
 リンクとナビゲーション1
リンクとナビゲーション1
HTMLの入門講座です。このステップではHTMLで重要なハイパーリンクの基礎を学びます。
更新:
環境:windows10/Microsoft Edge/VS Code

PREPARATION
想定する読者と前提条件
基本的なパソコン操作ができること。ただし、好奇心が必要です。

START

釣り公師団の団員を集めたい!
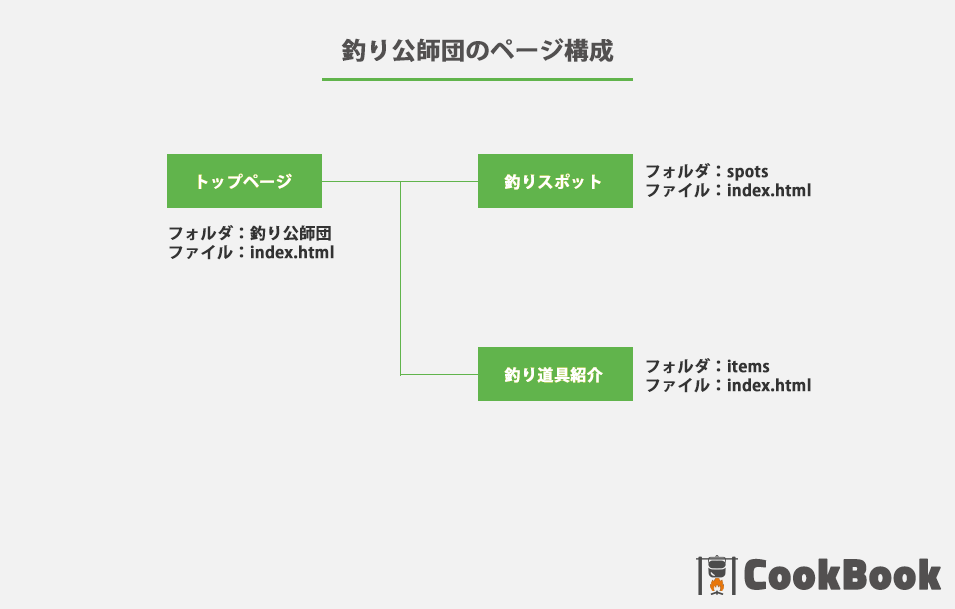
釣りの素晴らしさを世界に広めたいんだ!手始めに、釣りのスポットや道具の紹介をしてみたい。 ページ構成は次のようにしたいんだが大丈夫かな?
- トップページ
- - 釣りスポットの紹介ページ
- - 釣り道具の紹介ページ
釣り公師団団員:ヤマニー
開発準備
では、早速開発フォルダの準備をしていきましょう。フォルダとファイルの全体像は以下の通りです。


1-1開発フォルダの作成
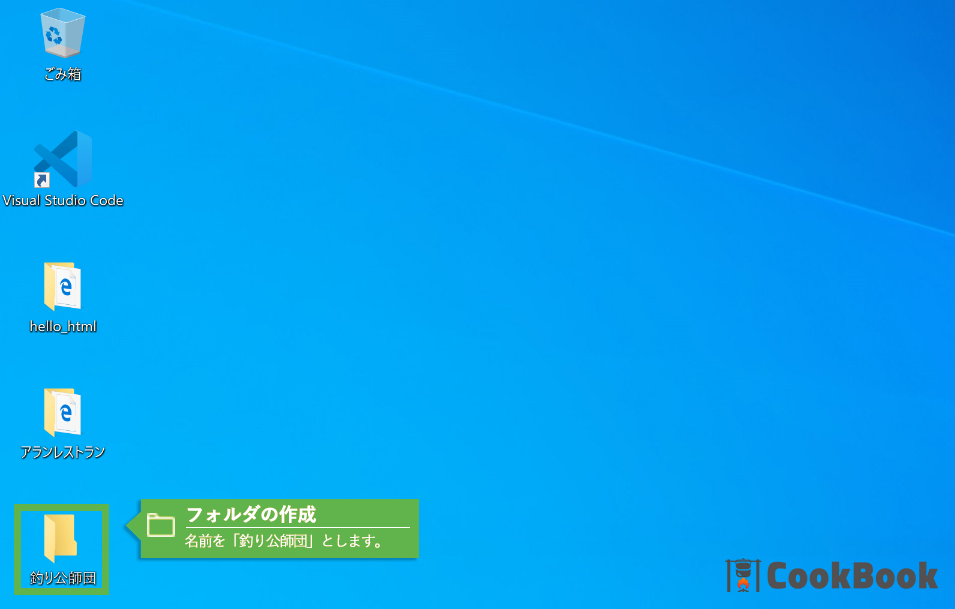
デスクトップに「釣り公師団」フォルダを作成してください。

1-2VS Codeで釣り公師団を開く
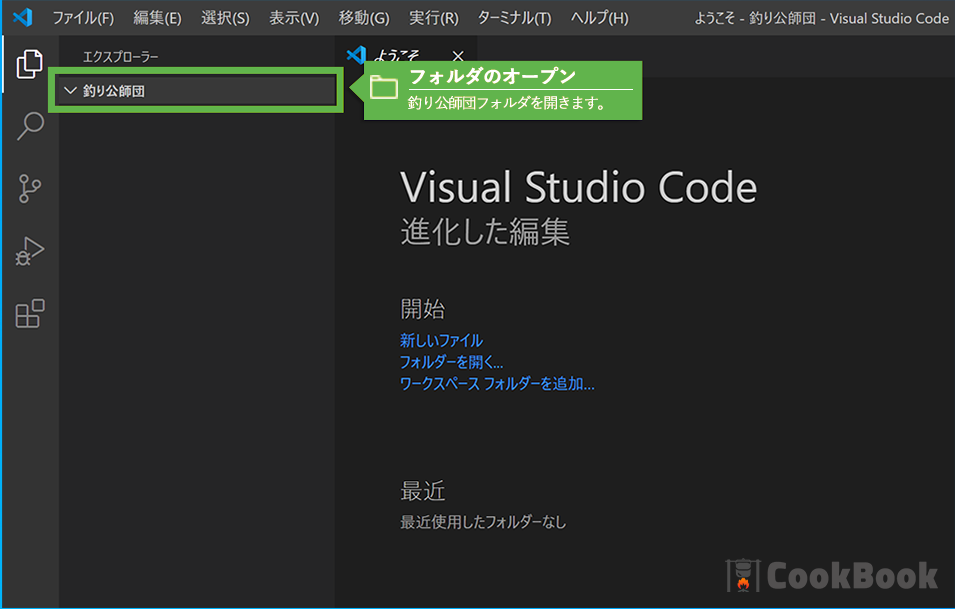
VS Codeの「ファイル」→「フォルダを開く」からデスクトップの「釣り公師団」を選択し開いてください。


