ハローHTML初めての表示
ハローHTML初めての表示
HTMLの入門講座です。このステップではHTMLファイルをブラウザで表示するところまで行います。
更新:
環境:windows10/Microsoft Edge/VS Code

PREPARATION
想定する読者と前提条件
基本的なパソコン操作ができること。HTMLを知らなくてもOKです。ただし、好奇心が必要です。

START
サンプルファイルのダウンロード
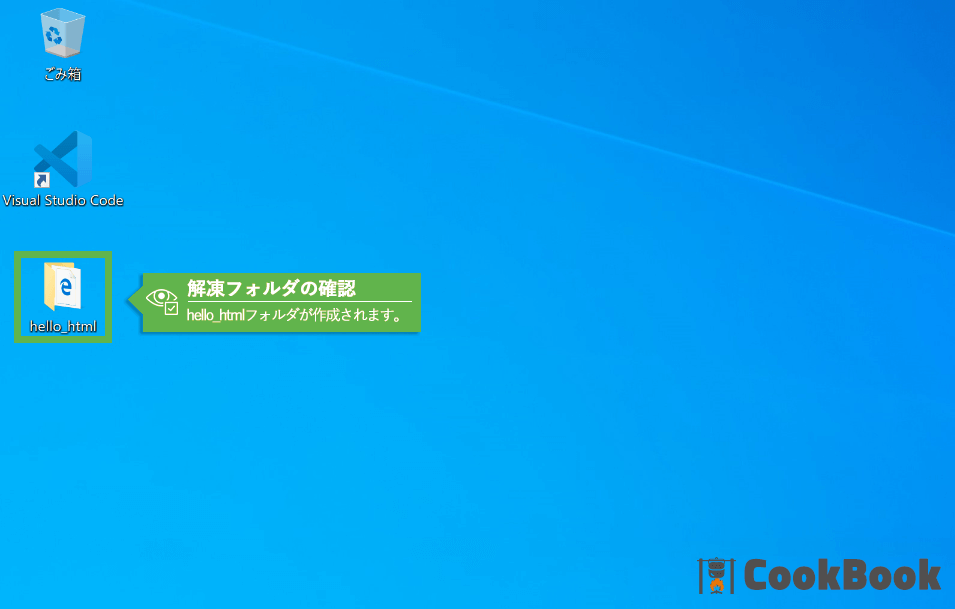
最初のHTMLに触れる為に簡単なサンプルファイルを用意しました。まずは下記サンプルファイルをダウンロードしてください。ダウンロードが完了したら、デスクトップに解凍してください。

hello_htmlのファイル構成
-
images
- bird.jpg
- index.html
VS CodeでHTMLファイルを開く
この節では、VS CodeでHTMLファイルを開く方法を学びましょう。

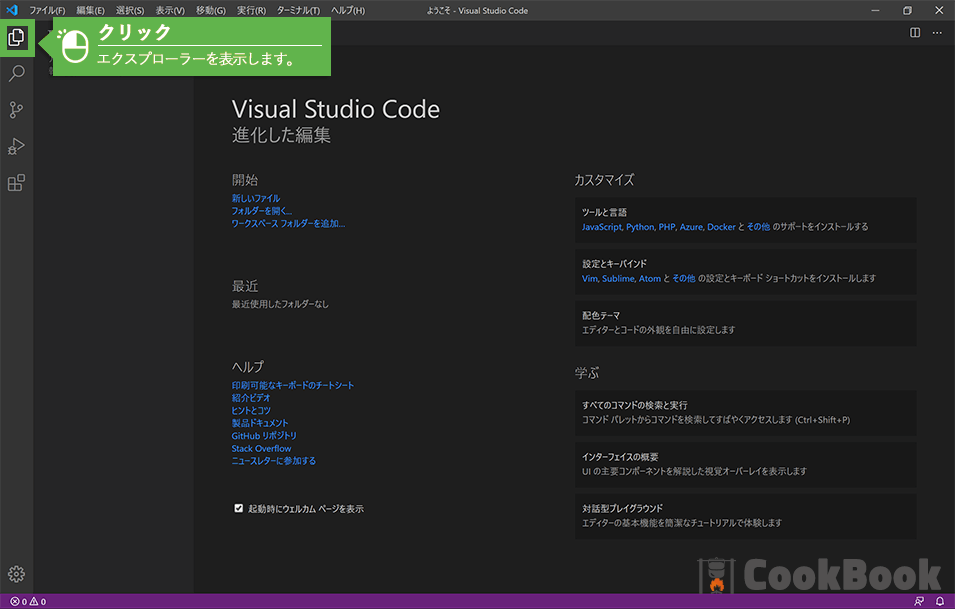
2-1VS Codeの起動
VS Codeを起動し、左メニューの上部にある「エクスプローラ」をクリックしてください。

