
 HTMLを作ってみよう!
HTMLを作ってみよう!
HTMLの入門講座です。このステップではHTMLを1から作成します。
更新:
環境:windows10/Microsoft Edge/VS Code

PREPARATION
想定する読者と前提条件
基本的なパソコン操作ができること。HTMLを知らなくてもOKです。ただし、好奇心が必要です。

START

得意料理を公開したいんだ!
Webサイトに人気料理を載せたいんだけど、君に協力をお願いできるかな? 最近ライバル店もWebサイトを立ち上げたところなんだ。
人気シェフ:アラン
アランレストランの掲載依頼内容
アランレストラン 人気メニュー 漢鍋≪山≫ エルモ村の伝統料理を再現した、絶品鍋料理。 あっさりスープパスタ 余計な味付けが一切ない。あっさり塩味のスープパスタ。 エビチリ 豆板醤の辛さを生クリームがさやしく 包み込む辛さ控えめエビチリ。
Webページの作成準備
アランの期待に応えるとしましょう。では、早速HTMLの作成準備を行います。
動画でも開発準備方法の確認が行えます。
デスクトップに「アランレストラン」フォルダを作成してください。


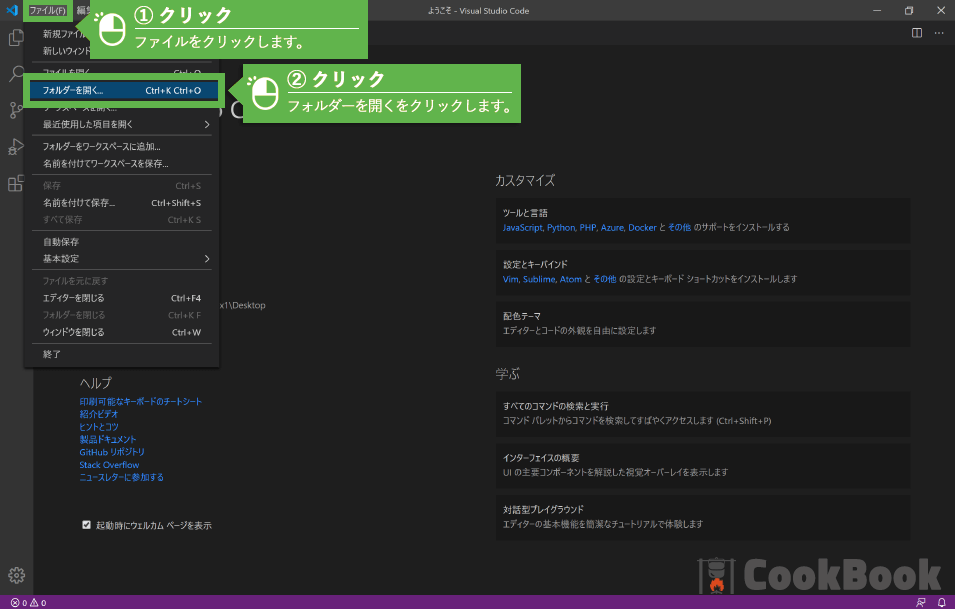
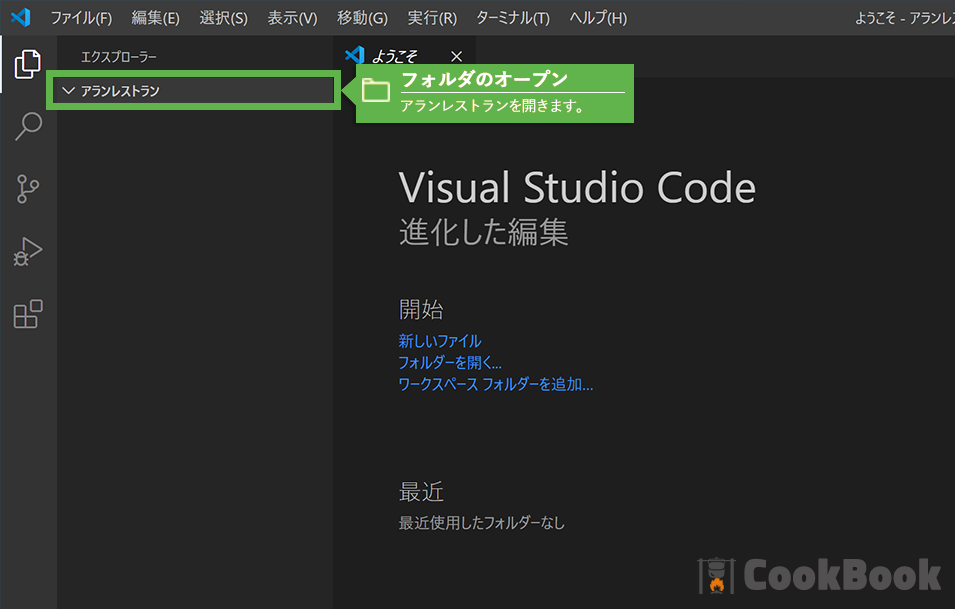
1-1VS Codeでフォルダを開く
VS Codeの「ファイル」→「フォルダを開く」からデスクトップの「アランレストラン」を選択し開いてください。
前回のhello_worldフォルダ、index.htmlファイルが開かれている場合、アランレストランフォルダを選択することで自動的に閉じられます。

1-2新しいファイルの作成
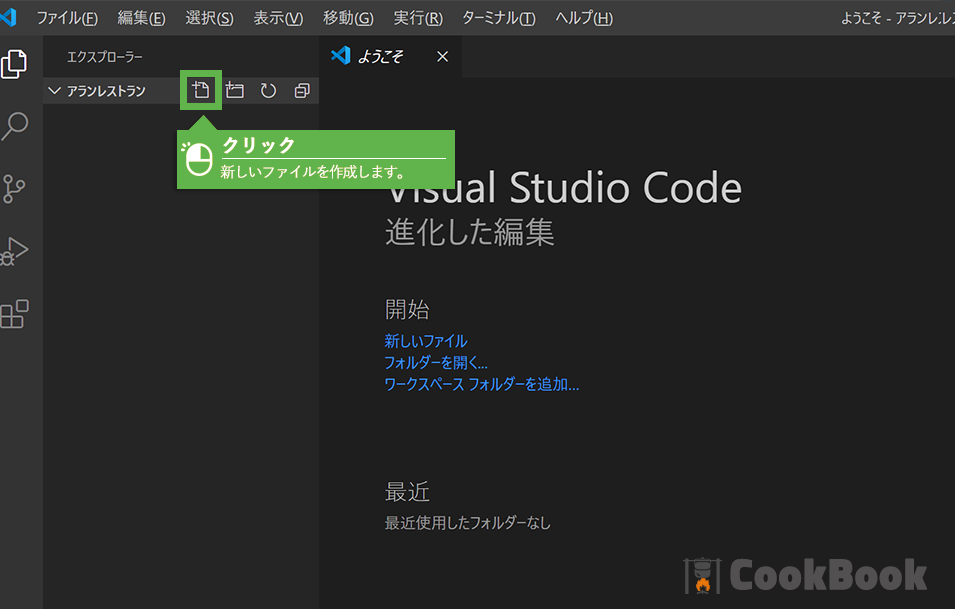
VS Codeのサイドバーより「新しいファイル」ボタンをクリックしてください。