1-3釣りスポット用「spotsフォルダ」の作成
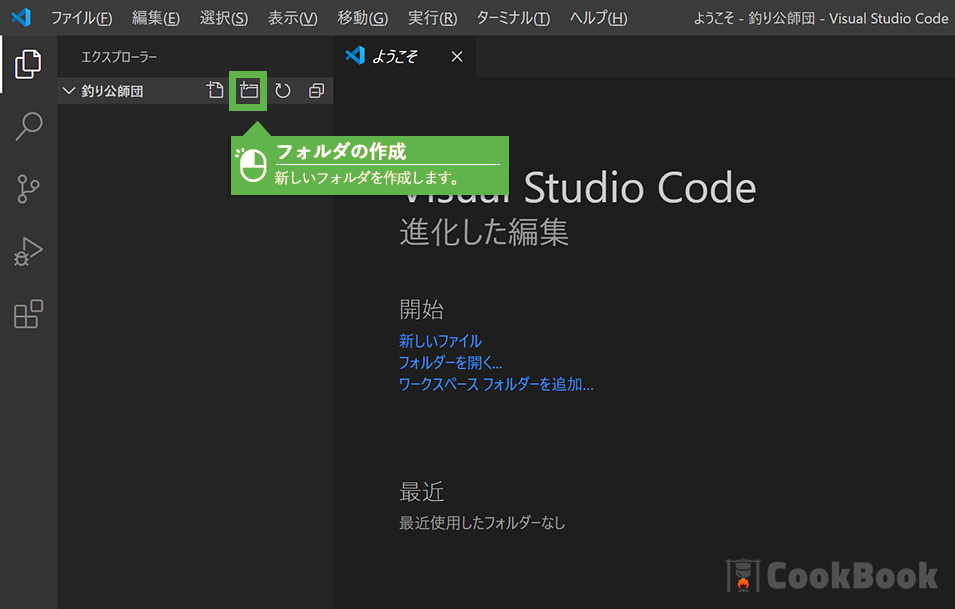
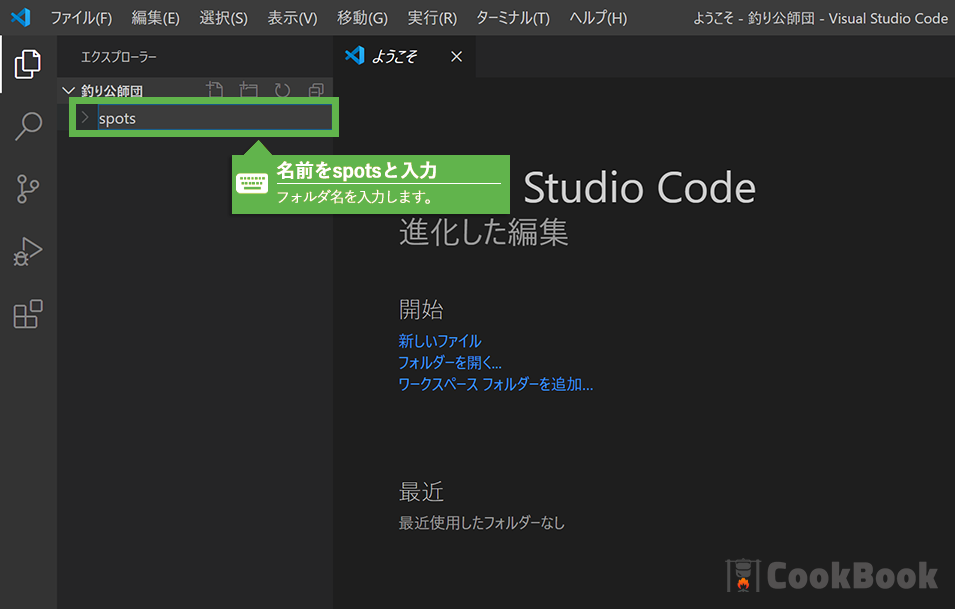
サイドバーより「新しいフォルダ」ボタンをクリックし、フォルダ名を「spots」としてください。
これから行うファイル・フォルダの作成は、サイドバーの右クリックメニューからも行うことができます。

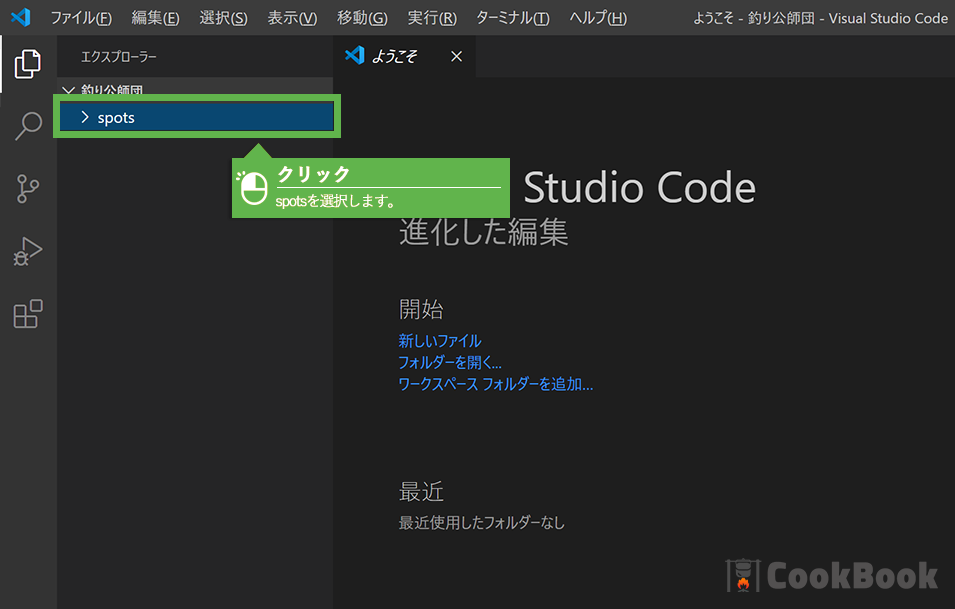
1-4釣りスポット用「spotsフォルダ」の選択
サイドバーより先ほど作成した「spots」フォルダをクリックし選択してください。

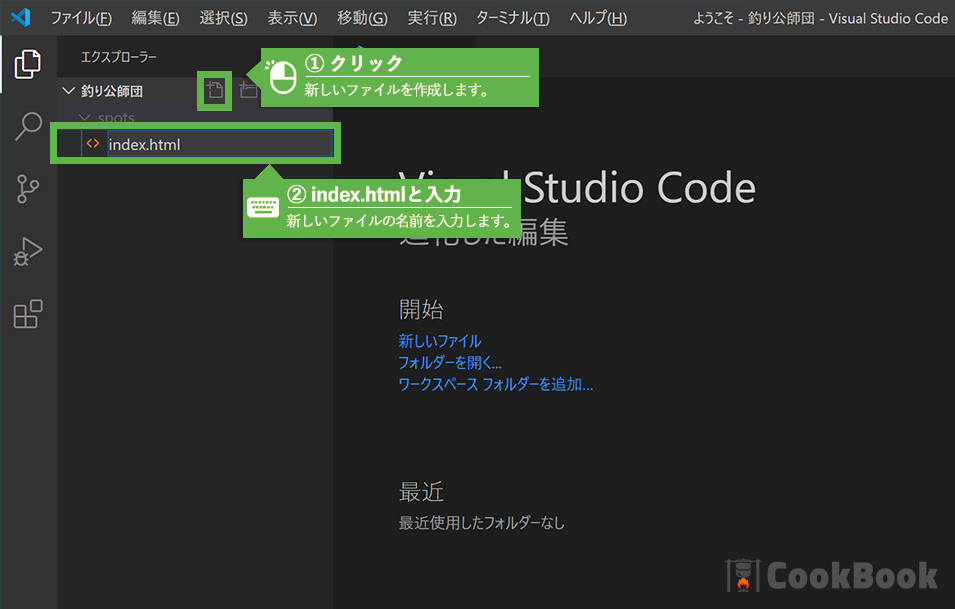
1-5spotsフォルダにindex.htmlの作成
サイドバーより「新しいファイル」ボタンをクリックし、ファイル名を「index.html」としてください。この時選択しているフォルダにファイルが作成されるため、spotsフォルダ内にindex.htmlファイルが作成されます。


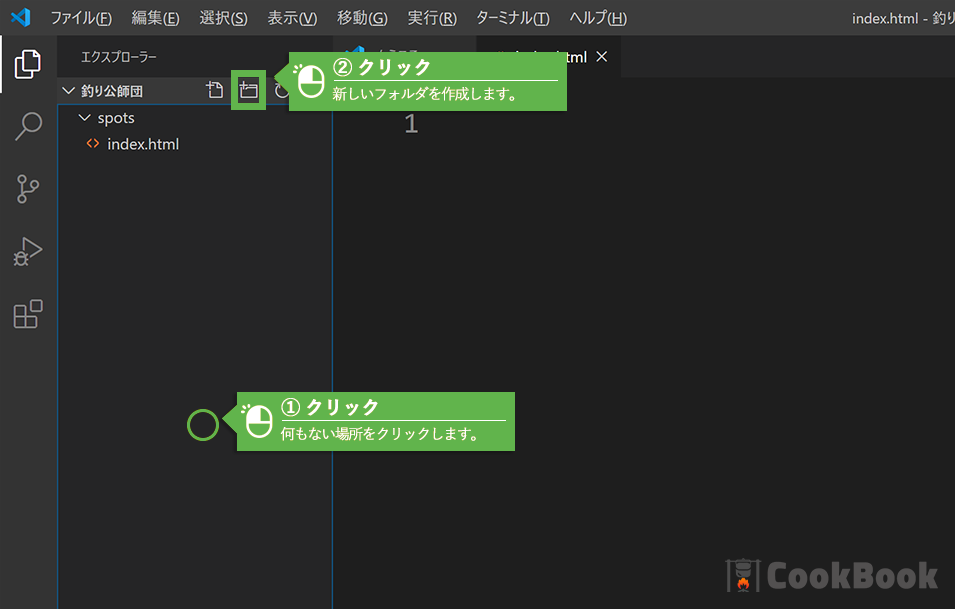
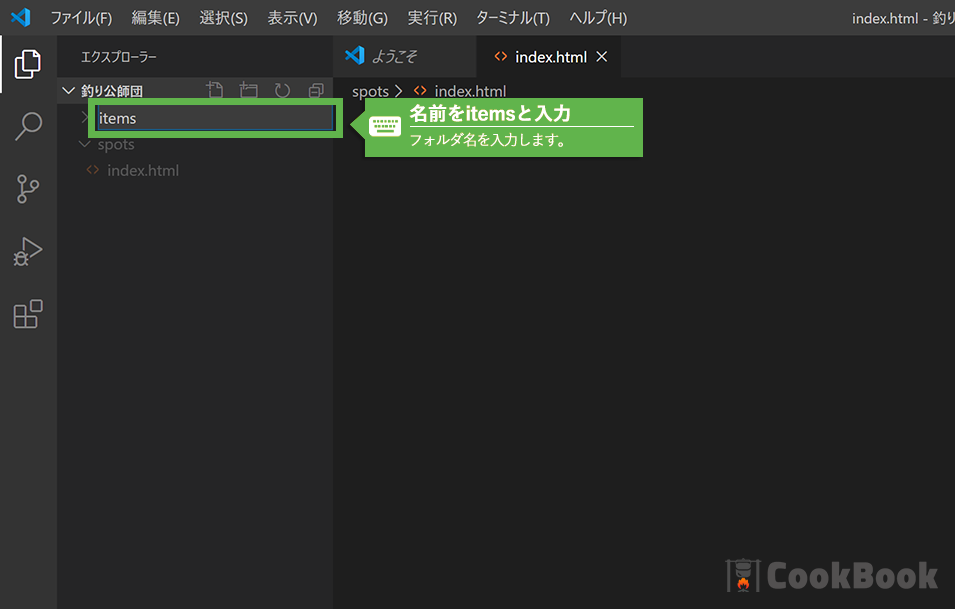
1-6釣り道具紹介用「itemsフォルダ」の作成
サイドバーの何もない場所をクリックし、spotsフォルダの選択を解除してください。次にサイドバーより「新しいフォルダ」ボタンをクリックし、フォルダ名を「items」としてください。
選択を解除しないと、spotsフォルダ内に新しいフォルダが作成されます。