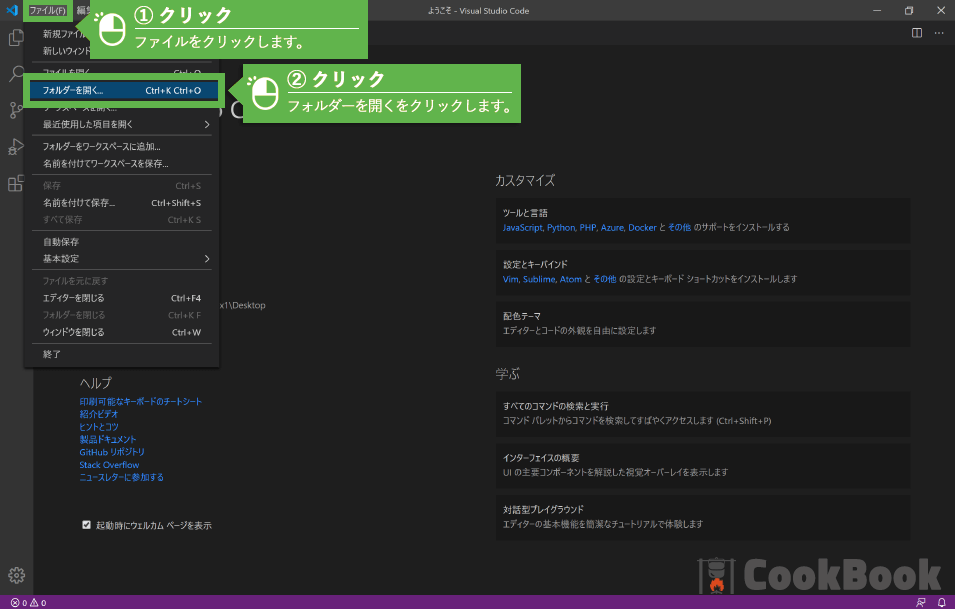
2-2フォルダの選択
メニューより「ファイル」→「フォルダーを開く」をクリックします。

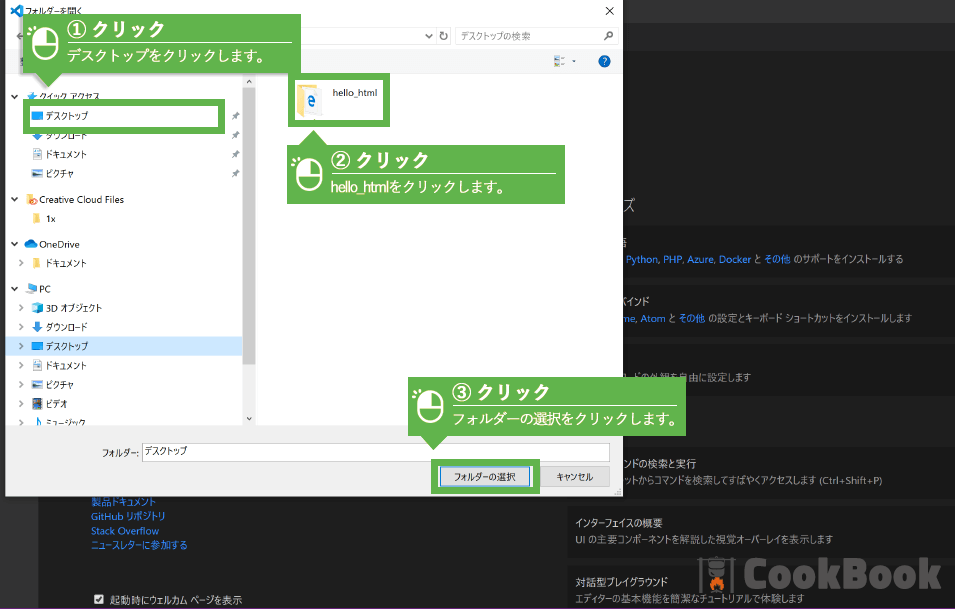
2-3hello_htmlフォルダの選択
フォルダ選択画面が表示されますので、以下の手順でhello_htmlフォルダを選択してください。
- 1.左側のメニューより「デスクトップ」を選択。
- 2.「hello_html」フォルダをクリック。
- 3.「フォルダーの選択」ボタンをクリック。