1-3index.htmlの作成
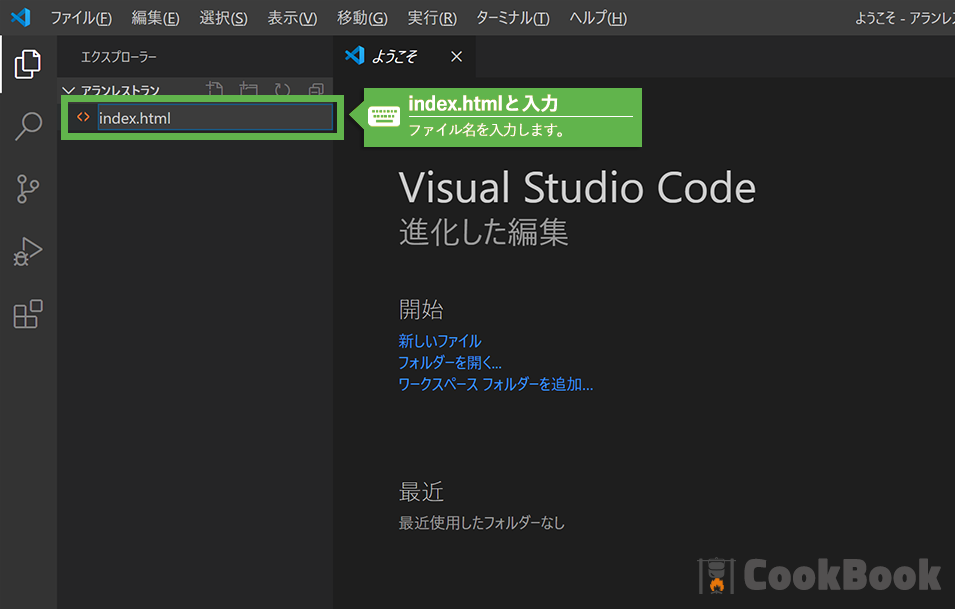
すぐ下に新しいファイルの名前を入力する欄が表示されますので「index.html」と入力し、エンターキーを押してください。
デスクトップのアランレストランフォルダにもindex.htmlが作成されていますので確認してください。

1-4index.htmlのオープンチェック
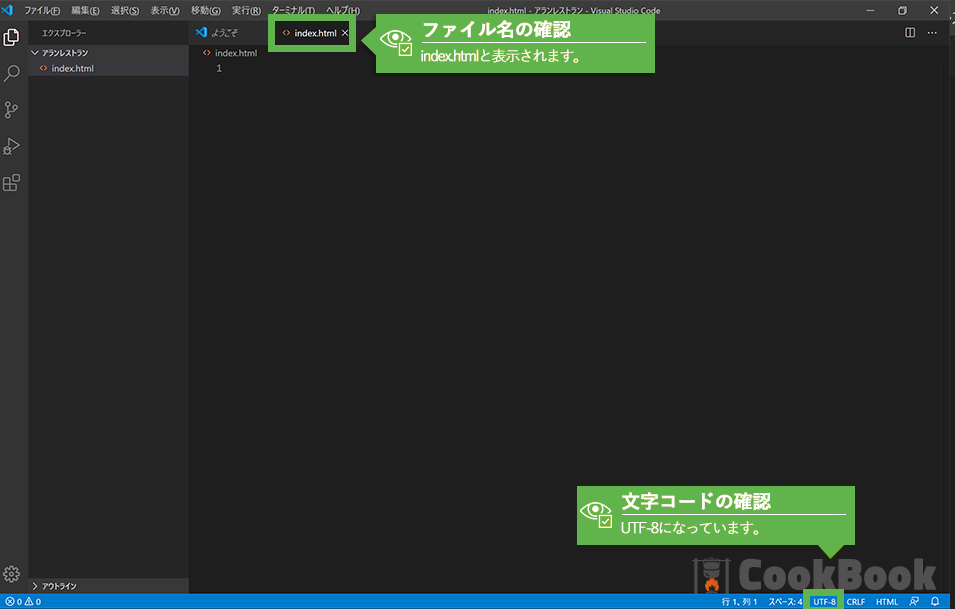
新しいタブに「index.html」が表示され、文字コードも「utf-8」であることを確認しましょう。


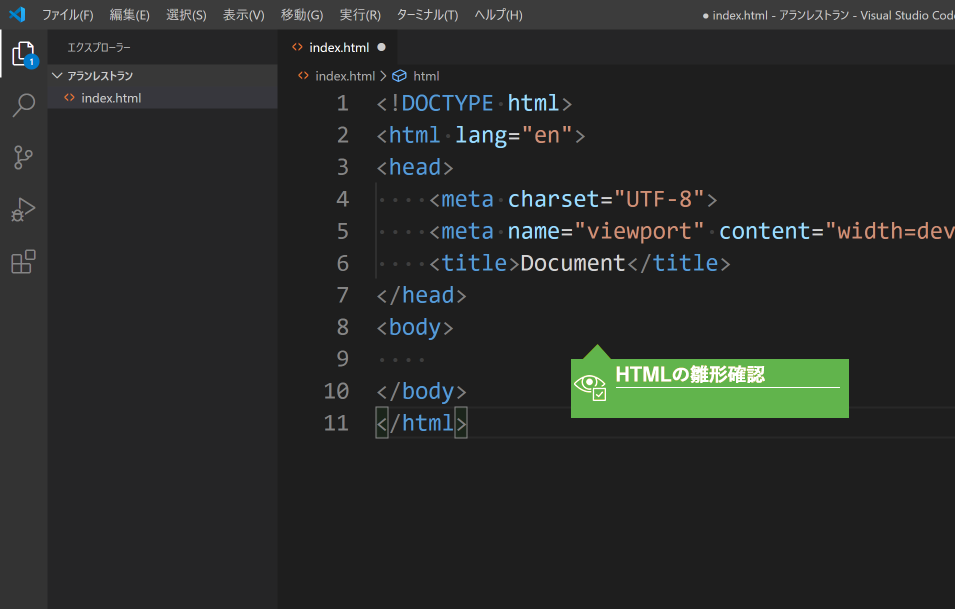
1-5HTMLの雛形を作成
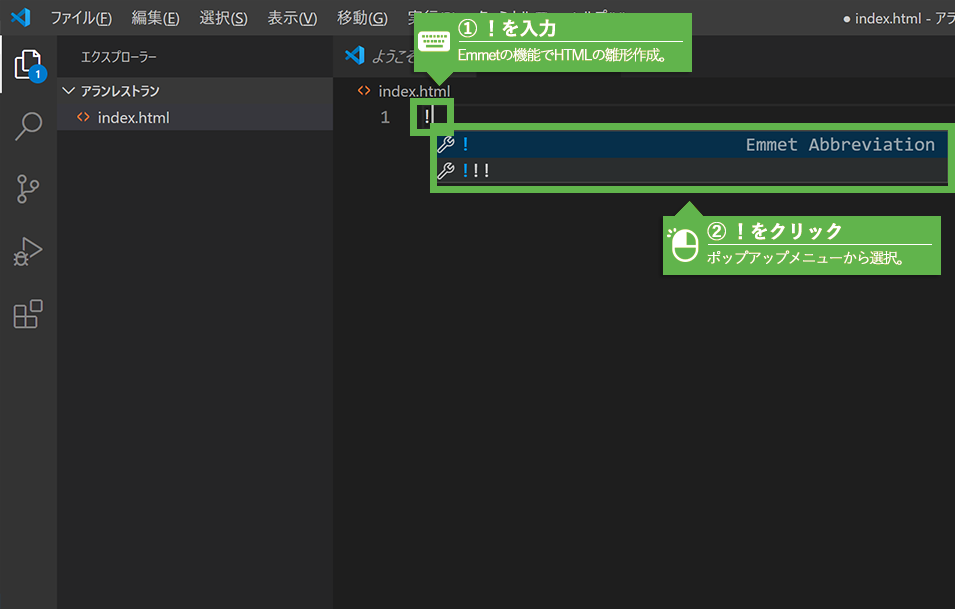
[!]を入力するとポップアップが表示されますので、[!]が1つだけの項目をクリック、または上下カーソル+Enter(TAB)で選択します。
これは、Emmetと言うHTMLのタグ入力を補完する機能をVS Codeがサポートしているから実現できることです。
Emmetについては、これから学ぶことになるでしょう。どんな機能があるかは、下記公式ドキュメントをご覧ください。
※ただ、注意してください。今学ぶべきはHTMLでEmmetではありません。

