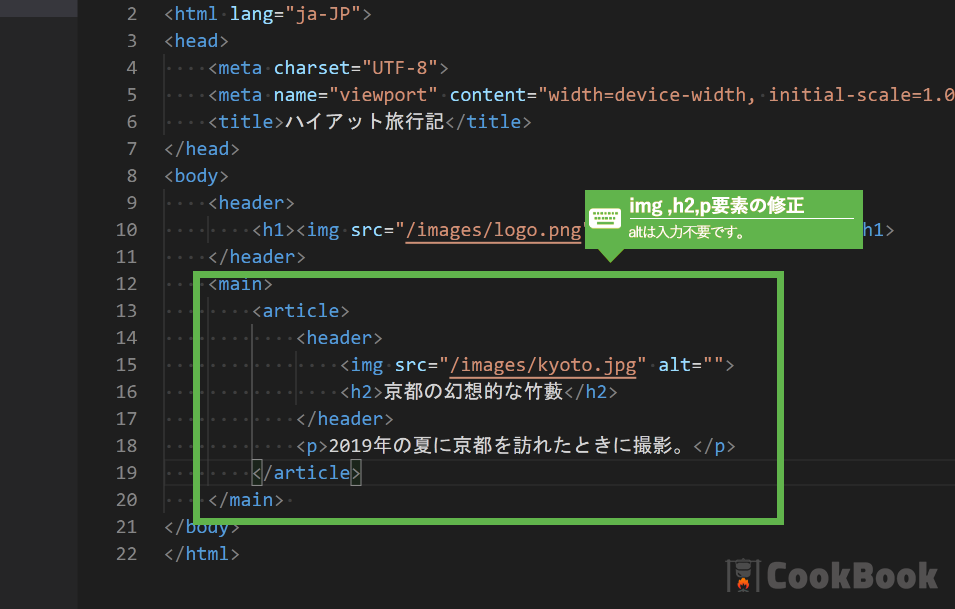
4-4記事のロゴ画像/タイトル等の表示
img要素のsrc属性にドキュメントルートからの相対パスを使い/images/kyoto.pngと入力します。
h2要素のテキストとして、京都の幻想的な竹藪と入力してみましょう。
p要素のテキストとして、2019年の夏に京都を訪れたときに撮影。と入力してみましょう。
ここまでの完成イメージ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ハイアット旅行記</title>
</head>
<body>
<header>
<h1><img src="/images/logo.png" alt="">ハイアット旅行記</h1>
</header>
<main>
<article>
<header>
<img src="/images/kyoto.jpg" alt="">
<h2>京都の幻想的な竹藪</h2>
</header>
<p>2019年の夏に京都を訪れたときに撮影。</p>
</article>
</main>
</body>
</html>

4-5Live Serverの起動
VS Codeの右下にGo LiveをクリックしLive Serverを起動してください。 起動すると自動的にブラウザが立ち上がり、ハイアット旅行記のページが表示されます。

QUESTION

TRY
挑戦してみよう!
- img要素は、width属性(幅。単位ピクセル)で画像のサイズを変更することができます。logo.pngを表示しているimg要素にwidth="20"を追加し表示を確認してみましょう。 属性は記述する順番が影響することはありませんので、どこに追加しても問題ありません。
- img要素は、height属性(高さ。単位ピクセル)で画像のサイズを変更することができます。kyoto.jpgを表示しているimg要素にheight="50"を追加し表示を確認してみましょう。 属性は記述する順番が影響することはありませんので、どこに追加しても問題ありません。
- kyoto.jpgを自分の好きな画像に変更してみましょう。

COMPLETE

SKILL
習得スキルボード
- 一般的な画像の種類
- img要素を用いた画像の表示方法
