
 リンクとナビゲーション2
リンクとナビゲーション2
HTMLの入門講座です。このステップではHTMLの骨格を作る要素を学びます。
更新:
環境:windows10/Microsoft Edge/VS Code

PREPARATION
想定する読者と前提条件
基本的なパソコン操作ができること。ただし、好奇心が必要です。 STEP5の続きの内容になります。必ずSTEP5を作業してから開始してください。

START

STEP5の依頼内容確認
釣りの素晴らしさを世界に広めたいんだ!手始めに、釣りのスポットや道具の紹介をしてみたい。 ページ構成は次のようにしたいんだが大丈夫かな?
- トップページ
- - 釣りスポットの紹介ページ
- - 釣り道具の紹介ページ
釣り公師団団員:ヤマニー
nav要素とは?
nav要素は、他のページへのナビゲーションリンクのセクションやページ内のナビゲーションリンクのセクションに利用されます。
主にページの主要なナビゲーションに使用されます。その為、ページ内に複数のナビゲーションが存在する場合、その全てにnav要素を使う必要はありません。
一般的に、footerにもナビゲーションが存在しますが、nav要素を必ず使用する必要はありません。
nav要素はsection等と同様にセクショニングコンテンツですが、必ずしもheading要素(h1,h2等)を必要とはしません。
まずは、最も簡単なnav要素の使い方を見てみましょう。これは釣り公師団の各ページへのリンクをnav要素で内包しています。
<nav>
<a href="/">釣り公師団</a>
<a href="/spots/">釣りスポット</a>
<a href="/items/">釣り道具</a>
</nav>上記の場合、a要素をnav要素が内包していますが、これを更に構造化して記述すると以下のようになります。 ここでは、順不同リストを表現するul要素を使用し、ナビゲーションリンクをリストとして表現しています。
<nav>
<ul>
<li><a href="/">釣り公師団</a></li>
<li><a href="/spots/">釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>ここで、初めて登場するul要素について簡単に解説します。ul要素は、順不同リストを表現するために用いられます。 つまり、リストの並びが重要ではなく、入れ替えたとしても、意味が変わらない項目に使用されます。 ul要素のリストを表現する子要素は、必ずli要素でなければなりません。
ulが順不同リストなのに対して、順序が関係するリストを表現するためにはol要素が使われます。
簡単なサンプルをご紹介します。(詳しくは別のステップで)
クッキーの材料をul要素で表現しています。
材料は、順序が関係なく、登場の入れ替わったとしても、クッキーの味が変わることはありません。
<ul>
<li>小麦粉(ドルチェ)180g</li>
<li>アーモンドプードル40g</li>
<li>ヘーゼルナッツパウダー20g</li>
<li>バター100g</li>
<li>卵黄3個分</li>
<li>きび砂糖90g</li>
</ul>
クッキーの制作手順をol要素を用いて表現しています。
料理の手順は、順序に意味があり入れ替えると美味しいクッキーが作れません。
<ol>
<li value="1">バターを室温に戻します。</li>
<li value="2">バターに砂糖・卵黄を順番に入れ混ぜ合わせます。</li>
<li value="3">粉類を入れ、切るように混ぜ合わせます。</li>
</ol>もし仮に、nav要素を複数配置したい場合には、 aria-labelledby 及び id 属性を組み合わせることで、何のナビゲーションなのかを明確にする必要があります。アクセシビリティに関連する内容です。アクセシビリティに関しては別途記述予定です。
header要素とは?
header要素にはナビゲーション、検索フォーム、サイトのロゴ等、サイトの導入的なコンテンツに利用されます。
通常見出し要素を含むように意図されていますがセクショニングコンテンツではない為必須ではありません。
header要素内にはフローコンテンツが使用でますが、 <header> や <footer> は使用できません。
<header>
<h1>釣り公師団</h1>
<p>釣りの素晴らしさを世界に広める為に活動中</p>
</header>header要素には、nav要素を含むことができます。
<header>
<h1><a href="/">釣り公師団</a></h1>
<p>釣りの素晴らしさを世界に広める為に活動中</p>
<nav>
<ul>
<li><a href="/spots/">釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>
</header>セクショニングコンテンツのヘッダーとしても使用することができます。
<article>
<header>
<h2>ある日の釣り日記</h2>
</header>
</article>footer要素とは?
footer要素には、著者情報、ナビゲーション、著作権データなど、そのセクション関するコンテンツに利用されます。
footer要素内にはフローコンテンツが使用できますが、 <header> や <footer> は使用できません。
<footer>
<ul>
<li><a href="/">釣り公師団</a></li>
<li><a href="/spots/">釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
<p><small>© 2020 Cookbook.</small></p>
</footer>著作権データを表すために、ここではsmall要素を使用しています。 small要素は、小さな文字で表記されるコメントを表します。 一般的には、免責事項、警告、法的制約、または著作権データに利用されます。
address要素とは?
address要素は、連絡先情報を表します。親要素がbody要素である場合、その文書の連絡先情報を表します。 article要素の場合には、その記事の連絡先情報となります。 連絡先には、名前、住所、URL、メールアドレス、電話番号、SNS等を含めることができますが、 連絡先情報以外の情報を含むことはできません。 address要素内にはフローコンテンツが使用でますが、ヘディングコンテンツ、セクショニングコンテンツ、footer、header、address要素は使用できません。
<footer>
<ul>
<li><a href="/">釣り公師団</a></li>
<li><a href="/spots/">釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
<address><a href="mailto:info@fishing-guru.jp">
info@fishing-guru.jp
</a>
</address>
<p><small>© 2020 Cookbook.</small></p>
</footer>さらなる構造化の開始
では、早速ヤマニーのトップページをより構造的に修正していきましょう。