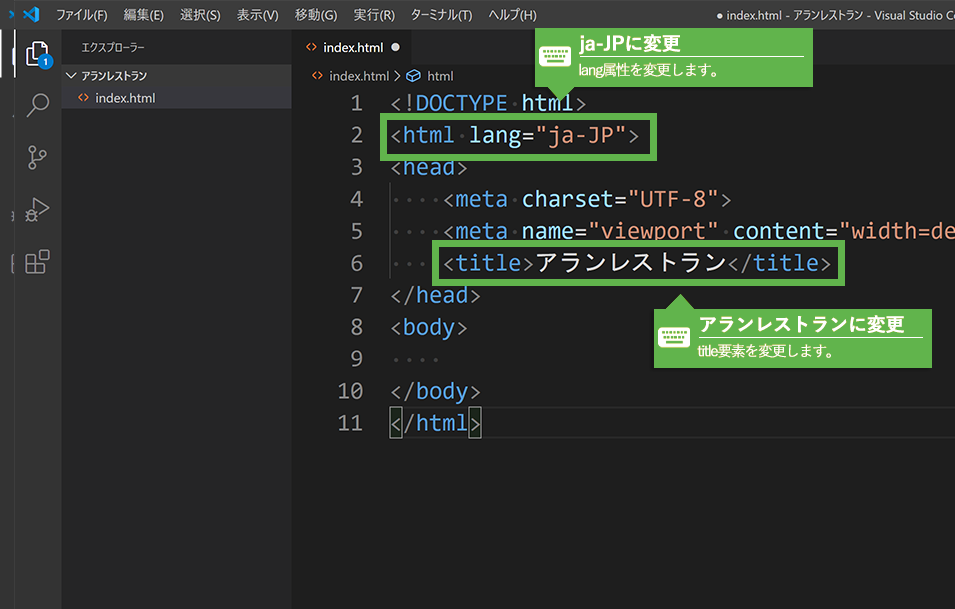
1-6雛形の修正
html要素のlang属性とtitle要素の内容を修正します。修正後の内容は以下の通り。
<html lang="ja-JP">
<title>アランレストラン</title>


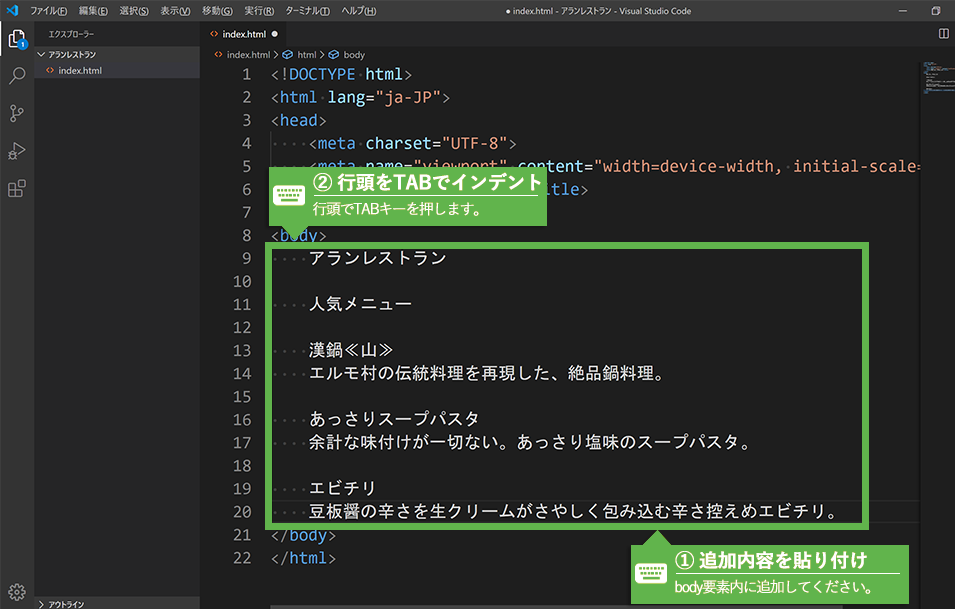
1-7アランメニューの追加
body要素に上記のアランメニューをコピーペーストしてください。貼り付けたメニューはTabキーを使用し、完成イメージを参考にインデントしてください。編集が終わったら必ずCTRL+Sで保存することを忘れずに(自動保存がONの場合不要です)。
ここまでの完成イメージ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>アランレストラン</title>
</head>
<body>
アランレストラン
人気メニュー
漢鍋≪山≫
エルモ村の伝統料理を再現した、絶品鍋料理。
あっさりスープパスタ
余計な味付けが一切ない。あっさり塩味のスープパスタ。
エビチリ
豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。
</body>
</html>