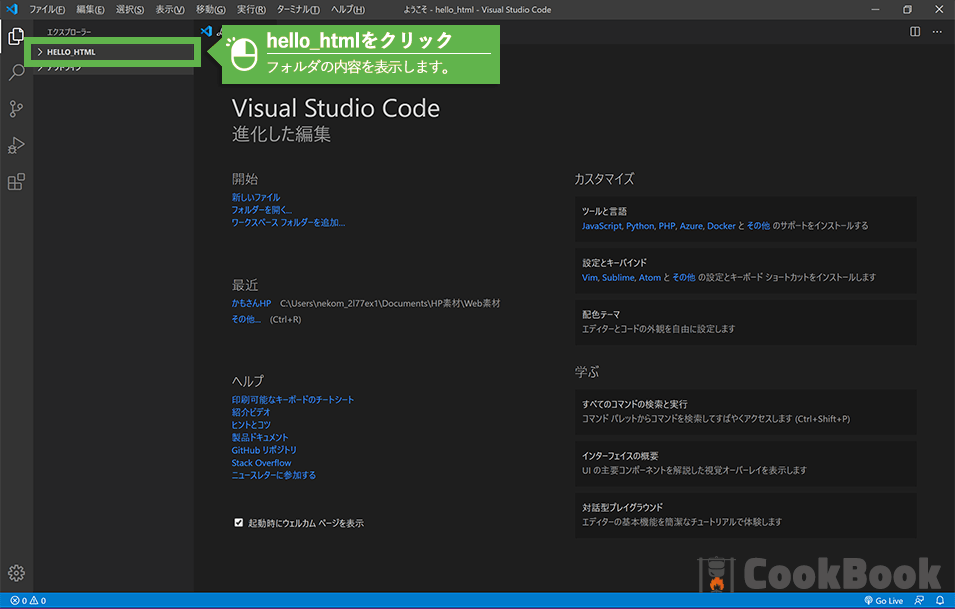
2-4サイドバーの表示確認
サイドバーにhello_htmlフォルダの内容が表示されます。