1-1nav要素を使ってみよう!
まず初めにa要素をnav要素と順不同リストのul要素を使ってマークアップします。
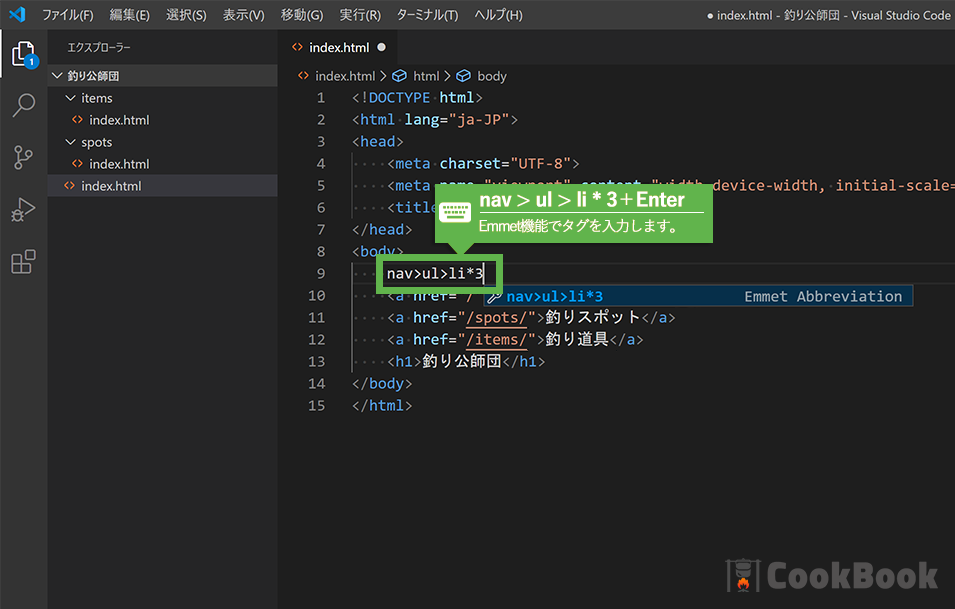
ここでは、Emmetのタグ入力機能を活用し、nav>ul>li*3と入力し、Enter/Tabキーを押します。(全て半角で入力してください。)
うまく動かない場合には、カーソル位置をli*3の後ろに移動し、CTRL+SPACEを押します。
- nav>ul・・・nav要素とその子要素としてul要素を作り出します。
- li*3・・・li要素を3個作り出します。