PROBLEM
viewportとは?
meta要素は、HTMLのメタ情報を記述する要素です。今回はどんな意味があるのでしょう?
今回使用するメタ要素では、name属性でメタ情報の種類を定義し、content属性でname属性に関連付けられた値を持たせています。詳しく見ていきましょう。
nameに設定されたviewport(ビューポート)とは何でしょうか?
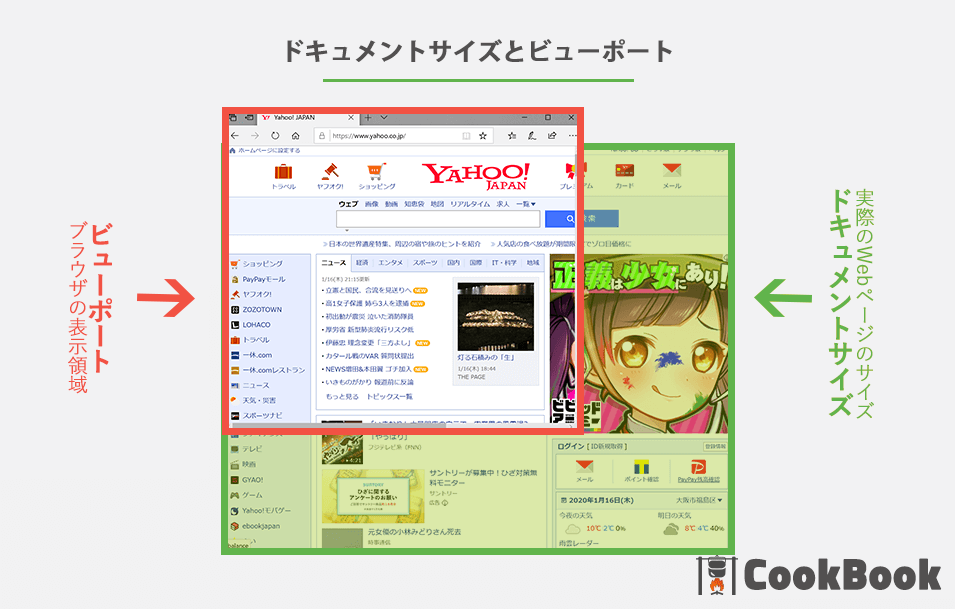
ビューポートについて、パソコンのブラウザをもとに説明させていただきます。
ウェブブラウザでWebページを表示できる領域のことをビューポートと呼んでいます。もちろん、パソコンの表示領域は可変であり、みなさんが自由自在に変更することができます。
もう1つ重要なことは、ブラウザの表示領域とは別にWebサイト自身にも幅と高さがある点です。
もちろん、ウェブブラウザは、表示領域に収まらない部分を非表示にしたりせず、 スクロールバーを使ってWebページ全体を閲覧できるようしています。

では、実際に体験していただくために、ビューポート、ドキュメントサイズ等を確認できるページを準備いたしました。
パソコンで閲覧する場合は、ブラウザのウィンドウサイズを変更しながら値を確認してみましょう。
次に、画面の解像度や画像の大きさに使われるピクセルとは何でしょうか?
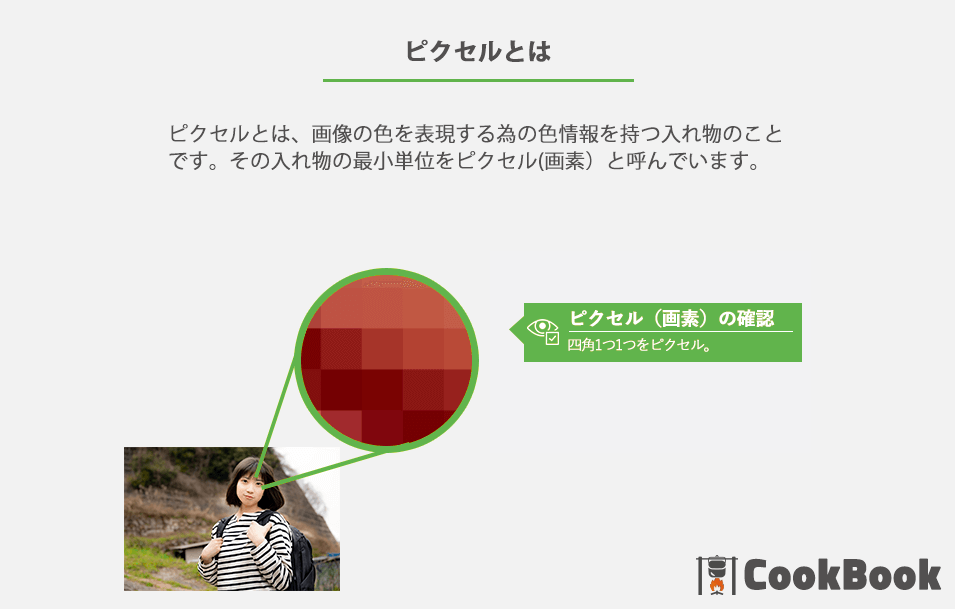
ピクセル(pixel)とは、画像を表現するときの色情報を表す最小の単位(単位pxで表現します)のことです。パソコン上で画像を拡大していくと四角い色の集合体であることが分かります。
画像を表現するための四角1つ1つのことをピクセルまたは画素と呼んでいます。

よく耳にするメガピクセルとは何のことでしょう?
例えば、横幅100pxと表現した場合、横に100個のピクセルが敷き詰められている状態です。
横1000px、縦1000pxの場合、使用されるピクセル数は1000px(横)×1000px(縦)となり、1,000,000個のピクセルが敷き詰められていると言うことになります。 これを100万個のピクセル(画素)つまり、1メガピクセルと表現します。(キロは1000、メガは100万を表します)
古くから使われている画像フォーマットであるBMPでは、1ピクセル(画素)を赤(1バイト)、青(1バイト)、緑(1バイト)の3バイトで表現しています。 一般的に1バイトは、2の8乗通り(256通り)の情報を表現することができ、それぞれの色の諧調を0〜255パターンで表現しています。
RGBの色づくりイメージ
では、なぜビューポートメタ要素が必要なのでしょうか?
ビューポートメタ要素の登場の背景には、モバイル向けディスプレイの高解像度化があります。代表的な例としてはAppleのiPhoneに採用されている Retina Display の登場です。
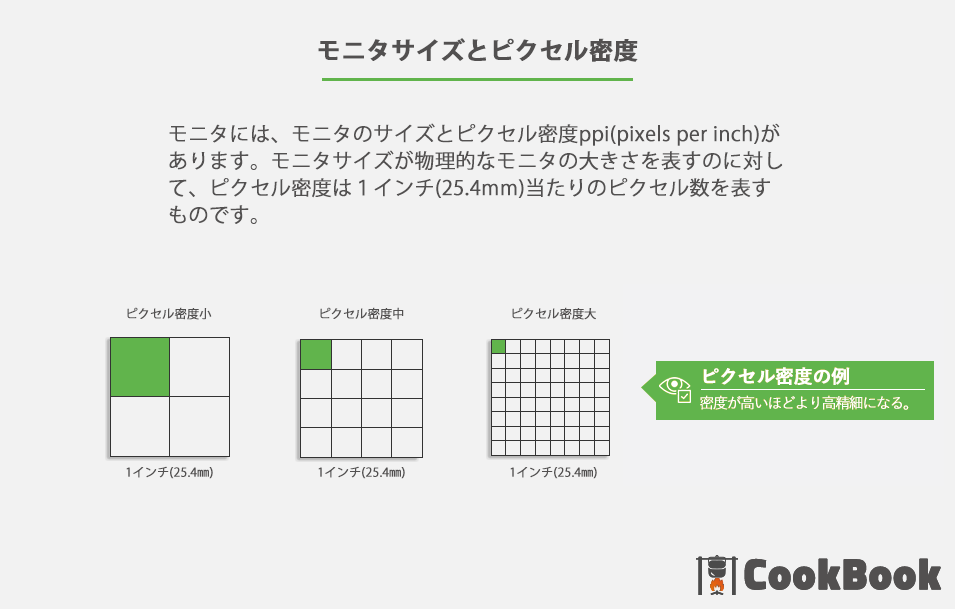
モニタには、モニタ解像度とピクセルの密度を表すピクセル(画素)密度ppi(pixels per inch)があります。モニタ解像度がモニタ全体のピクセルの数を表すのに対して、画素密度は1インチ(25.4mm)の当たりのピクセル数を表すものです。
当然ながら、数字が大きいほど1ピクセルのサイズが小さくなり、より高精細なモニタということが言えます。一般的なパソコンモニタでは、100ppi程度ですが、iPhoneでは300ppi以上です。