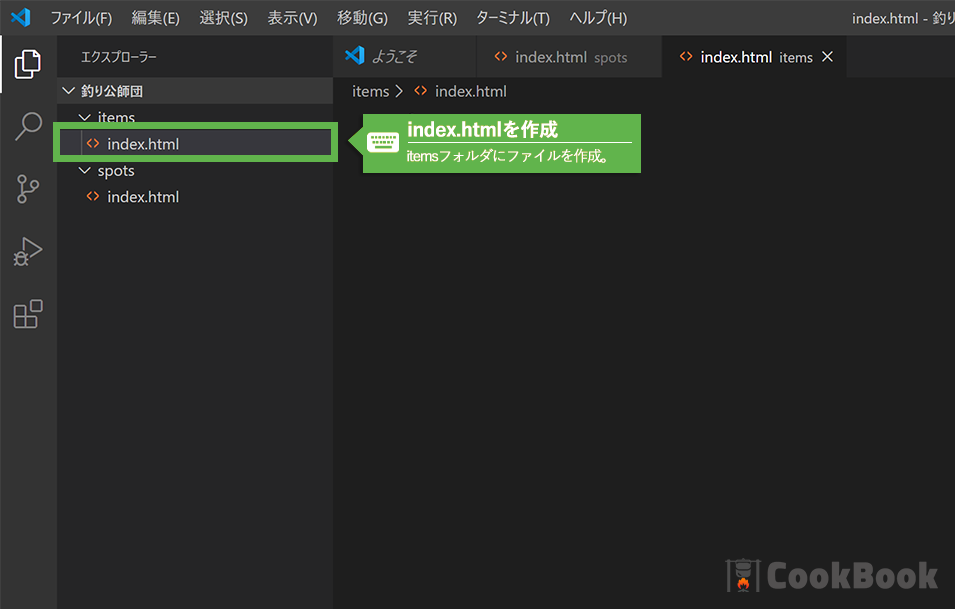
1-7itemsフォルダにindex.htmlの作成
1-4〜1-5の手順を参考に、itemsフォルダに「index.html」ファイルを作成してください。

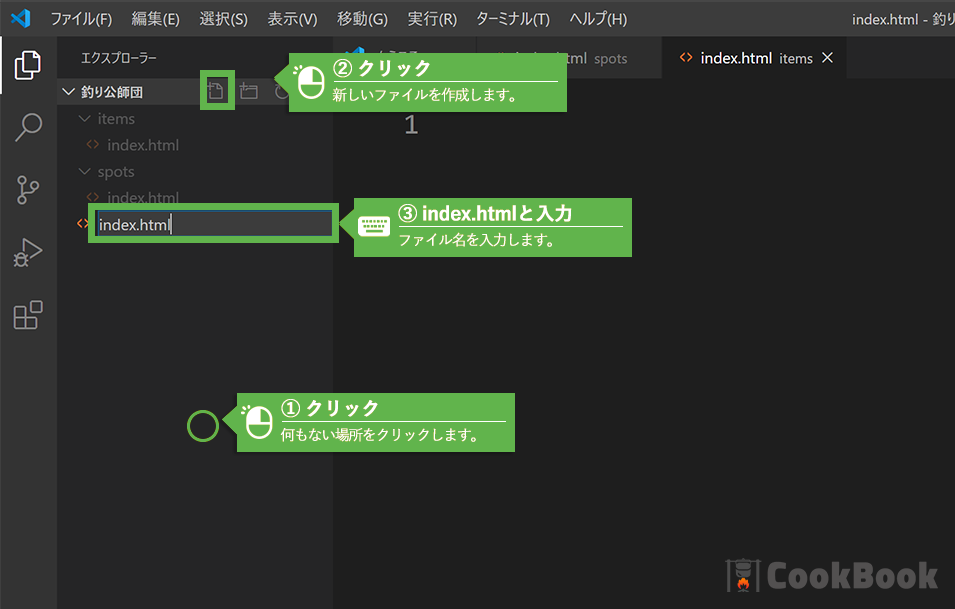
1-8トップページ用index.htmlの作成
サイドバーの何もない場所をクリックし、itemsフォルダの選択を解除してください。次にサイドバーより「新しいファイル」ボタンをクリックし、ファイル名を「index.html」としてください。
ファイルの作成、フォルダの作成操作はマウスの右クリックメニューから行うことができます。
ファイルの雛形作成
先ほど作成したindex.htmlファイルに、htmlの雛形を作成しタイトルなどを適切に設定しましょう。

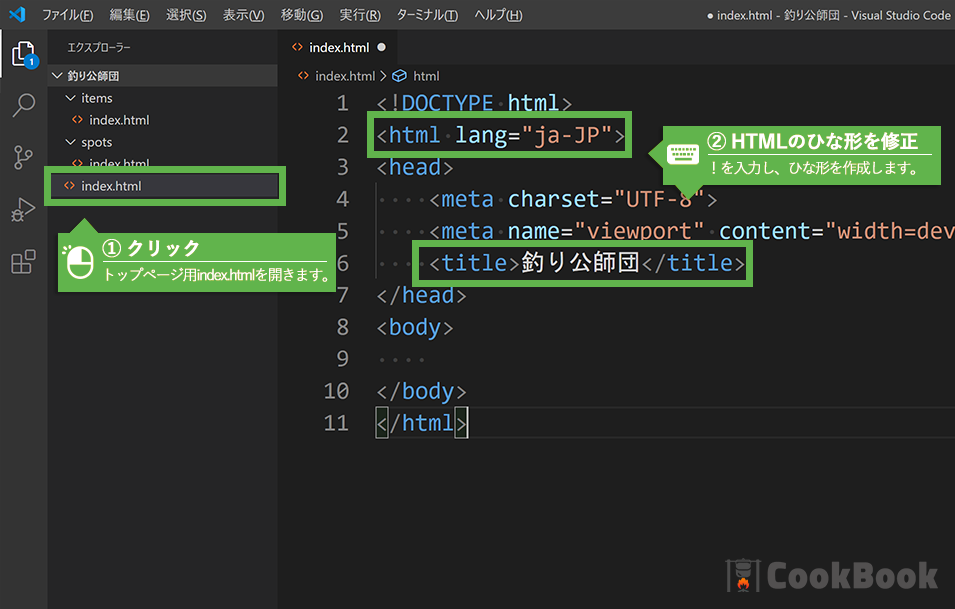
2-1トップページ用index.htmlの修正
サイドバーよりトップページ用「index.html」をクリックし開いてください。
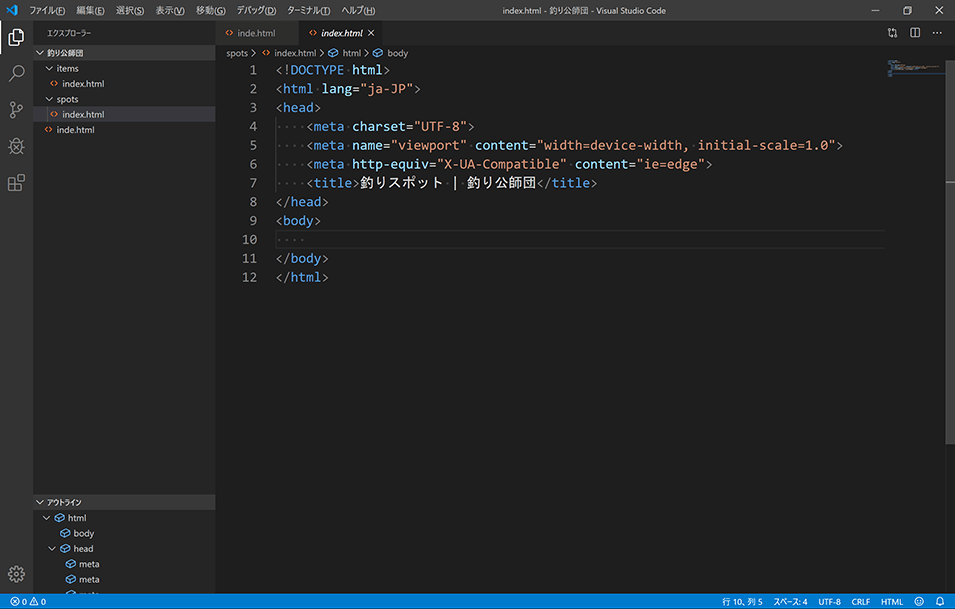
「!」を入力しHTMLの雛形を作成してください。できた雛形を以下の通り修正しましょう。
- lang属性をen → ja-JPに修正
- title要素を「釣り公師団」に修正