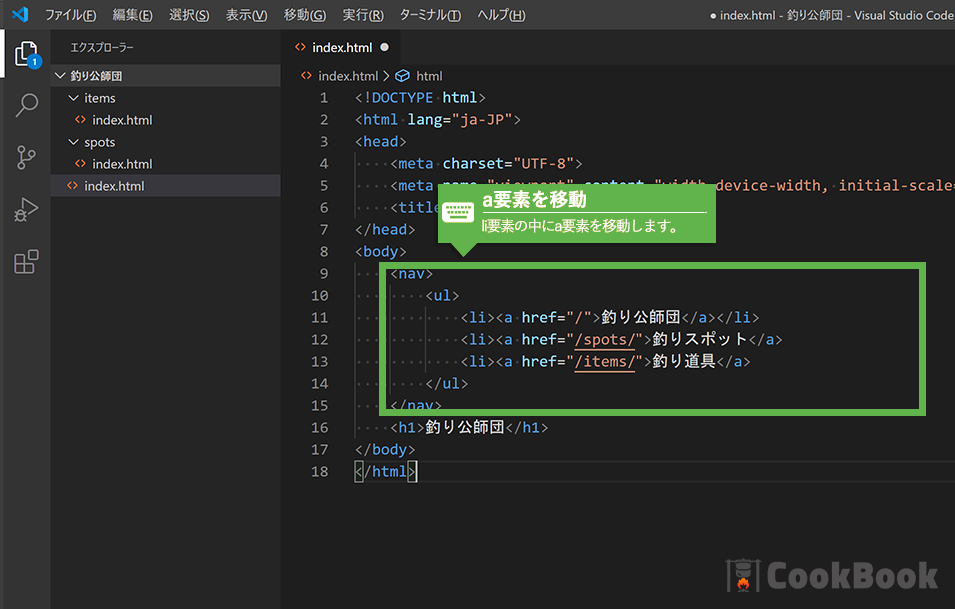
1-2a要素の移動
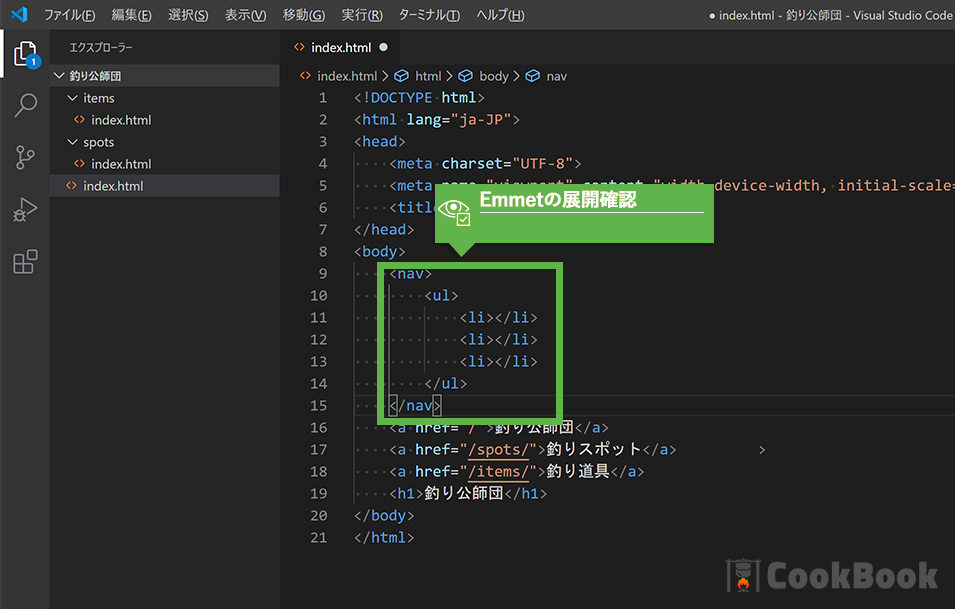
3つのa要素をそれぞれli要素の中に移動します。。これでnav要素の完成です。

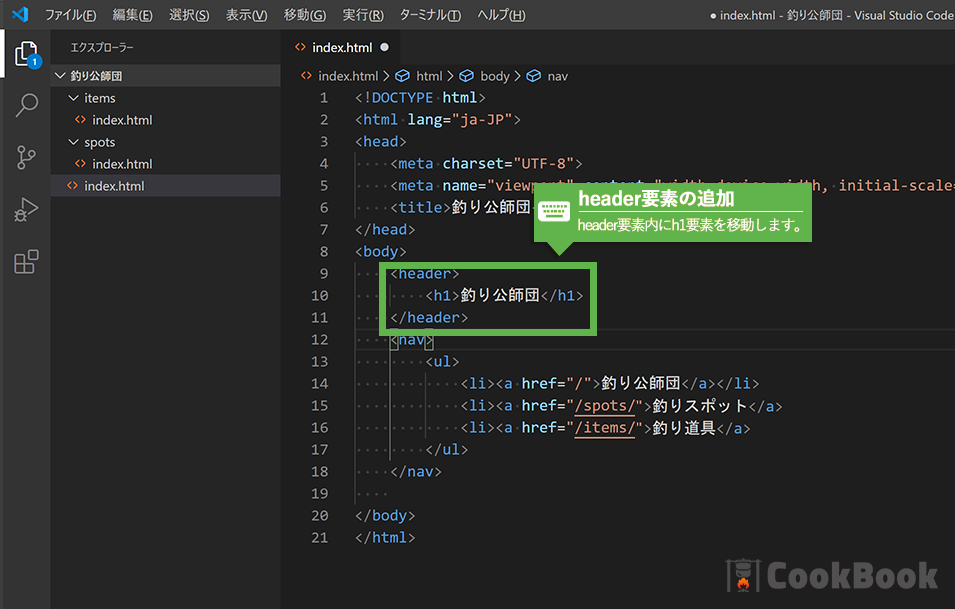
1-3header要素の追加
header要素をnav要素の前に追加し、h1要素をheader要素の子要素として移動します。