この高解像度の小さなモニタに従来のWebページを表示することを考えてみましょう。文字サイズは半分以下になり、画像も半分以下での表示となってしまいます。それを解決する為、
Retina Display等を採用している端末では、物理的なデバイス解像度(モニタ解像度)とは別に、Webページを閲覧しやすいように仮想の表示領域(CSSピクセル解像度・ビューポート)を作ります。
このような仮想表示領域の計算は、devicePixelRatioから求めることができます。
実際の物理解像度÷devicePixelRatio(デバイスピクセル比) = CSSピクセル解像度となります。 iPhone 11の場合、 物理解像度(828×1792)÷devicePixelRatio(2) = CSSピクセル解像度(414×896)となります。
metaでは、メタ要素の話に戻ります。ビューポートの設定についてみていきましょう。
device-widthは、各デバイスに設定されているCSSピクセル解像度で画面の幅を合わせて表示します。また、数値も指定できますが、多くの場合device-widthで問題ありません。widthは幅のことであり、○="△"の記述は,○に△を設定すると読み替えてください。=は数学的等号ではなく、代入と読み替えてください。 いきなり=を見ると混乱しますよね。
initial-scale=1.0は、初期ズーム値を指定します。CSSピクセル解像度でそのまま表示されます。多くの場合initial-scale=1.0で問題ありません。
実際にビューポートの値を変更した場合、どのように表示されるのか見ていきましょう。
パソコン版ではほとんど表示は変わりません。お手元のモバイル端末で閲覧してみてください。
| TEST CASE1 | viewportの指定がない場合 |
|---|---|
| TEST CASE2 | viewportの指定を行った場合 |
| TEST CASE3 | viewportの指定を行い、かつinitial-scale=2に設定した場合 |
| TEST CASE4 | viewportの指定を行い、かつwidth=320pxに設定した場合 (コンテンツの幅は320pxにしてあります。) |
| TEST CASE5 | viewportの指定を行い、かつwidth=980pxに設定した場合 (コンテンツの幅も980pxにしてあります。) |
ビューポートの詳細な内容については、実際にデザインの勉強に移行した際に明らかになるでしょう。今は焦る必要はありません。
これらの内容について、関連するリンク先を掲載いたします。
X-UA-Compatibleとは?
これは、マイクロソフト社のInternet Explorer(IE)用のメタ要素です。 edge モードは、Internet Explorerに対して使用可能な最高のモードでコンテンツを表示するように指示します。ただし、この使用はIE11では非推奨となり、Edgeでは無視されます。
古いブラウザ向けの記述となります。いずれ不要になるでしょう・・・。
これらの内容について、関連するリンク先を掲載いたします。

TRY
長い長い前置きが終わり、やっとアラン(忘れていませんよね?)の希望に応えるとしましょう。
みなさんが知っている要素は見出しを示すh1,h2,h3,h4,h5,h6段落を示すpです。どの要素を使用するのが適切か考えてみましょう。要素選択より選択後、回答例を表示ボタンを押して答え合わせをしてみてください。
アランレストラン
人気メニュー
漢鍋≪山≫
エルモ村の伝統料理を再現した、絶品鍋料理。
あっさりスープパスタ
余計な味付けが一切ない。あっさり塩味のスープパスタ。
エビチリ
豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。
アランレストランのマークアップ
では、要素の確認もできましたね。いよいよアランレストランのメニューをマークアップしていきましょう!
動画でも開発準備方法の確認が行えます。

もし、Emmetによる入力がうまく動かない場合はCTRL+SPACEを押してみてください。
挑戦してみよう!
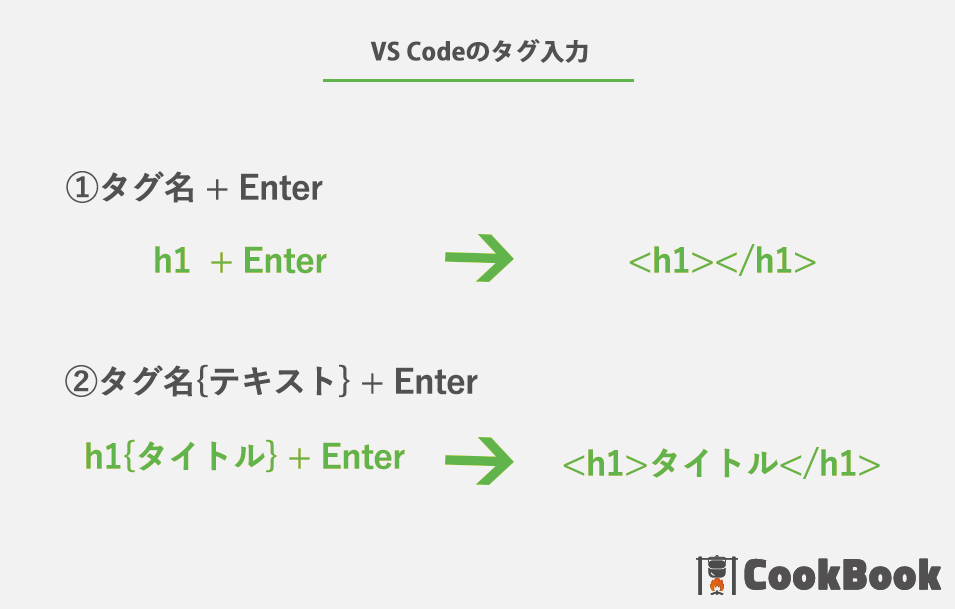
- 先ほど検討した要素を使って、アランレストランのメニューをマークアップしてみましょう!タグ入力の方法は、上記画像を参照ください。
ここまでの完成イメージ
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>アランレストラン</title>
</head>
<body>
<h1>アランレストラン</h1>
<h2>人気メニュー</h2>
<h3>漢鍋≪山≫</h3>
<p>エルモ村の伝統料理を再現した、絶品鍋料理。</p>
<h3>あっさりスープパスタ</h3>
<p>余計な味付けが一切ない。あっさり塩味のスープパスタ。</p>
<h3>エビチリ</h3>
<p>豆板醤の辛さを生クリームがさやしく包み込む辛さ控えめエビチリ。</p>
</body>
</html>