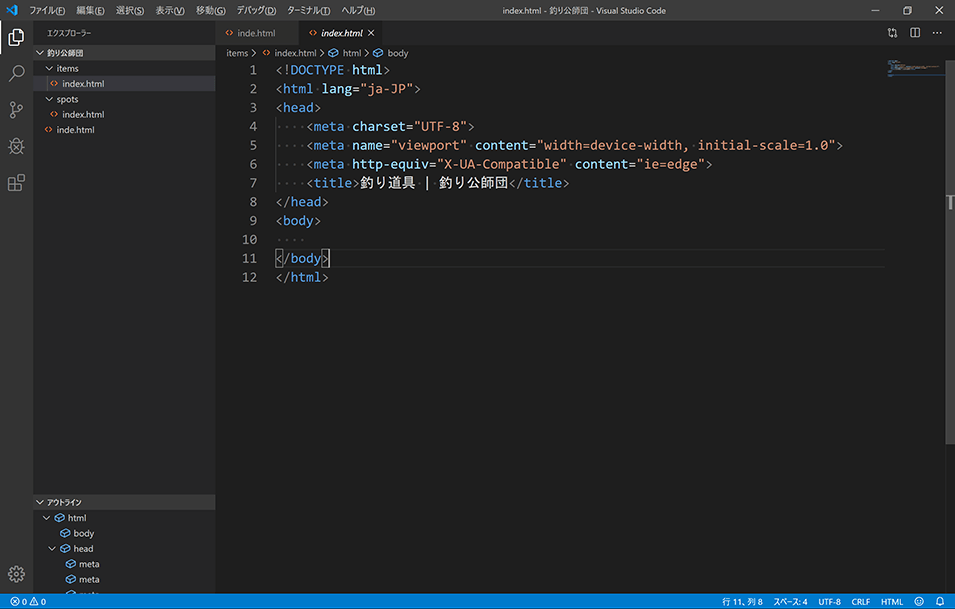
2-2釣り道具用index.htmlの修正
サイドバーより釣り道具用「index.html」をクリックし開いてください。
「!」を入力しHTMLの雛形を作成してください。できた雛形を以下の通り修正しましょう。
- lang属性をen → ja-JPに修正
- title要素を「釣り道具 | 釣り公師団」に修正
タイトルの「|」記号の前後は半角スペースで1文字空けるようにしてください。

2-3釣りスポット用index.htmlの修正
サイドバーより釣りスポット用「index.html」をクリックし開いてください。
「!」を入力しHTMLの雛形を作成し、以下の項目を修正しましょう。
- lang属性をen → ja-JPに修正
- title要素を「釣りスポット | 釣り公師団」に修正
タイトルの「|」記号の前後は半角スペースで1文字空けるようにしてください。
トップページ用index.html
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>釣り公師団</title>
</head>
<body>
</body>
</html>釣り道具用index.html
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>釣り道具 | 釣り公師団</title>
</head>
<body>
</body>
</html>釣りスポット用index.html
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>釣りスポット | 釣り公師団</title>
</head>
<body>
</body>
</html>下層ページのタイトルの付け方は、「下層ページのタイトル | サイト全体のタイトル」と言う風に、「|(パイプ)」や「-(ハイフン)」で区切って指定します。 今回は、「釣り公師団」がサイト全体のタイトルであり、「釣りスポット」や「釣り道具」が下層ページのタイトルとなります。 googleが推奨するルールについては下記ページを参照ください。
リンクの作り方
ついに、HTMLという言葉が意味するハイパーテキストと言う機能に触れる時がやってきました。
ハイパーテキストとは、テキストから別の文書へリンク(繋ぐ)することができる機能を指します。早速詳しく見ていきましょう。
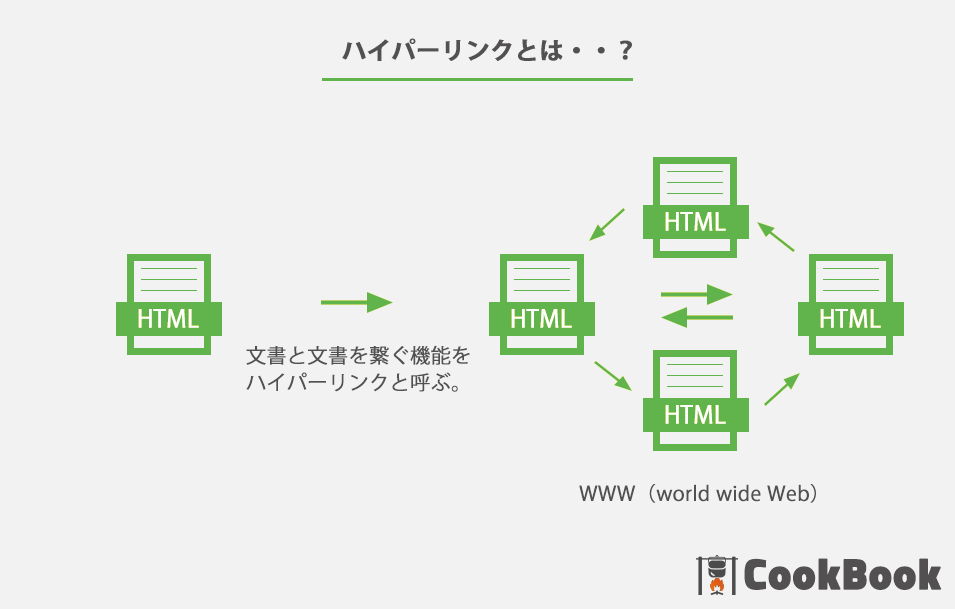
ハイパーリンクって何?
HTMLの特徴的な機能の一つです。文書から別の文書に移動出来たり、文書内の特定の場所にリンクすることができます。
Webとは、蜘蛛の巣と言う意味で、WWW(world wide Web/ワールドワイドウェブ)とは、世界中に張り巡らされた蜘蛛の巣のことです。 WebはHTML等によって作られ、そのHTMLのハイパーリンクによって構成される文書間の繋がりが蜘蛛の巣のように見えることからそのように呼ばれています。