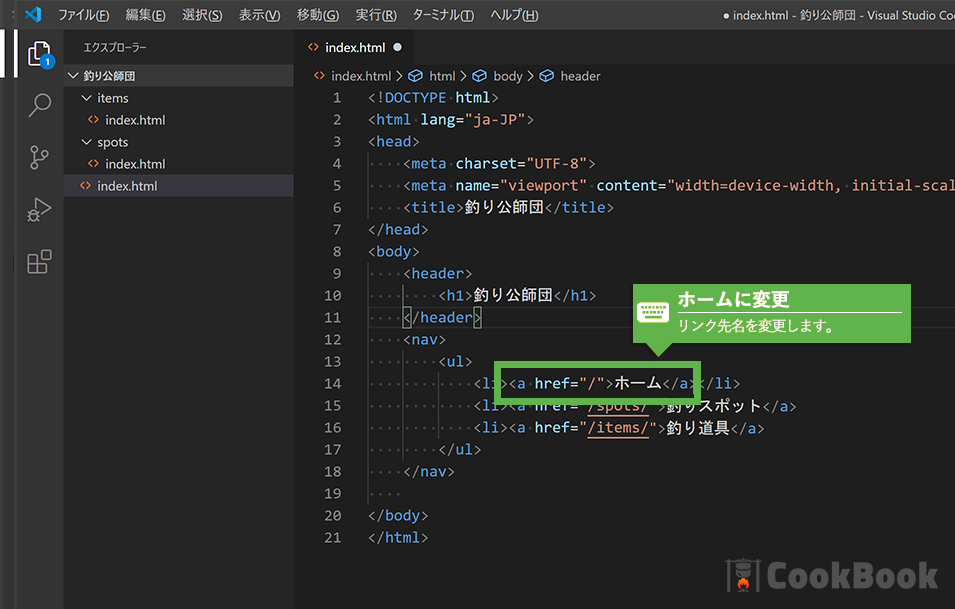
1-4リンクの調整
ナビゲーション要素の釣り公師団へのリンクはサイトのトップページに移動するためのリンクです。 ここでは、名前をホームとします。 釣り公師団のままでは、違うページなのかトップページなのか区別がつきにくくなります。