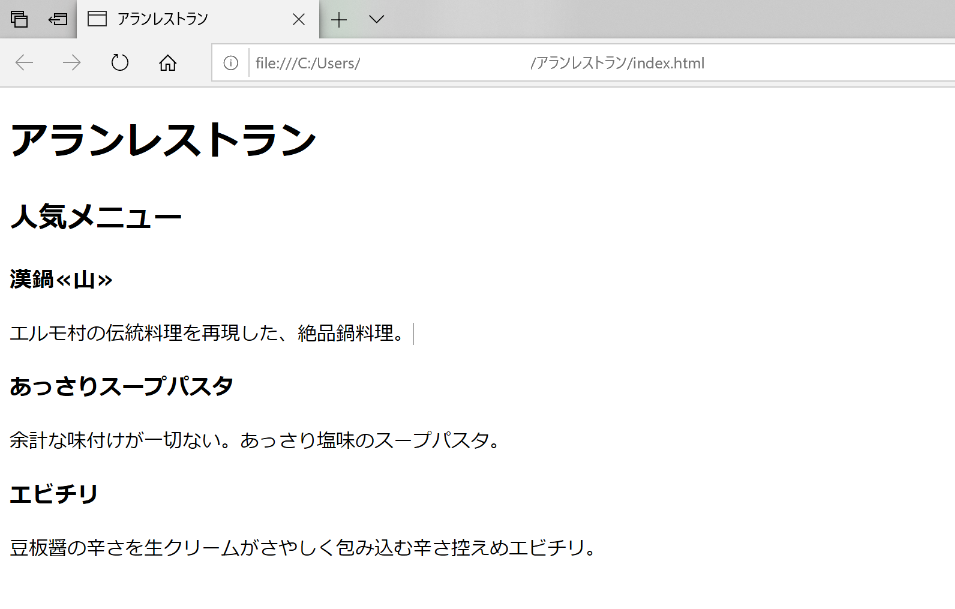
2-1表示の確認
マークアップが終わったら、デスクトップの「アランレストラン」フォルダ内のindex.htmlをブラウザで開いて表示してみましょう。
構文エラーチェック
ここでは、HTMLのエラーチェックの方法を学びます。

3-1HTMLのエラーチェック
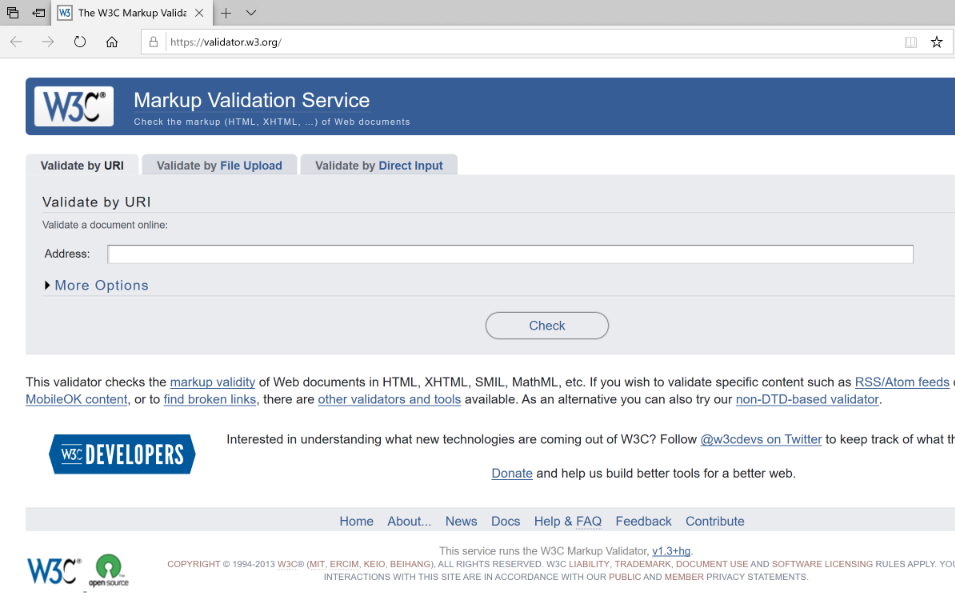
さて、皆さんが作成したHTMLが正しいか不安ではありませんか?ここでは、簡単に皆さんが作成したHTMLをチェックしてくれるサービスをご紹介します。以下のサイトにアクセスしてみましょう。
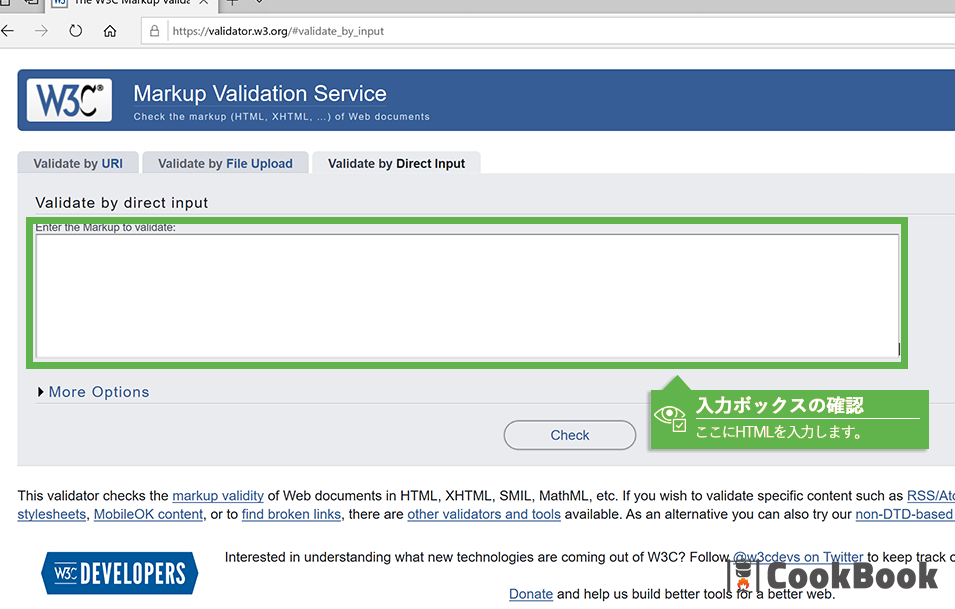
Markup Validation Service