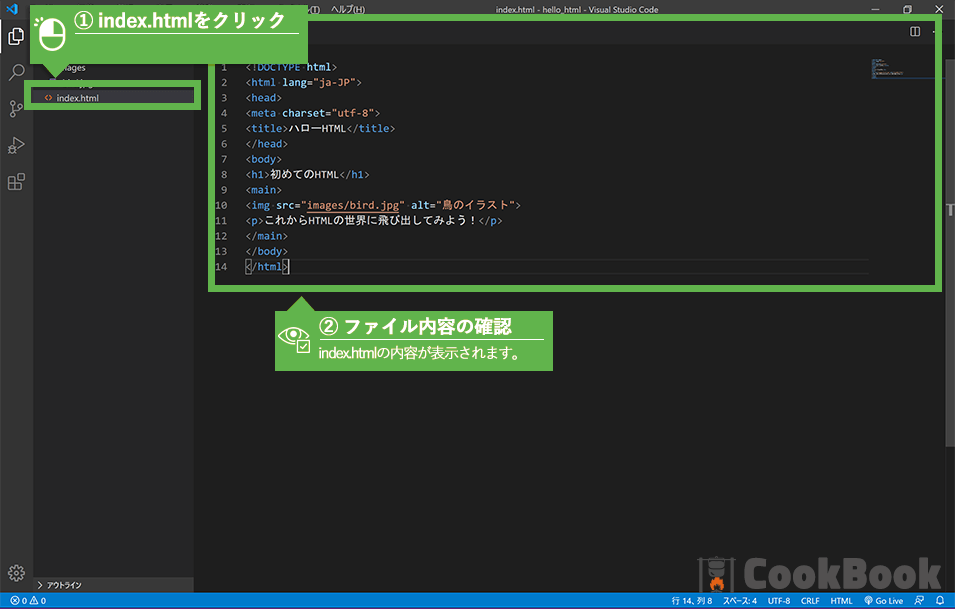
2-5index.htmlファイルの表示
サイドバーから「index.html」をクリックしてください。右側のウィンドウにindex.htmlの内容が表示されます。
初めてHTMLファイルに触れる
皆さんが初めて触れるHTMLファイルは以下のような文字が入力されています。 では、早速このHTMLファイルをウェブブラウザで表示させてみましょう!
初めてのHTML
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="utf-8">
<title>ハローHTML</title>
</head>
<body>
<h1>初めてのHTML</h1>
<main>
<img src="images/bird.jpg" alt="鳥のイラスト">
<p>これからHTMLの世界に飛び出してみよう!</p>
</main>
</body>
</html>
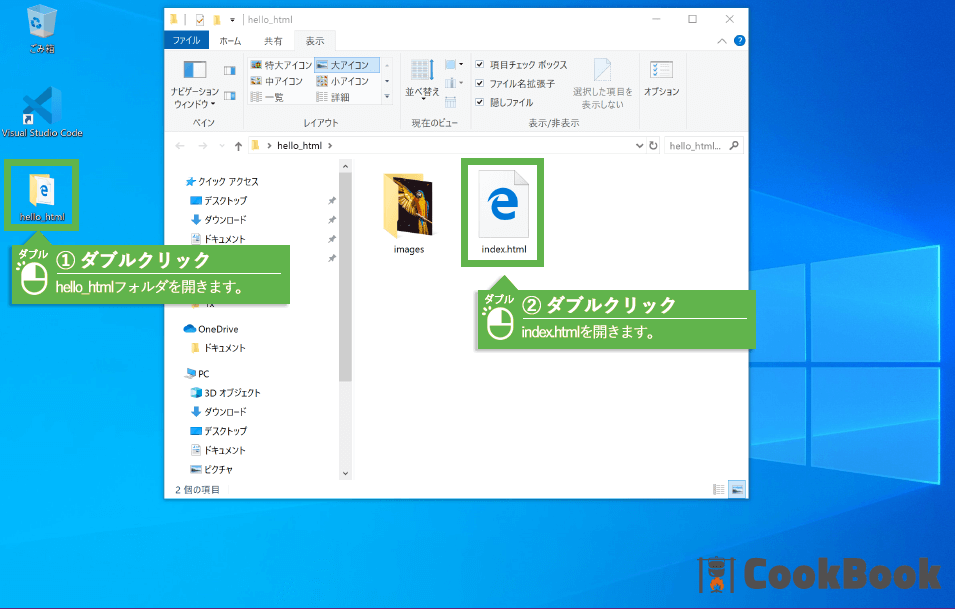
3-1index.htmlをウェブブラウザで表示
デスクトップの「hello_html」フォルダ内の「index.html」ファイルをダブルクリックしてみましょう。