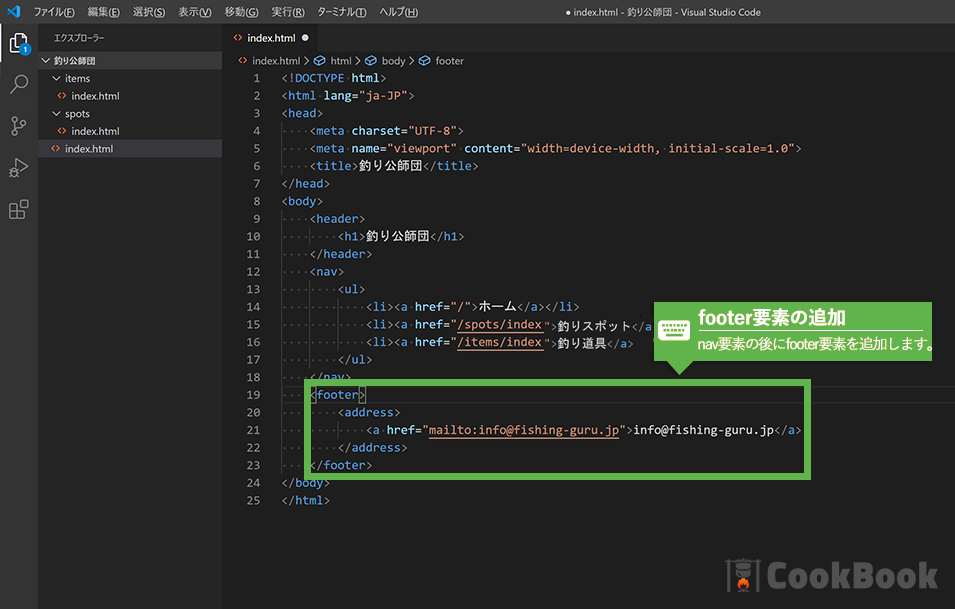
1-5footer要素を追加
footer要素を追加し、釣り公師団に連絡を取れるようにします。 Emmetのタグ入力機能を活用し、footer>address>aと入力し、Enter/Tabキーを押します。 a要素を変更し、info@fishing-guru.jpにメールが送れるようにします。
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">
info@fishing-guru.jp
</a>
</address>
</footer>
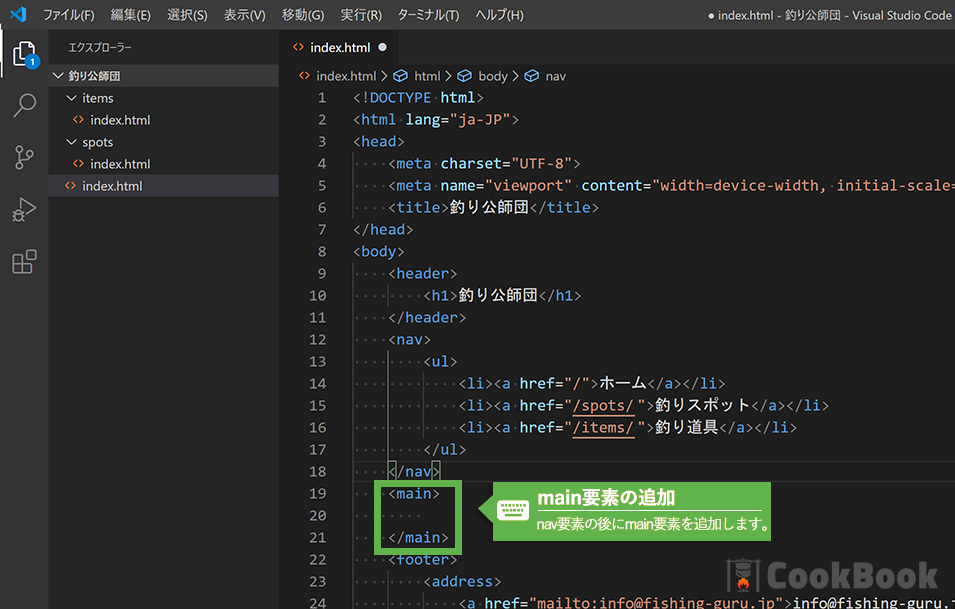
1-6main要素を追加
main要素は覚えていますか?main要素は、HTML文書の主要なコンテンツを表すものです。 header要素、nav要素、footer要素が文書の補助的な役割なのに対し、main要素が主要な内容を記載する要素になります。 ここでは、main要素のみ作ります。 nav要素とfooter要素の間にmain要素を追加してください。

TRY
挑戦してみよう!
- h1要素もトップページに戻れるように、a要素でマークアップしてみましょう。
- 釣りスポット用のページもトップページを参考にheader、nav、main、footer要素を追加してみよう。
- 釣り道具用のページもトップページを参考にheader、nav、main、footer要素を追加してみよう。
(1)釣りスポット用ページ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>釣りスポット | 釣り公師団</title>
</head>
<body>
<header>
<h1><a href="/spots/">釣りスポット</a></h1>
</header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a>釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>
<main>
</main>
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">info@fishing-guru.jp</a>
</address>
</footer>
</body>
</html>
(2)釣り道具用ページ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>釣り道具 | 釣り公師団</title>
</head>
<body>
<header>
<h1><a href="/items/">釣り道具</a></h1>
</header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/spots/">釣りスポット</a></li>
<li><a >釣り道具</a></li>
</ul>
</nav>
<main>
</main>
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">info@fishing-guru.jp</a>
</address>
</footer>
</body>
</html>

QUESTION
ヤマニーから詳細情報が届く
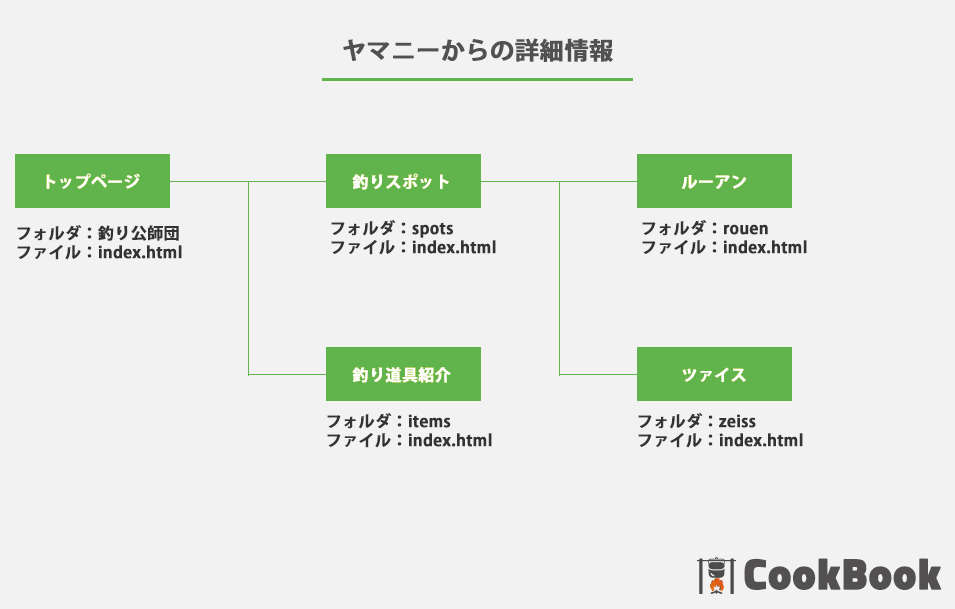
色々と作りこんでいる間に、ヤマニーから釣りスポットに載せる情報が届きました。 しかも、釣りスポットはさらに階層を分けて場所毎のページを作りたいと言うではありませんか。 新しい情報を含んだ、ヤマニーのページ構成を確認してみましょう。