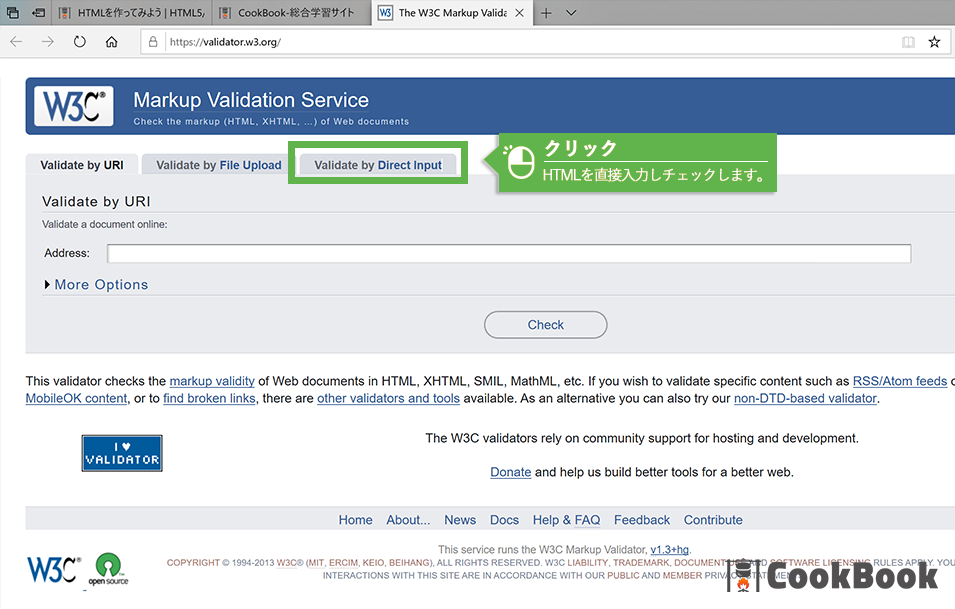
3-2HTMLの直接入力によるチェック
今回のチェック方法は、HTMLファイルの中身をコピーし、その内容を貼り付けてチェックを行います。そのため、「Validate by Direct Input」をクリックしてください。

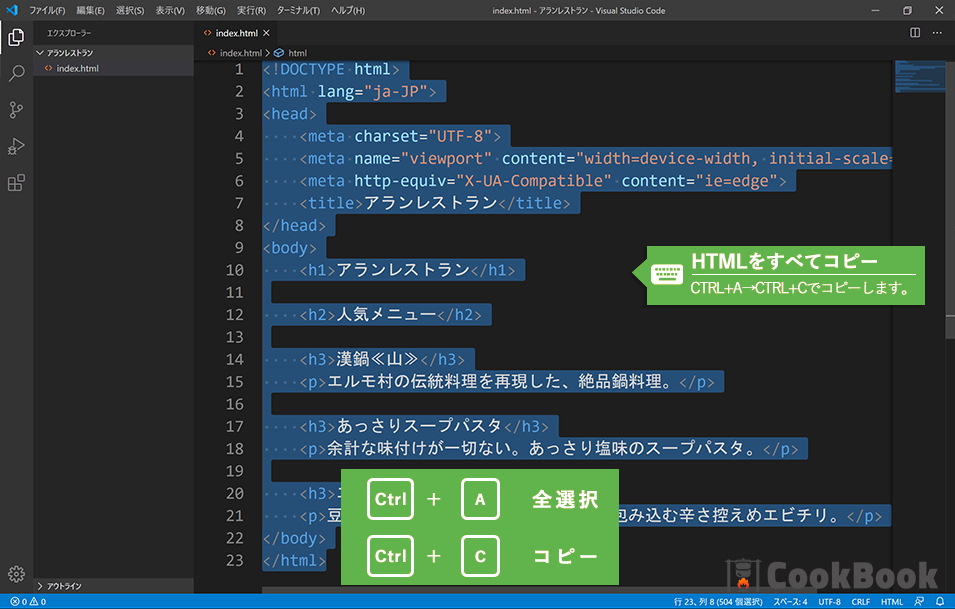
3-3アランレストランのコピー
VS Codeに戻り、アランレストランのHTMLをすべてコピーします。
CTRL+Aで全選択し、CTRL+Cでコピーします。

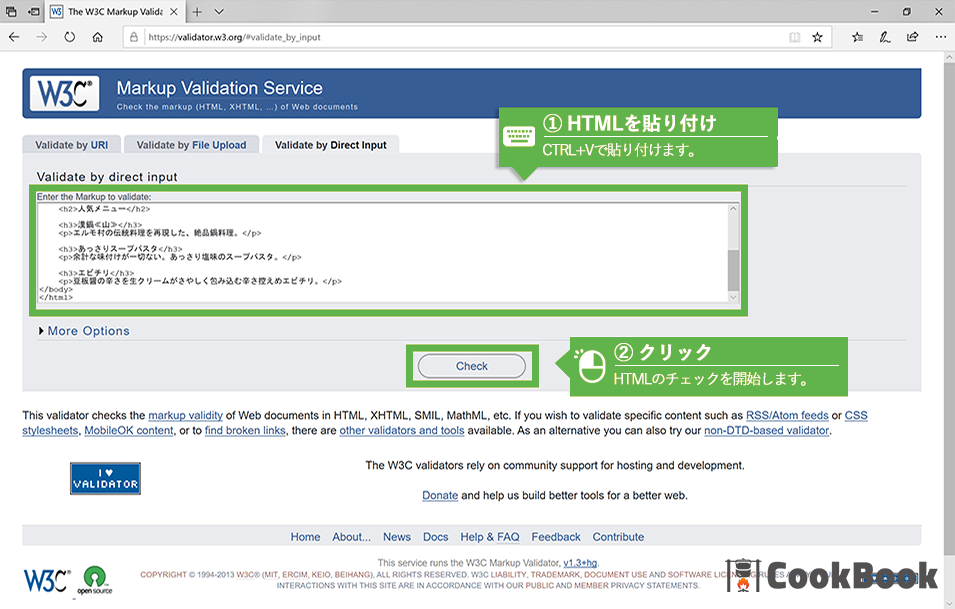
3-4アランレストランの貼り付け
ブラウザに戻り、入力欄に先ほどコピーしたHTMLを貼り付けます。貼り付けが終わったら、すぐ下のCheckボタンをクリックしてください。
HTMLの貼り付け方法は、入力欄をクリック後、CTRL+Vで貼り付けできます。

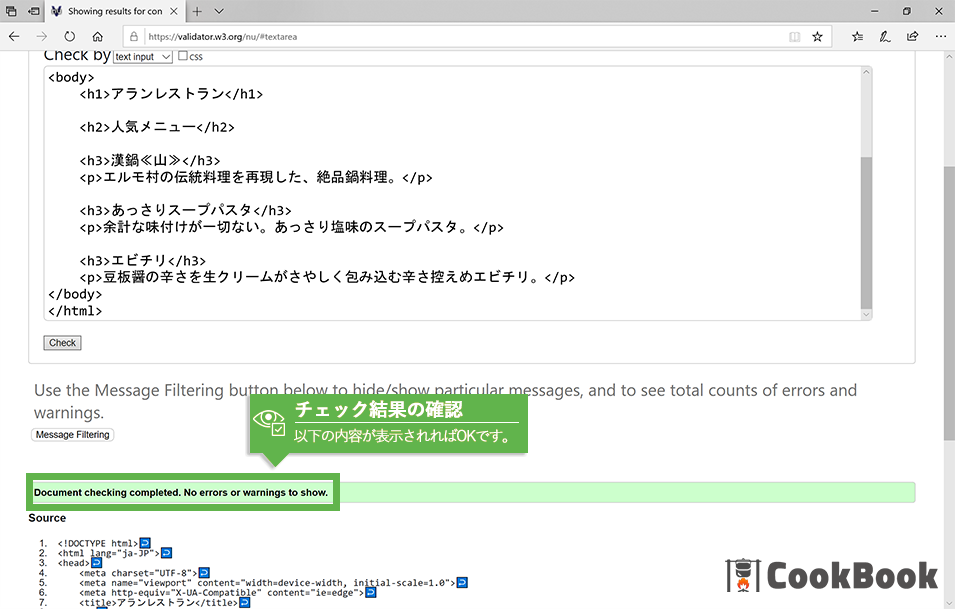
3-5チェック結果確認
無事エラーが無い場合には、グリーンの帯が表示され、「Document checking completed. No errors or warnings to show.」が表示されればOKです。
エラーが表示された場合には、完成イメージと見比べてみてください。