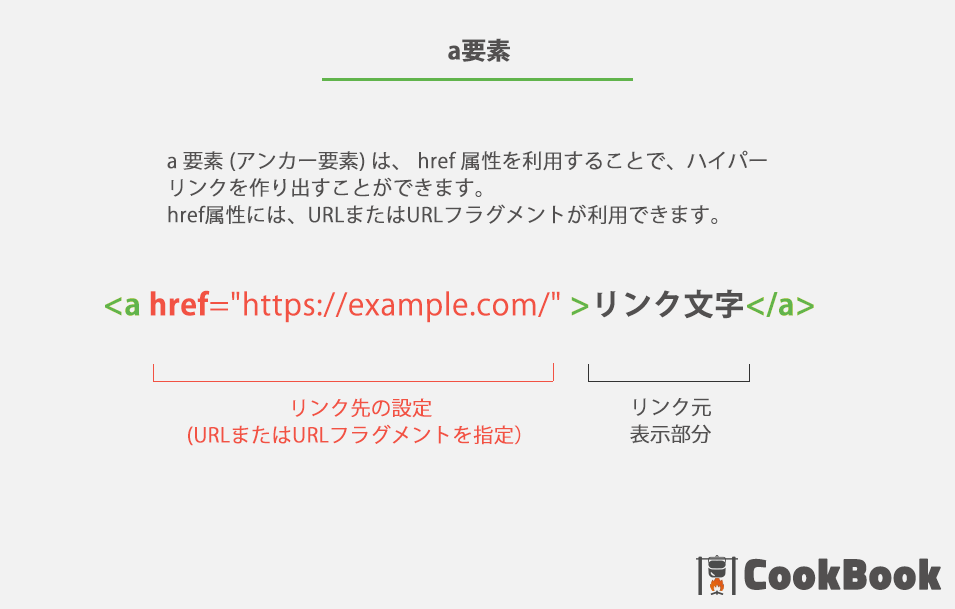
どうやって作るの?
HTMLではa要素にhref属性を用いることでハイパーリンクを作ることができます。 a要素は、Anchor(錨、鎖)のことで、まさに他の文書とを鎖でつなぐ役割を果たします。

a要素で使用することができる属性は?
-
href属性
移動先の文書を URL または URL フラグメントで指定することができます。
URLフラグメントとは、ハッシュ記号 (#) で始まり、文書内のリンク先位置 (HTML要素のid属性の値) を指定します。 そうすることで、ページ内の特定の位置に移動することができます。(この機能は別のSTEPで詳説します。)
Uniform Resource Identifiers (URI): Generic Syntax(rfc3986)仕様書
- (1)URLで指定する場合
<a href="https://example.com">example公式サイト</a> - (2)同一サイト内のフォルダやファイルを指定する場合
<a href="./spots/index.html">example公式サイト</a> - (3)URLフラグメント(同一ページの場合、#+id属性の値のみ)
<a href="#heading2">次の見出し</a> この場合、同一HTML文書内にid="heading2"属性を持つ要素があることを想定しています。 このリンクをクリックすると以下の見出し(id="heading2"を持つ要素)が表示される位置までスクロールします。 <h2 id="heading2">見出し2</h2> - (4)URLフラグメント(別ページの場合、URL+#+id属性の値)
<a href="https://example.com/#heading2">exampleの見出し2</a> <a href="https://example.com/index.html#heading2">exampleの見出し2</a> -
(5)特殊例:電話番号へのリンク(tel:global-number / local-number)
・例1:国コード-電話番号 <a href="tel:+81-090-0000-0000">+81-090-0000-0000</a> ・例2:電話番号(ハイフン有り) <a href="tel:090-0000-0000">090-0000-0000</a> ・例3:電話番号(ハイフン無し) <a href="tel:09000000000">090-0000-0000</a> -
(6)特殊例:メールへのリンク(mailto:global-number / local-number)
・例1:メールアドレスのみ指定 <a href="mailto:chris@example.com">Email</a> ・例2:メールアドレス+メールタイトルの指定 <a href="mailto:infobot@example.com?subject=メールタイトル>">Email</a> ・例3:メールアドレス+メール本文の指定 <a href="mailto:infobot@example.com?body=メール本文">Email</a>The mailto URL scheme(rfc6068)仕様書
サイト上にメールアドレスを公表する場合には、注意が必要です。
「オプトイン規制」では、同意のない広告宣伝メールの送信は禁止されますが、 Webサイト上に公表されているメールアドレス宛の広告宣伝メール送信であれば、法律違反とはなりません。 (つまり、様々な企業から広告メールが届く可能性があります。)
ただし、メールアドレスと併せて「このメールアドレスへの特定電子メールの送信を拒否いたします」等の表記をすることで、オプトイン規制の対象となります。 ここで言う、特定電子メールとは広告宣伝メールのことです。
- (1)URLで指定する場合
-
target属性(おまけのrel属性)
リンク先のURLを表示する場所(タブ)を指定します。
- (1)_self
現在と同じタブ(ページ)にURLを読み込みます。これが既定の動作となります。
- (2)_blank
新しいタブ(ページ)にURLを読み込みます。
target指定なし(Googleへのリンク) target="_self"(Googleへのリンク) target="_blank"(Googleへのリンク)・例1:targetの指定をしない場合(現在のタブに表示) <a href="https://www.google.co.jp/">Google</a> ・例2:target="_self"の指定をした場合(これは、例1と同じ動作です。) <a href="https://www.google.co.jp/" target="_self">Google</a> ・例3:target="_blank"の指定をした場合(新しいタブに表示) <a href="https://www.google.co.jp/" target="_blank">Google</a>注意してください。target="_blank"には、セキュリティ上の脆弱性があります。この脆弱性を回避するため、 target="_blank"を使用する場合には、必ず以下通りrel="noopener"も併せて記述するようにしてください。
relとは、リンク元ページとリンク先ページとの関係を指定できる属性です。 ここでは、例2の記載例を推奨しています。
※noopenerは、移動先のページから移動元文書を書き換えできなくするための物です。
※noreferrerは、リファラーを送信しない設定です。移動先に移動元の情報を送信しないことを意味します。
・例1:target="_blank"を使用する場合、rel="noopener"を必ず指定する。 <a href="https://www.google.co.jp/" target="_blank" rel="noopener">Google</a> ・例2:noreferrer(移動元の情報を渡さない)値も追加するパターン(推奨) <a href="https://www.google.co.jp/" target="_blank" rel="noreferrer noopener">Google</a> - (1)_self
-
download属性
この属性は、URL に移動するのではなくダウンロードするようブラウザーに指示します。 download属性に値を指定した場合、保存するファイル名として使用されます。 属性値を指定しない場合は、URLのファイル名がそのまま使用されます。
・例1:ファイル名を指定する場合 <a href="sample.pdf" download="サンプル.pfd">サンプルPDF</a> ・例2:ファイル名を指定しない場合 <a href="sample.pdf" download>サンプルPDF</a>
同一サイト内の別のページにリンクするには?
リンクの指定には、絶対パスと相対パスという考え方があります。
絶対パスは、「https://www.google.co.jp/」のようにURLをドメイン名から全て指定する書き方。
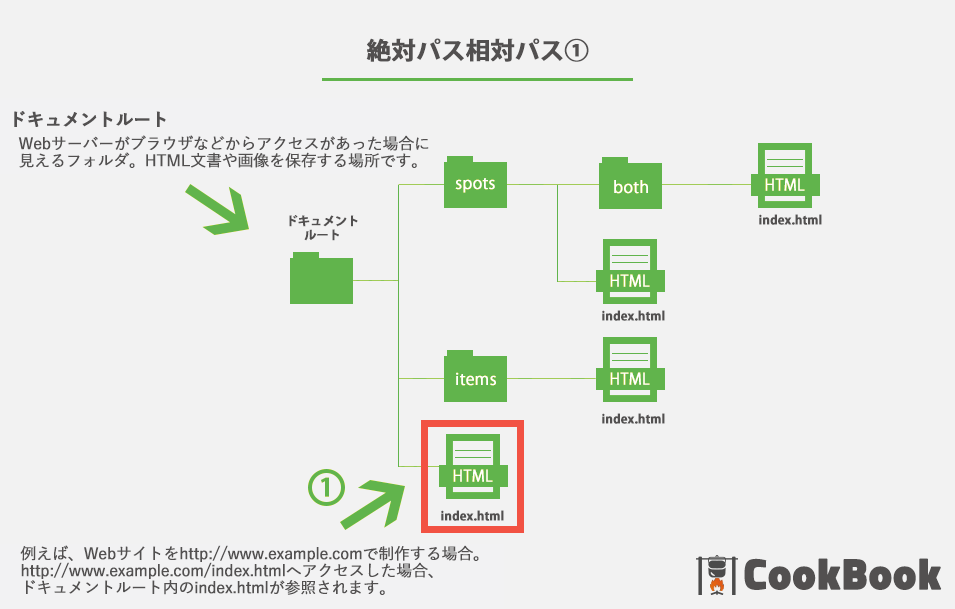
相対パスは、同一サイト内の別のファイルへ現在のファイルの場所を起点に指定する記述方法です。 詳しく見ていきましょう。Webサイトを公開する場合Webサーバー上のドキュメントルートと呼ばれる特別な場所にHTMLファイルや画像を保存します。
例えば、Webサイトをhttp://www.example.comで制作する場合、http://www.example.com/index.html へのアクセスがあればドキュメントルートフォルダ内のindex.htmlが参照されます。