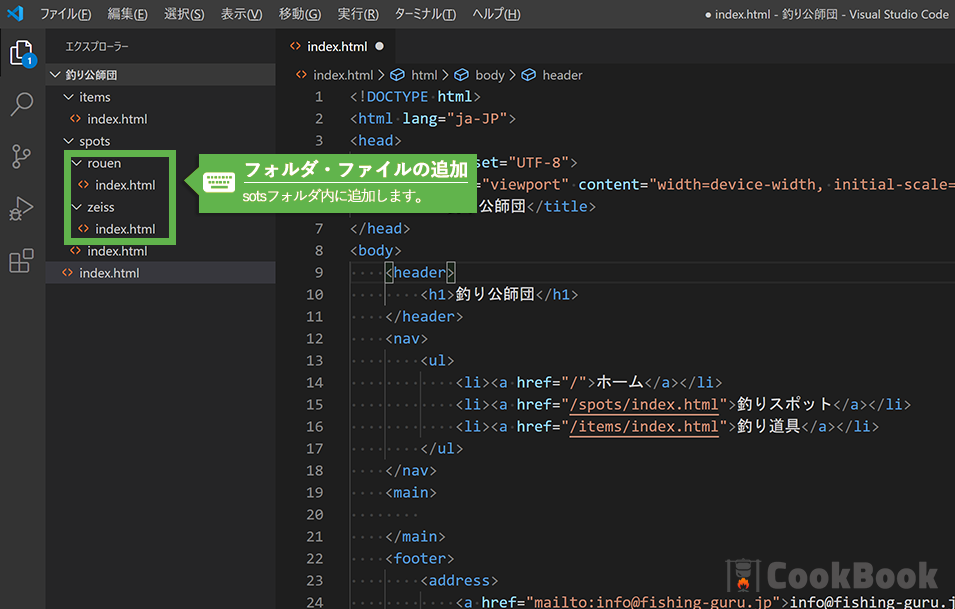
2-1フォルダ及びファイルの作成
spotsフォルダに以下のフォルダ及びファイルを作成します。
- ルーアンの場所を示すrouenフォルダ及びその中にindex.htmlファイルを作成。
- ツァイスの場所を示すzeissフォルダ及びその中にindex.htmlファイルを作成。

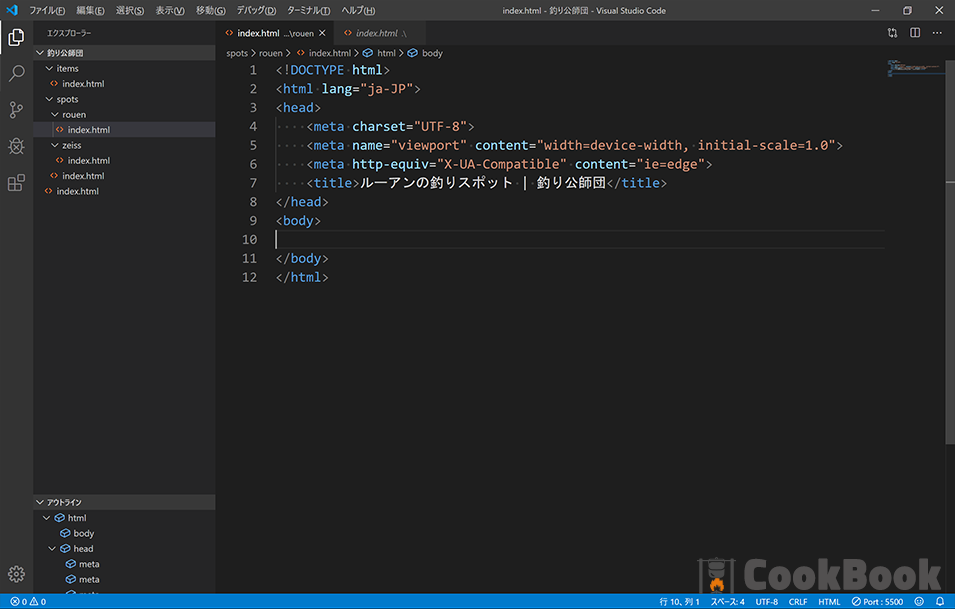
2-2ルーアンのindex.htmlの修正
「!」を入力しHTMLの雛形を作成してください。できた雛形の以下の項目を修正します。
- lang属性をen → ja-JPに修正
- title要素を「ルーアンの釣りスポット | 釣り公師団」に修正