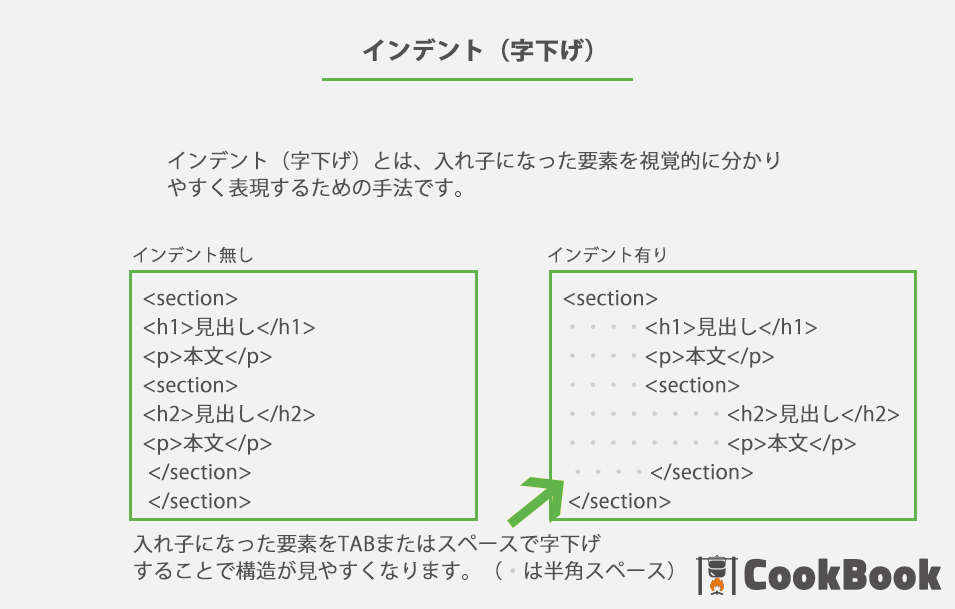
QUESTION
VS Codeでインデントの為の空白を表示する為には、上部メニューの「表示」→「空白を表示」にチェックを入れてください。半角空白を「・」記号で視覚的表現してくれます。 また、VS Codeの初期設定では、キーボードのTABを入力すると半角スペースが4個入力されインデントされます。
インデントには、派閥があります!
- (1)タブでインデントを空ける派
- (2)半角スペース2個でインデントを空ける派
- (3)半角スペース4個でインデントを空ける派
ここでは、(2)または(3)を推奨いたします。この講座では、VS Codeの初期状態(タブキーで半角スペース4個インデント)で行っていきます。 どれも正しいし、間違いではありません。
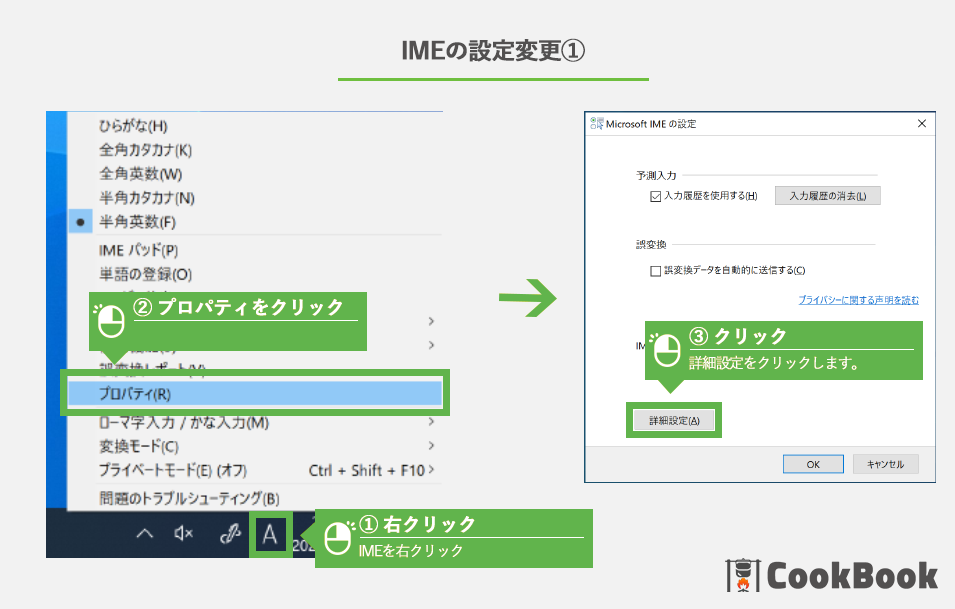
HTMLでは全角スペースを使うことはほとんどありません。間違って全角スペースを入力し、HTMLに不具合を生じさせない為にもIMEの設定でスペース入力を常に半角に固定しておくとよいでしょう。この設定は、MS-IME、Google日本語入力でも可能です。
例えば、HTMLの属性は半角スペースで区切りますが、これを全角スペースで区切ると正しく動作しません。



TRY
挑戦してみよう!
- マークアップの記号>を一箇所削除し、HTMLのエラーチェックを行い、エラー内容を確認してみよう。
- </h1>を削除してエラーをチェックしてみよう。
- </p>を削除してエラーをチェックしてみよう。
- 漢鍋≪山≫の≪の前に半角空白を1個入れた場合、4個入れた場合、それぞれの表示の違いを見てみよう。
- 漢鍋≪山≫の≪の前に改行を1個入れた場合、改行を2個入れた場合、それぞれの表示の違いを見てみよう。
疑問が残りましたか?
要素省略についても、一部理解してもいいかもしれません。p要素の終了タグはほとんどの場合省略可能です。ただし、各要素ごとに省略のルールが異なります。 それらのルールを詳細に覚え、終了タグを記入せずにHTMLを書くことも可能です。しかし、省略ルールを覚えることを努力するのであれば、常に書く事が健全です。 つまり、常に終了タグを書けばエラーは発生しません。

COMPLETE

SKILL
習得スキルボード
- 新たなメタ要素の習得。高解像度ディスプレイへの対応について
- VS Codeでの要素の入力方法
- HTMLのエラーチェック方法