さて、不思議ではありませんか?多くのURLには、htmlファイル名が指定されていません。 例えば、sonyのサイトであれば、https://www.sony.jp/でアクセスしても、https://www.sony.jp/index.htmlでアクセスしても同じページが表示されます。
この仕組みは、WebサーバーのDirectoryIndex設定によるものです。Webサーバーでは、フォルダ名でアクセスがあった場合(ファイル名を省略)に、 どのファイルを参照するのかを設定することができます。
例
DirectoryIndex index.html相対パスの指定方法
相対パスで指定する場合によく使用するアクセス方法を学びましょう。
- ./・・・現在のフォルダを表す。
- ../・・・1つ上の階層を表す。
- /・・・ドキュメントルートを表す。
- temp/・・・同階層にあるtempフォルダを表す。
- ./temp/・・・同階層にあるtempフォルダを表す。(上と同じ意味)
- /spots/・・・ドキュメントルートからspotsフォルダを表す。
- /spots/both/・・・ドキュメントルートからspots/bothフォルダを表す。
ドキュメントルートからの指定方法は、Webサーバー上でのみ有効です。現在の講座で行っているローカル環境では使用できません。 それは、/がドライブの直下を参照してしまうからです。

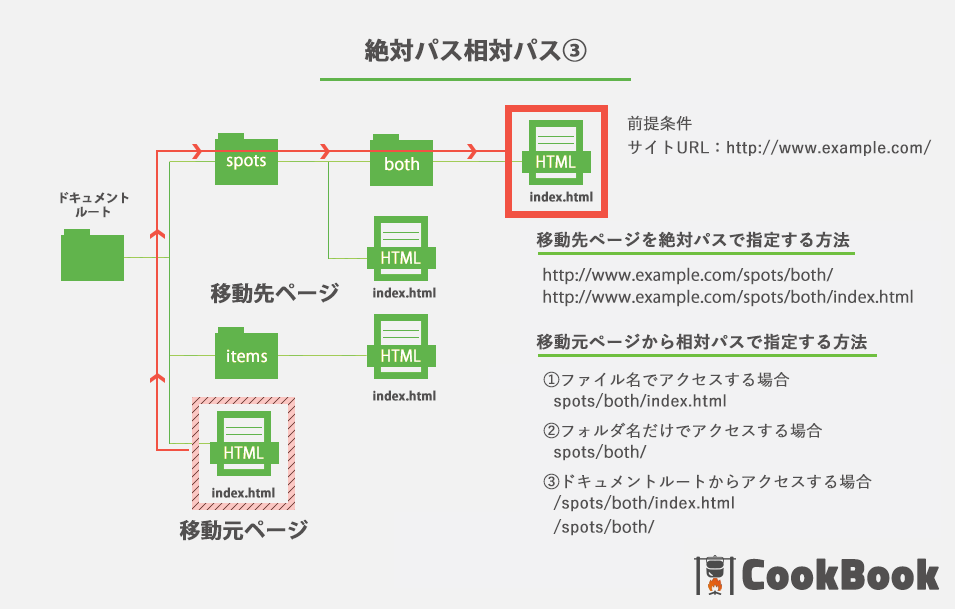
ドキュメントルートのindex.htmlからbothフォルダのindex.htmlにアクセスする場合。
この場合も、通過するフォルダを/で区切ることでアクセスすることができます。この場合spotsフォルダ、さらにbothフォルダを通過するため、 相対パスではspots/both/やspots/both/index.htmlで アクセスできます。

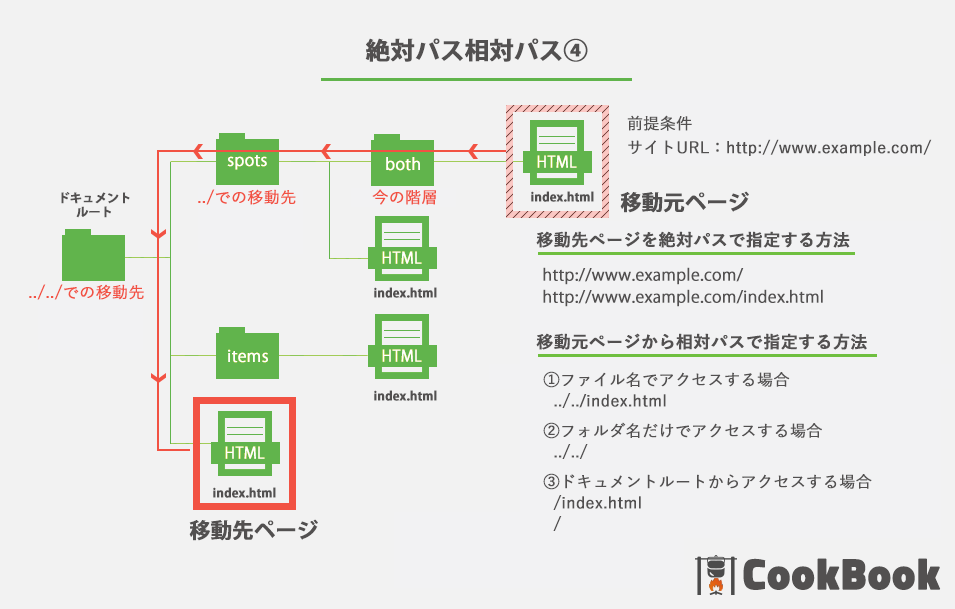
bothフォルダのindex.htmlからドキュメントルートのindex.htmlにアクセスする場合。
この場合は、通過するフォルダを../で区切ることでアクセスすることができます。この場合spotsフォルダ、ドキュメントルートフォルダまで遡るため、 2つの階層を移動することになります。この場合、../../と記載し2階層を表現します。 相対パスでは../../や../../index.htmlで 移動先のindex.htmlにアクセスできます。 ドキュメントルートからのアクセスでは/や/index.htmlで アクセスできます。

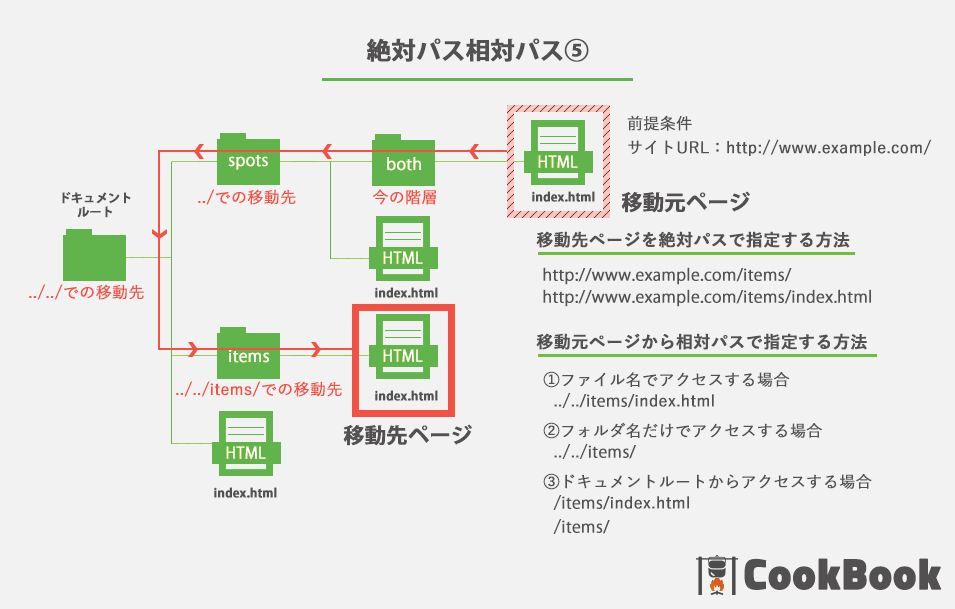
bothフォルダのindex.htmlからitemsフォルダのindex.htmlにアクセスする場合。
先ほどと同様にドキュメントルートフォルダまで遡り、さらにitemsフォルダに進みます。 この場合、../../と記載し2階層戻り、その後itemsフォルダを進みます。 相対パスでは../../items/や../../items/index.htmlで 移動先のindex.htmlにアクセスできます。 ドキュメントルートからのアクセスでは/items/や/items/index.htmlで アクセスできます。
リンクを作ってみよう。
では、リンクの作り方が分かったところで早速ヤマニーの開発に着手しましょう。 まずは、リンクを作り3つのファイルの行き来ができるように相対パスで指定してみましょう。 相対パスの指定方法は、下記のとおりです。