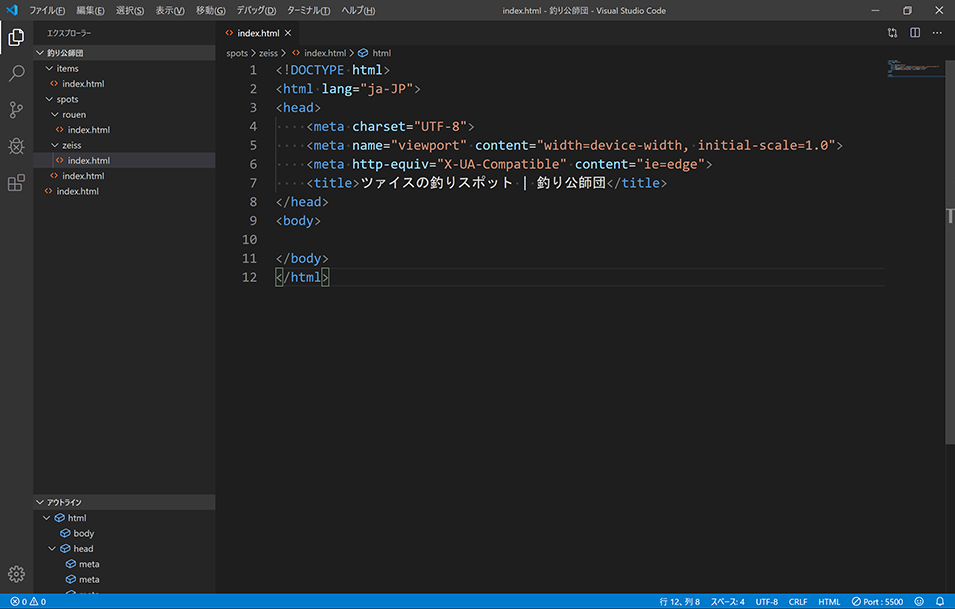
2-3ツァイスのindex.htmlの修正
「!」を入力しHTMLの雛形を作成してください。できた雛形の以下の項目を修正します。
- lang属性をen → ja-JPに修正
- title要素を「ツァイスの釣りスポット | 釣り公師団」に修正
ルーアン用index.htmlの修正
ルーアン用のindex.htmlのbody要素内に以下の内容をコピーし、貼り付けてください。
<header>
<p><a href="/">釣り公師団</a></p>
</header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a>釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>
<main>
<h1>ルーアンの釣りスポット</h1>
<p>エアレッテンの滝やルビーヌ川がお勧めの釣りスポット。</p>
<h2>レアなおさかな情報</h2>
<p>グラナクロウやギガンゴラー。</p>
</main>
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">info@fishing-guru.jp</a>
</address>
</footer>ツァイス用index.htmlの修正
ツァイス用のindex.htmlのbody要素内に以下の内容をコピーし、貼り付けてください。
<header>
<p><a href="/">釣り公師団</a></p>
</header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a>釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>
<main>
<h1>ツァイスの釣りスポット</h1>
<p>カルデア川やがカルデア鍾乳洞がお勧めの釣りスポット。</p>
<h2>レアなおさかな情報</h2>
<p>イールやカサギン。</p>
</main>
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">info@fishing-guru.jp</a>
</address>
</footer>釣りスポット用index.htmlの修正
釣りスポットのindex.htmlのbody要素内に以下の内容をコピーし、貼り付けてください。
<header>
<p><a href="/">釣り公師団</a></p>
</header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a>釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>
<main>
<h1>釣りスポット</h1>
<h2>ルーアン</h2>
<p>トラードやクァサゴ、メッシーナが釣れる人気の場所。釣り初心者にお勧め。</p>
<h2>ツァイス</h2>
<p>この場所で釣れるレインボウの塩焼きが大人気。釣って良し食べて良し、初心者からベテランまで楽しめる。</p>
</main>
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">info@fishing-guru.jp</a>
</address>
</footer>