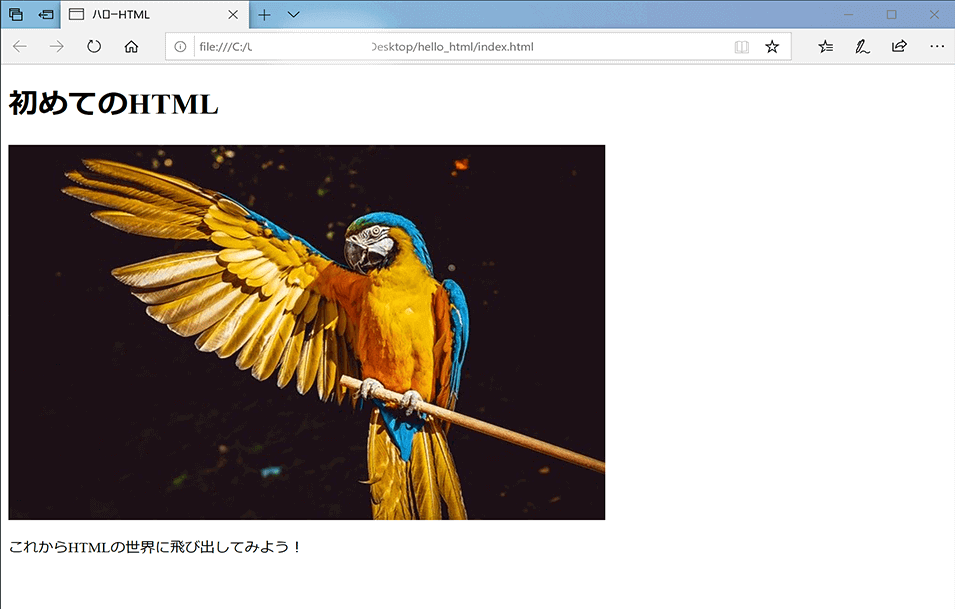
3-2おめでとうございます!
ブラウザが起動し初めてのHTMLファイルが表示されました!

PROBLEM

TRY
挑戦してみよう!
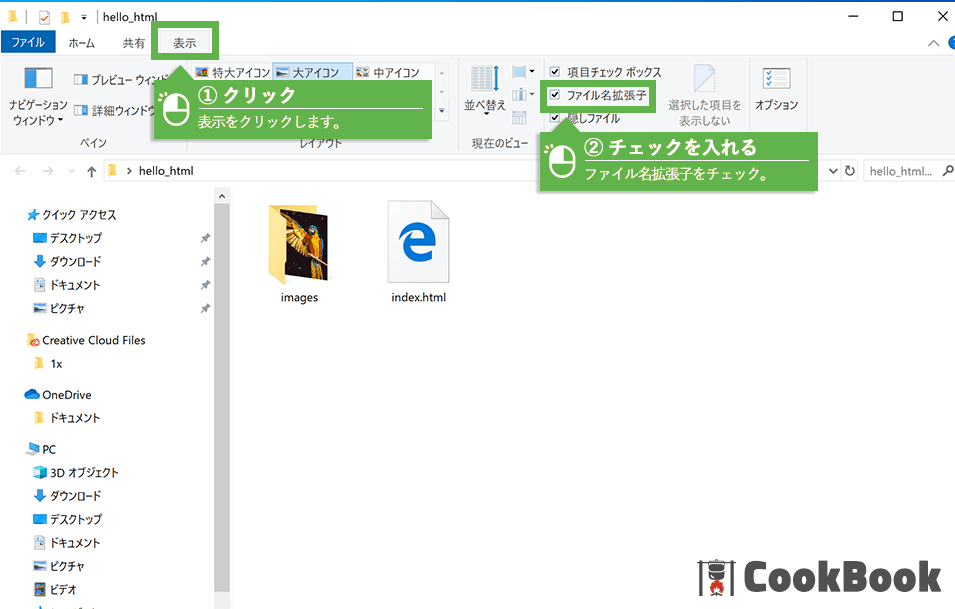
- index.htmlの拡張子を「.html2」に変更し、ファイルを開いてみよう。
- index.htmlの拡張子を「.docx」に変更し、ファイルを開いてみよう。
- 最後に拡張子を「.html」に戻し、ファイルを開いてみよう。

COMPLETE

SKILL
習得スキルボード
- VS Codeでファイルの開き方
- HTMLファイルをブラウザで開く方法