今回は、ローカル環境で作成するため、絶対パスおよびドキュメントルート(/)からのパスは使用しないものとします。 また、index.htmlの記載を省略して記述する方法も、ローカル環境では使用できませんので使いません。
ローカル環境では指定できませんが、ドキュメントルートからの記述やindex.htmlを省略した記法を推奨しています。
同じサイト内のリンクに絶対パスは使用しないでください。必ず、相対パスまたはドキュメントルートからのパスを利用してください。 絶対パスの利用は、ブラウザに余計な仕事を強いるだけです。

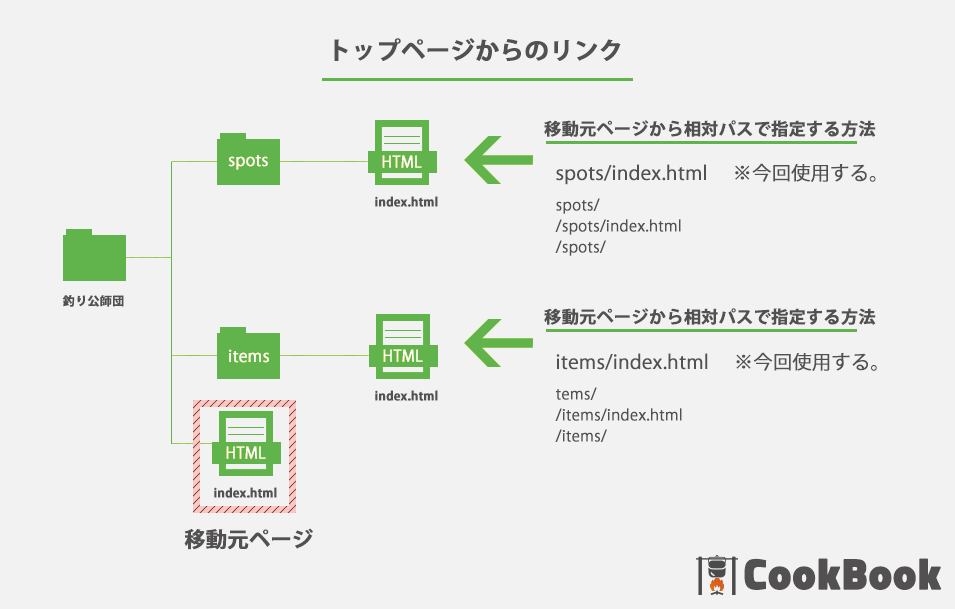
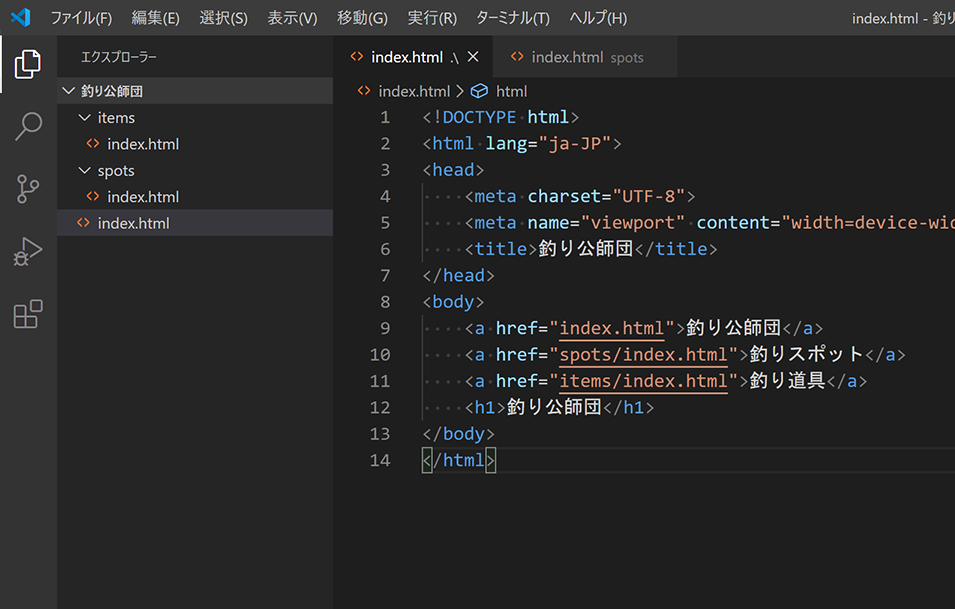
4-1トップページ用index.htmlの修正
サイドバーよりトップページ用「index.html」をクリックし開いてください。body内にh1要素と3つのリンクを下記を参考に作成してください。
<a href="index.html">釣り公師団</a>
<a href="spots/index.html">釣りスポット</a>
<a href="items/index.html">釣り道具</a>
<h1>釣り公師団</h1>
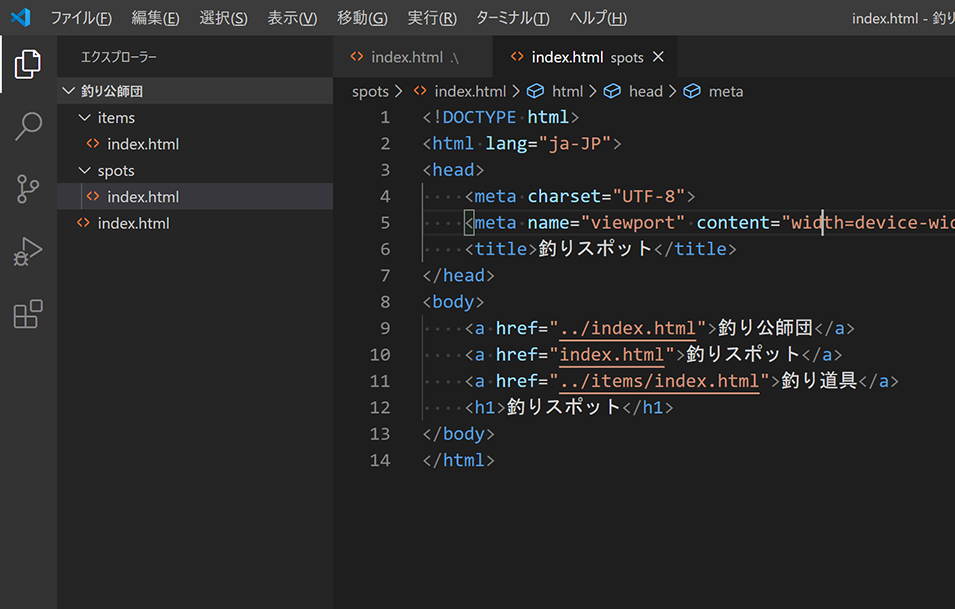
4-2釣りスポット用index.htmlの修正
サイドバーより釣りスポット用「index.html」をクリックし開いてください。body内にh1要素と3つのリンクを下記を参考に作成してください。
<a href="../index.html">釣り公師団</a>
<a href="index.html">釣りスポット</a>
<a href="../items/index.html">釣り道具</a>
<h1>釣りスポット</h1>
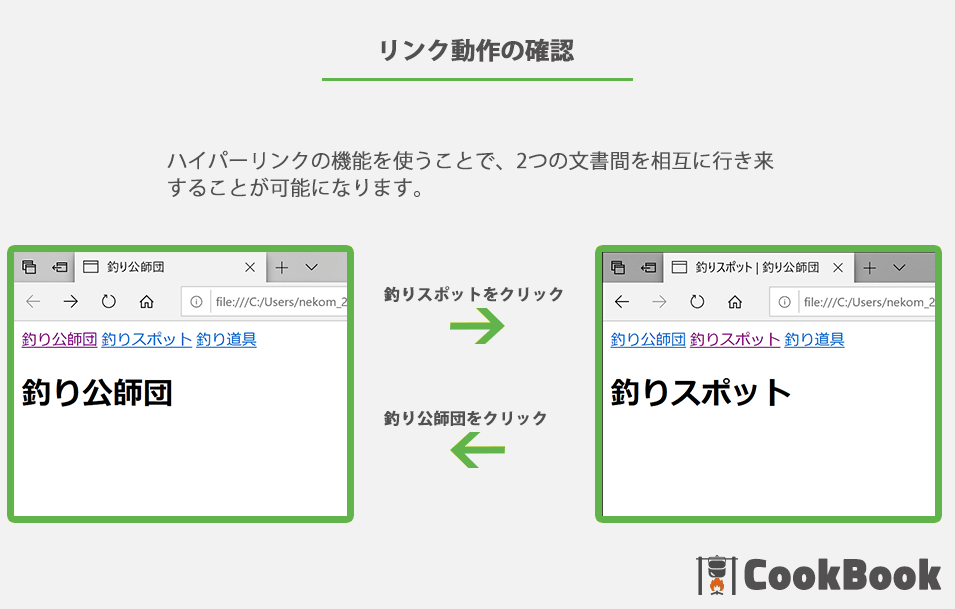
4-3トップページをブラウザで表示
デスクトップの「釣り公師団」を開き、先ほど修正したトップページ用index.htmlをブラウザで表示してみよう。 釣りスポットのリンクをクリックし、トップページと釣りスポットが相互に行き来できることを確認しましょう。