TRY
挑戦してみよう!
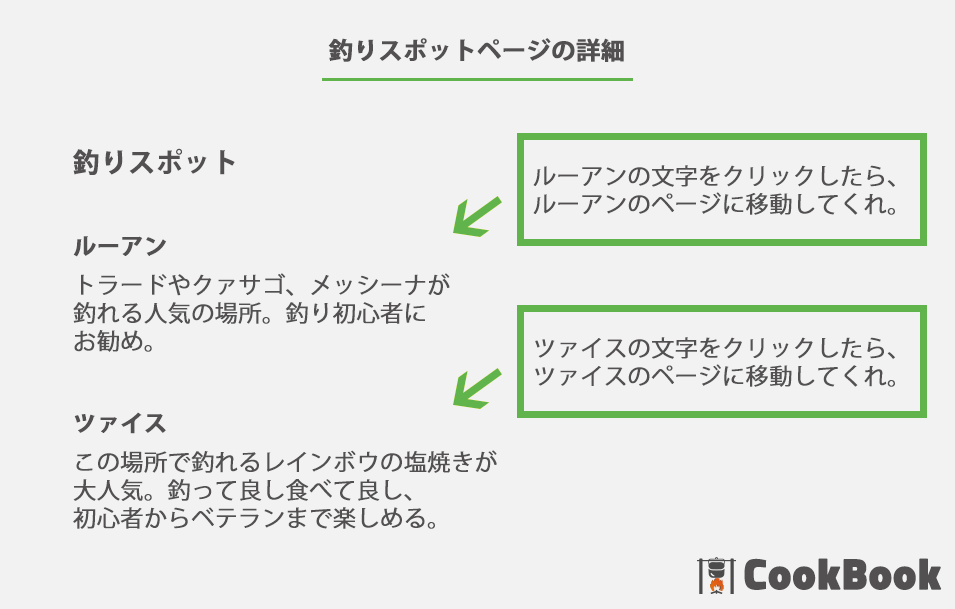
- 釣りスポット用のページを修正し、ルーアンの文字をクリックしたらルーアン釣りスポットページが表示されるようにしてみよう。
- 釣りスポット用のページを修正し、ツァイスの文字をクリックしたらツァイス釣りスポットページが表示されるようにしてみよう。
- Live Serverを起動し、表示を確認してみよう。
- ルーアンやツァイスの釣りスポットページから釣りスポットページに戻る手段がありません。どうすればいいか考えてみよう。
(1)釣りスポット用ページ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>釣りスポット | 釣り公師団</title>
</head>
<body>
<header>
<p><a href="/">釣り公師団</a></p>
</header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a>釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>
<main>
<h1>釣りスポット</h1>
<h2><a href="/spots/rouen/">ルーアン</a></h2>
<p>トラードやクァサゴ、メッシーナが釣れる人気の場所。釣り初心者にお勧め。</p>
<h2><a href="/spots/zeiss/">ツァイス</a></h2>
<p>この場所で釣れるレインボウの塩焼きが大人気。釣って良し食べて良し、初心者からベテランまで楽しめる。</p>
</main>
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">info@fishing-guru.jp</a>
</address>
</footer>
</body>
</html>
(2)ルーアン用ページ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ルーアンの釣りスポット | 釣り公師団</title>
</head>
<body>
<header>
<p><a href="/items/">釣り公師団</a></p>
</header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/spots/">釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>
<main>
<h1>ルーアンの釣りスポット</h1>
<p>エアレッテンの滝やルビーヌ川がお勧めの釣りスポット。</p>
<h2>レアなおさかな情報</h2>
<p>グラナクロウやギガンゴラー。</p>
</main>
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">info@fishing-guru.jp</a>
</address>
</footer>
</body>
</html>
(3)ツァイス用ページ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ツァイスの釣りスポット | 釣り公師団</title>
</head>
<body>
<header>
<p><a href="/">釣り公師団</a></p>
</header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/spots/">釣りスポット</a></li>
<li><a href="/items/">釣り道具</a></li>
</ul>
</nav>
<main>
<h1>ツァイスの釣りスポット</h1>
<p>カルデア川やがカルデア鍾乳洞がお勧めの釣りスポット。</p>
<h2>レアなおさかな情報</h2>
<p>イールやカサギン。</p>
</main>
<footer>
<address>
<a href="mailto:info@fishing-guru.jp">info@fishing-guru.jp</a>
</address>
</footer>
</body>
</html>

QUESTION

COMPLETE

SKILL
習得スキルボード
- header/nav/footer要素の基礎知識
- 複数ページの場合のh1要素の使い方