PROBLEM

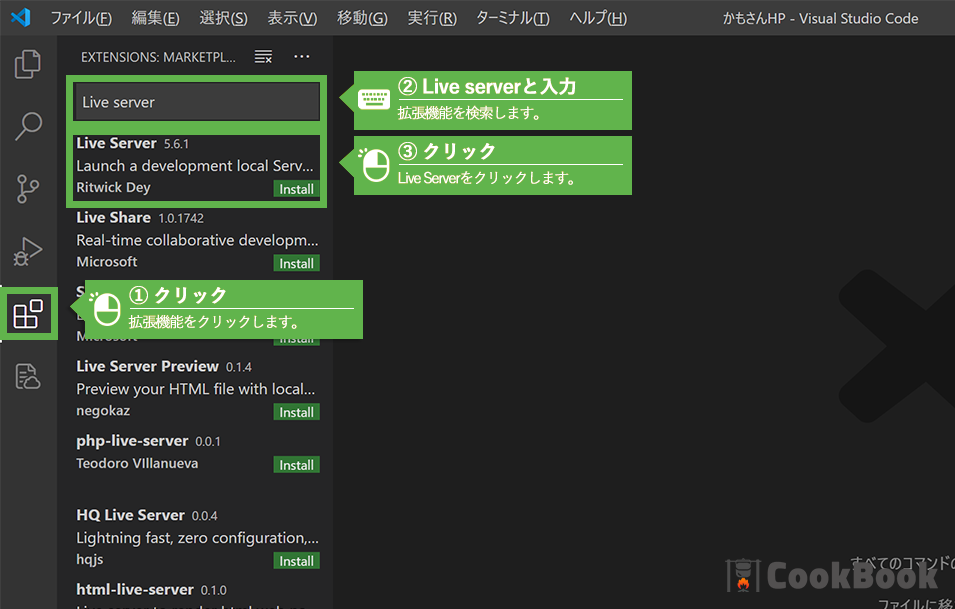
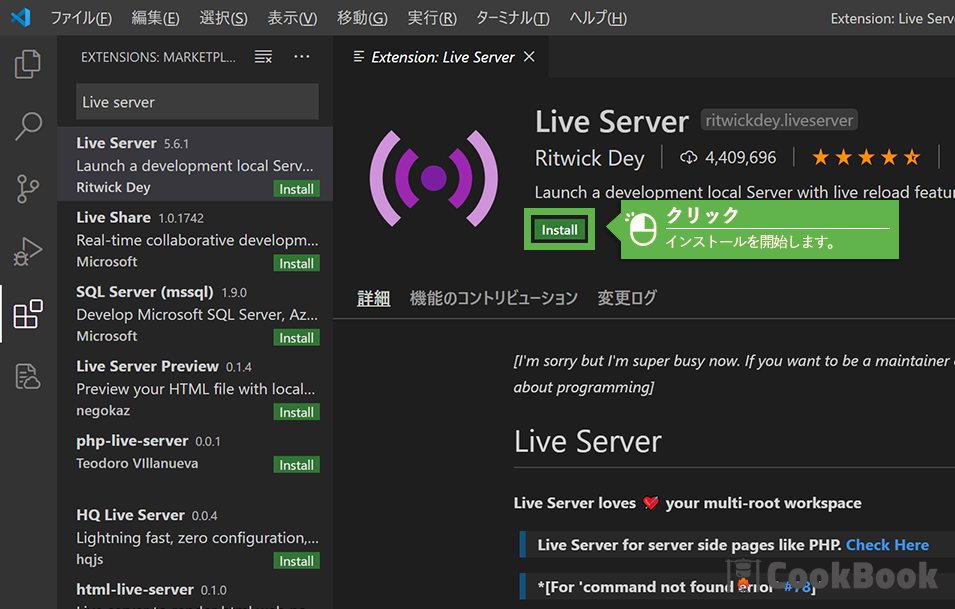
5-1Live Serverの検索
(1)サイドバーのExtentionsをクリックします。
(2)検索ボックスに「Live Server」と入力します。
(3)Live Serverをクリックします。

5-2Live Serverのインストール
インストールボタンをクリックし、インストールしてください。
使用方法も書いてありますので、必ず一読してください。

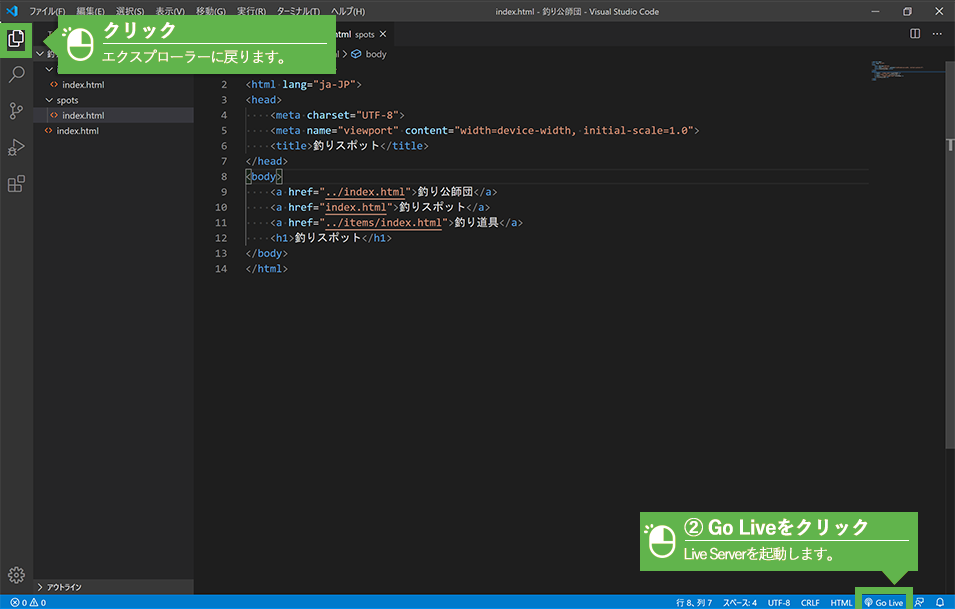
5-3Live Serverの起動
インストールが終わったら、サイドバーのエクスプローラーをクリックし、釣り公師団に戻ってください。
次にVS Codeの右下にGo Liveの表示が追加されていますので、クリックしLive Serverを起動してください。 起動すると自動的にブラウザが立ち上がり、釣り公師団のページが表示されます。 同じ場所をもう一度クリックするとLive Serverをストップすることができます。
ブラウザが起動(または新しいタブ)したら、アドレスバーを確認して下さい。表示が「http://127.0.0.1:5500/」となっていれば問題ありません。
VS Codeで編集した場合、通常VS Codeで保存→ブラウザの更新し表示内容の確認が必要でした。 Live Serverを利用すると、VS Codeで変更内容を保存すると自動的にブラウザの表示も更新されます。

TRY
挑戦してみよう!
- せっかくLive Serverを導入したので、トップページ用index.htmlをドキュメントルートからのパスに書き換えてみよう。
<a href="/">釣り公師団</a> <a href="/spots/">釣りスポット</a> <a href="/items/">釣り道具</a> <h1>釣り公師団</h1> - 同様に、釣りスポット用index.htmlをドキュメントルートからのパスに書き換えてみよう。
<a href="/">釣り公師団</a> <a href="/spots/">釣りスポット</a> <a href="/items/">釣り道具</a> <h1>釣りスポット</h1> - 釣り道具用index.htmlも修正し、3つの文書間で相互に行き来できるようにしてみよう。
<a href="/">釣り公師団</a> <a href="/spots/">釣りスポット</a> <a href="/items/">釣り道具</a> <h1>釣り道具</h1>

PROBLEM

COMPLETE?

SKILL
習得スキルボード
- ハイパーリンクの作り方